
Программные средства создания клиентских программ
Содержание:
Введение
Влияние глобальной компьютерной сети Интернет на современный мир не имеет исторических аналогов. Его нынешний день - это начало эпохи электронного проникновения во все сферы человеческой жизни, это нечто большее, чем просто маркетинговая кампания, это основа новой философии и новой деловой стратегии. Логично предположить, что с точки зрения рекламных продуктов или услуг Интернет является значительным ресурсом. Большинство современных людей используют Интернет, как наиболее доступный источник информации. Веб-технология полностью перевернула идею работы с информацией и с компьютером в целом. Оказалось, что традиционные параметры развития компьютерных технологий - производительность, пропускная способность, емкость - не учитывают основное «узкого места» системы - интерфейса с людьми. Устаревший механизм взаимодействия человека с информационной системой препятствовал внедрению новых технологий и уменьшал преимущества от их использования. И только когда интерфейс между человеком и компьютером был упрощен к естественности восприятия обычным человеком, последовал беспрецедентный взрыв интереса к возможностям компьютерных технологий. Создание веб-сайтов является одной из наиболее важных технологий для развития интернет-ресурсов. Хороший веб-сайт, поглощающий всю полезную информацию, является лучшей визитной карточкой как коммерческой фирмы, так и учебного заведения, работающего для них в любое время дня. Таким образом, определение функциональности инструментов и языков для разработки сайта, а также психофизиологических требований, предъявляемых к текстовой и графической информации, представленной на экране монитора, представляется актуальной задачей.
Для решения данной задачи использовался ПК со следующими характеристиками:
Аппаратное обеспечение: Монитор BENQ, мышь RazorLachesis, клавиатура LogitechDeluxe 250. ОС MicrosoftWindows 7, изготовитель ОС
MicrosoftCorporation, изготовитель Монитора Samsung electronics , LSD, ПРОЦЕССОР IntelPentium4 3.00 GHz. Видеоадаптер Geforce 9800 GT с объемом памяти 256 Мбайт и цифрового разъема для подключения монитора;
-
-
- Привод для записи дисков DVD;
- Оперативная память объемом 2,5Гбайт;
- Звуковой контроллер, линейного аудио-входа и аудио-выхода;
- Технологии энергосбережения на программно-аппаратном уровне с переводом в “спящий” режим.
-
Программное обеспечение: операционная система:
Windows XP
Home Edition
Версия 2002
ServisePack Видео карта Nvidia GTS 250
Материнская плата Gigabyte MA785GT-UD3H
Монитор Belinae 17дюймов
Программа для выполнения практической части: MicrosoftVisualFoxPro 9.0
1. Теоретическая часть
1.1 Основные сведения о технологии Java
Для обеспечения доступа к базам данных на стороне клиента используется технология Java. Java - это современный объектно-ориентированный язык программирования для разработки приложений, созданный специально для распределенных сред. Технология Java позволяет создавать полноценные приложения для работы с компьютерной графикой, файловыми системами и компьютерными сетями. Одним из важных свойств Java-технологии является мобильность, суть которой в том, что Java-код может быть выполнен на любой компьютерной платформе. Приложения Java скомпилированы в специальный код (так называемый байт-код), который выполняется на виртуальной машине (виртуальная машина Java). Bytecode - универсальный программный формат, единый для всех аппаратных платформ - для рабочих станций, для крупных компьютеров общего назначения и для персональных компьютеров. Технология Java обеспечивает быстрый цикл компиляции и отладки программ. Даже на этапе компиляции выявляются многие ошибки и частичная оптимизация программ.
Средства разработки, которые содержат виртуальную машину внутри себя, обеспечивают управление приложениями на этапе выполнения (переполнение стека, отслеживание границ массива, поиск резервов для оптимизации и т.д.). Пользователю готовых Java-приложений должен иметь клиентскую программу, имитирующую виртуальную машину. Виртуальная машина является довольно компактным интерпретатором байт-кода Java. Перед первым запуском нового приложения виртуальная машина проверяет свой код на принадлежность к байт-коду (за правильность инструкций Java), безопасность команд для компьютера и локальной сети, соответствие разрешенным операциям и ряд дополнительные условия. Это необходимо, так как приложения, распространяемые по сети, создаются разными людьми с разными намерениями, а также не исключаются плохие намерения.
Непосредственно перед запуском виртуальная машина собирает модули и устанавливает соединения между именами, в то время как поиск отсутствующих модулей выполняется не только в системе, но и на интернет-серверах. Тогда на самом деле начинается работа приложений.
1.2 Java-script
Язык программирования JavaScript был разработан фирмой Netscape для создания интерактивных HTML-документов. Это объектно-ориентированный язык для разработки встроенных приложений, работающих как на стороне клиента, так и на стороне сервера. Синтаксис языка очень похож на синтаксис Java - поэтому он называется Java-подобным. JavaScript был создан для того, чтобы сделать веб-страницы «живыми». Программы на этом языке называются скриптами. Они напрямую подключаются к HTML и как только страница загружается - сразу же выполняется. Программы JavaScript - это простой текст. Они не требуют компиляции или какой-либо другой специальной подготовки. JavaScript обычно используется как встроенный язык для программного доступа к объектам приложения. Самое широкое приложение находится в браузерах как язык сценариев для обеспечения интерактивности веб-страниц. Используя JavaScript, вы можете создавать новые теги HTML, удалять существующие, изменять стили элементов, скрывать, показывать элементы и т. Д. Отвечайте на действия посетителей, обрабатывайте щелчки мыши, перемещайте курсор, нажимайте клавиатуру и так далее. Отправлять запросы на сервер и загружать данные без перезагрузки страницы (эта технология называется «AJAX»). Получать и устанавливать файлы cookie, запрашивать данные, выводить сообщения ... Кроме того, JavaScript имеет ряд свойств, присущих функциональным языкам - функционирует как объекты первоклассного класса, объекты, такие как списки, анонсированные функции, блокировки, что дает языковой дополнительной гибкости. В JavaScript: все идентификаторы чувствительны к регистру, в именах переменных вы можете использовать буквы, подчеркивание, символ доллара, арабские цифры, имена переменных не могут начинаться с числа, используются однострочные комментарии //, многострочные и Встроенные комментарии начинаются с / * и заканчиваются на * /.
Структурно JavaScript может быть представлен как комбинация из трех четко различимых частей: ядро (ECMAScript), объектная модель браузера (объектная модель браузера или спецификация (de)), объектная модель документа (Document Object Model или DOM). JavaScript используется в клиентской части веб-приложений: клиент-серверные программы, в которых клиент является браузером, а сервер - это веб-сервер с логикой, распределенной между сервером и клиентом. Обмен информацией в веб-приложениях происходит по сети. Одним из преимуществ этого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются межплатформенными службами. JavaScript используется для создания небольших программ, размещенных в закладках браузера. Он использует URL-адреса с спецификатором javascript. JavaScript используется для написания прикладного программного обеспечения. Например, 16,4% исходного кода для Mozilla Firefox написано на JavaScript [74]. Также JavaScript является подходящим языком для обучения программным играм (на английском языке). По сравнению с альтернативами он функционально достаточен, прост в освоении и использовании, снижает сложность обучения, мотивирует учащихся делиться своими играми с другими.
JavaScript - это быстрый и мощный язык, но некоторые ограничения накладываются на его выполнение в браузере, например, он не может читать и записывать произвольные файлы на жесткий диск, запускать установку любых программ. Это делается для безопасности пользователей, так что злоумышленник не может использовать JavaScript для получения персональных данных или каким-либо образом повредить компьютер пользователя. В Firefox есть способ «подписать» скрипты, чтобы обойти часть ограничений, но он не является стандартным, а не кросс-браузером. Большинство функций JavaScript ограничены окном браузера и текущей страницей. JavaScript не может читать / записывать произвольные файлы на жесткий диск, копировать их или вызывать программы. Он не имеет прямого доступа к операционной системе. На языке нет таких полезных вещей, как: модульная система: JavaScript не предоставляет возможности управлять зависимостями и изолировать области; стандартная библиотека: в частности, нет интерфейса прикладного программирования для работы с файловой системой, управления потоками ввода-вывода, базовых типов для двоичных данных; стандартные интерфейсы для веб-серверов и баз данных; система управления пакетами, которая контролирует зависимости и автоматически устанавливает их. Однако JavaScript имеет как минимум три замечательные функции: Полная интеграция с HTML / CSS. Простые вещи делаются просто. Он поддерживается всеми распространенными браузерами и включен по умолчанию. Эти три вещи одновременно не работают в любой технологии браузера. Поэтому JavaScript является наиболее распространенным средством создания интерфейсов браузера.
1.3 Java-applet приложение
Applet — он же JavaApplet, представляет из себя прикладную программу на языке Java, исполняемую браузером с использованием Java Virtual Machine(JVM).
Java-апплеты впервые появились в 1995 году. Апплет используется для добавления интерактивных возможностей в веб-приложение, которое невозможно выполнить с помощью html или других средств. Japplet, также называемый Java Applet, на основе языка Java имеет огромную возможность украсить веб-страницу или создать веб-игры. Java-апплет без установленного приложения на вашем ПК не будет работать. Современные браузеры сами будут беспокоиться о том, чтобы в нем работала Java. Java-апплет - это Java-программа, предназначенная для работы внутри браузера с поддержкой Java. Java-апплеты загружаются с веб-сервера и запускаются на веб-клиенте.
Как правило, апплеты загружаются по сети и не разрешаются для чтения и записи файлов в файловой системе клиента, а также для открытия сетевых подключений, за исключением подключения к хосту, с которого был загружен апплет. Кроме того, апплеты, загруженные через сеть, не могут запускать другие программы на клиенте и загружать библиотеки. Java-апплет - это приложение Java, работающее в веб-браузере. В этом разделе мы собрали апплеты, которые используются для предоставления интерактивных возможностей веб-приложений, которые не могут быть предоставлены HTML. Приложения, запущенные на стороне клиента, могут быть созданы для каждого уровня трехуровневой модели MAPI. Разработка на уровне поставщиков услуг позволяет обеспечить унифицированный доступ клиентских приложений к дополнительным ресурсам, таким как адресные книги, хранящиеся, например, в базах данных; которые позволяют получать и отправлять сообщения в почтовые системы, отличные от Exchange Server, такие как система REMART, и в репозитории, которые позволяют использовать расширенные форматы файлов данных и специализированные системы хранения для хранения и получения сообщений электронной почты. При разработке приложений этого уровня следует использовать компиляторы Win32 Software Development Kit (SDK) и C / C ++. В частности, все необходимые компоненты включены в пакет разработки Visual C / C ++ 4.x Professional. Если вы используете компиляторы от других производителей, вы должны приобрести Win32 SDK. Для разработки под Windows 3.1x требуется наличие соответствующего компилятора и 16-разрядной версии MAPI SDK. При создании приложений на уровне программных интерфейсов выбор инструментов разработки зависит от требуемого уровня функциональности приложения. Наличие высокоуровневых интерфейсов OLE Messaging и OLE Scheduling позволяют использовать приложения, такие как Excel, Word, Access и средства разработки, которые поддерживают стандарт OLE, например Visual Basic, Delphi или Visual J ++, при создании приложений, которые могут используйте службы электронной почты.
Набор вызовов Simple MAPI может использоваться для создания приложений с минимальным набором функций электронной почты на любом языке программирования, который поддерживает подключение динамических библиотек (DLL) или включение статических библиотек во время связывания исполняемого кода. Примеры таких средств разработки включают в себя компиляторы Visual Basic, Power Builder, Delphi, C / C ++ и компиляторы FORTRAN от разных производителей. Интерфейс общих сообщений (CMC) можно использовать для разработки программ, которые будут перенесены на платформы, отличные от Windows. По функциональности CMC соответствует уровню Simple MAPI и требует использования одних и тех же систем разработки приложений. Для написания приложений, которые используют все функции MAPI, такие как асинхронная обработка событий, управление профилями почты, работа с электронными досками объявлений, поиск в каталоге, маршрутизация, расширенные свойства сообщений и т. Д., Компиляторы C / C ++ и Win32 SDK для Windows 95 и NT или 16-разрядную версию MAPI SDK для Windows 3.1x. Хотя отдельные фрагменты полного набора интерфейсов можно вызывать из приложений в Visual Basic или Delphi. Разработка приложений, расширяющих базовые функциональные возможности, может быть выполнена с использованием следующих инструментов: разработчика электронной формы клиента Exchange или электронного конструктора Outlook, если функциональность, которую они предоставляют, достаточна для выполнения задачи. Поскольку обе системы используют язык программирования Visual Basic, который поддерживает механизм OLE, большинство требований для создания совместных приложений можно удовлетворить с помощью электронных форм, но многие расширенные функции не выполняются с их помощью из-за ограниченных возможностей OLE Messaging и OLE Планирование; C / C ++ и Win32 SDK / MAPI SDK для создания расширений, которые дополняют или заменяют отдельные компоненты клиентской части и могут использовать полный набор интерфейсов MAPI.
Примером таких программ могут служить специализированный сервер электронных форм написанных на языке Java; обработчик входящих сообщений, использующий расширенный набор правил; дополнительная панель в окне клиентской программы, используемая для ускоренного просмотра сообщения. Преимущества использования Java-апплетов:
* кроссплатформенность
* апплет может работать на «всех» установленных к этому времени версиях Java, а не только с последней версией; однако, если апплет требует последнюю версию JRE, то клиент будет вынужден ждать более длительной загрузки;
* апплет поддерживается большинством браузеров;
* он кэшируется в большинстве браузеров, а потому будет быстро загружаться при возвращении на веб-страницу; но апплет может сохраняться в кэше и создавать проблемы после выхода новых версий;
* он может иметь полный доступ к машине, на которой выполняется, если пользователь согласен на это;
* апплет может улучшить использование: после первого запуска апплета, когда JVM уже выполняется и быстро запускается, преимущественно у постоянных пользователей Java, однако JVM придется перезапускать каждый раз, когда запускается новый браузер.
* он может запуститься с сопоставимой (но обычно медленнее) скоростью на других компилируемых языках, таких как C++, но во много раз быстрее, чем JavaScript
* он может перенести работу с сервера к клиенту, делая Интернет-решение с, большим числом пользователей / клиентов.
Java-апплет обладает следующими недостатками:
* он требует установки Java-расширения (plug-in), которое не во всех браузерах доступно по умолчанию;
* он не может запуститься до тех пор, пока не запустится виртуальная Java-машина, и это может занять значительное время при первом запуске;
* создание и дизайн хорошего пользовательского интерфейса с использованием апплетов считается более сложной задачей, чем с помощью технологии, основанной на HTML;
* некоторые организации допускают только программное обеспечение, установленное администраторами. В результате многие пользователи не могут видеть апплеты по умолчанию.
* апплеты могут потребовать использования определенного JRE.
1.4 Active-x-объекты
ActiveX - это архитектура, которая позволяет одному программному компоненту (элементу управления ActiveX) взаимодействовать с другими компонентами через сеть (например, Интернет). Чтобы создать элементы управления ActiveX, разработчик может использовать ряд популярных языков программирования, соответствующих спецификации ActiveX, Microsoft Visual C ++ 5.0, Microsoft Visual Basic 5.0 и Delphi 3.0. Элементы управления ActiveX могут быть записаны в Visual J ++, хотя и с некоторыми ограничениями. Элементы управления ActiveX являются независимыми компонентами программы или отдельными компонентами. Разработчики могут использовать их в других программах - даже в тех, которые созданы на других языках. Например, вы можете взять элемент управления, написанный на Visual Basic, и вставить его в программу на Visual C ++. Автономия и возможность повторного использования являются наследием более ранней объектно-ориентированной модели Microsoft, известной как Object Linking and Embedding (OLE). ActiveX - это не что иное, как разработка идеи OLE. Фактически, объекты ActiveX являются одинаковыми объектами OLE с дополнительными функциями, которые позволяют применять их во Всемирной паутине.
Возможность повторного использования компонентов делает ActiveX очень удобным для написания общих клиент-серверных приложений. ActiveX позволяет использовать не только библиотеки элементов управления, созданные сторонними компаниями, но и использовать элементы управления вашего собственного дизайна один раз. Тем не менее, технология ActiveX была разработана для обеспечения работы элементов управления в Интернете, а маркетинговая машина Microsoft делает все возможное, чтобы превратить ActiveX в стандартную технологию для создания веб-приложений.
Хотя ActiveX в настоящее время используется для встраивания элементов анимации в веб-страницы, это не очень полезно для корпоративных веб-сайтов - большинство посетителей предпочитают более простой дизайн для веб-сайтов. Что еще более важно, ActiveX (например, апплеты Java) может принести возможности клиент-серверных приложений в Интернет. Элементы управления ActiveX позволяют посетителям веб-сайта выполнять сложные операции, получать необходимую информацию из баз данных и приложений, работающих на других серверах или даже на других веб-сайтах. Одним из основных препятствий для использования ActiveX является отсутствие поддержки межплатформенной поддержки. Если все пользователи конкретной интрасети работают под управлением Windows 95, они могут использовать элементы управления ActiveX, не сталкиваясь с какими-либо проблемами; Посетители одних и тех же интернет-сайтов работают в самых разных операционных системах. Чтобы использовать элементы управления ActiveX на других платформах, вам необходимо перекомпилировать их: вы не можете просто написать один элемент управления, который могут использовать все посетители веб-сайта. На сегодняшний день элементы управления ActiveX могут работать только в семействе Windows: Windows 95, Windows NT и Windows 3.x. Microsoft работает над поддержкой Unix и Macintosh, и до тех пор, пока это не будет сделано, ActiveX, по-видимому, не может считаться технологией, полностью подходящей для Интернета. Что касается поддержки браузера, хотя элементы управления ActiveX запускаются как родные только в Internet Explorer от Microsoft, есть также подключаемый модуль ScriptActive от Ncompass, который обеспечивает доступ к элементам управления ActiveX из Netscape Navigator.
ActiveX - многообещающая технология. Большое количество существующих библиотек готовых компонентов делает его очень полезным инструментом для разработки приложений для платформ Windows. Однако отсутствие поддержки нескольких платформ сильно ограничивает его использование на веб-сайтах Интернета. Кроме того, недостатки в модели безопасности делают использование ActiveX в Интернете очень проблематичным.
1.5 Flash-компоненты
Программирование клиентских приложений с использованием Macromedia Flash Один из вариантов применения Flash-технологии - создание небольших приложений на стороне клиента. В ходе строительства Web-узла постоянно приходится решать проблему выбора той или иной технологии. Окончательный выбор зависит, как правило, от двух факторов: поставленной задачи и арсенала средств, которым владеет разработчик или команда разработчиков. Flash не создавался для программирования больших приложений. ActionScript четвертой версии весьма неуклюж с точки зрения любого сведущего в программировании. Основное его предназначение - управление последовательностью проигрывания фильма, подгрузка ресурсов с сервера, обработка взаимодействия фильма и пользователя. В этом языке отсутствуют средства создания и работы с массивами, обработка математических функций; весьма скромны средства работы со строками. В пятой версии язык кардинально изменился и стал похож на большинство других языков программирования для Интернета, но мы пока рассмотрим пример, выполненный на ActionScript четвертой версии, поскольку для начинающих программистов и Web-дизайнеров эта версия легче для понимания. В то же время переход на пятую версию при накоплении определенного опыта не вызовет проблем. Итак, основную нишу в программировании клиентских приложений, в которой у технологии Flash нет конкурентов, можно определить как небольшие приложения с несложными математическими вычислениями и разбором текста, где требуется уникальный интерфейс, а время разработки ограничено.
Это различные калькуляторы, экзаменующие системы, игры, средства для построения графиков, несложных чертежей (здесь мы не касаемся приложений, которые не могут обойтись без взаимодействия с сервером). Применение Flash для таких приложений открывает для дизайнера массу возможностей (ограниченных только его фантазией) при создании пользовательского интерфейса. Вместо того, чтобы соединять несколько технологий в решении одной задачи, можно все делать в одной программе - редакторе фильмов Flash и тут же отлаживать полученный результат. Причем, по данным фирмы Macromedia, у почти 95% пользователей Интернета уже установлен плейер для воспроизведения flash-фильмов.
1.6 Технологии создания RIA-приложений
Несколько лет назад в области создания Интернет-приложений наметилась тенденция к переходу от стандартных HTML/Javascript/CSS технологий к платформам, которые позволяют запускать в среде веб-браузера программы, по внешнему виду и поведению не отличающиеся от оконных(desktop) приложений. Такой вид программных продуктов принято называть Rich Internet Applications(RIA), что в переводе обозначает «богатые интернет-приложения». Несмотря на то, что некоторые из технологий RIA выпущены довольно давно(конец 90-х годов), широкое распространение они получили не более 3-4 лет назад. Разговор об особенностях RIA стоит начать с концептуального отличия от приложений на основе HTML. Обычные сайты-сервисы работают по принципу перехода на другую страницу по гиперссылкам и отправки формы на сервер средствами веб-браузера. Другими словами, работа таких приложений сконцентрирована вокруг клиент-серверной архитектуры с тонким клиентом. HTML, являясь языком разметки документов и отображаемый браузером, идеально подходит для этого. Последовательность действий пользователей представляет собой постоянную отправку запросов на сервер. При таком подходе существует ряд проблем: Сохранение пользовательских данных между сеансами работы приложения и их синхронизация с сервером. Проблема отправки и получения данных с сервера только по мере необходимости, а не на каждое действие пользователя. Проблема запуска приложения при отсутствии подключения к сети.
Все RIA имеют схожую особенность: наличие промежуточной части, которая передается по сети клиенту и отвечает за взаимодействие с сервером и отображение пользовательского интерфейса, намного превосходящего HTML-аналоги. Решение проблемы сохранения пользовательских данных происходит за счет средств платформы RIA(платформенно-независимая среда для запуска RIA приложений). Промежуточная часть, загружаемая из сети, обращается к ней для сохранения и чтения информации. Отсюда появляется возможность отправлять и получать данные с сервера только по мере необходимости, за счет кеширования на стороне клиента. Вопрос нестабильного подключения также решаем. Платформы RIA могут выполнить установку приложения на компьютере пользователя. Это означает, что для файлов программы будет отведено место на диске и её можно будет запустить без наличия сети. Таким образом, можно отметить основные отличительные черты RIA: на компьютер пользователя загружается клиентская часть приложения, которая отвечает за взаимодействие с сервером и обладает возможностями кэширования данных и работы без подключения к сети; запускается в браузере или в виде оконного приложения и требует установки платформы RIA; Постепенное развитие стандартов сети Интернет привело к реализации подобных технологии на практике. Наиболее известными на данный момент являются следующие: JavaFX SUN/ORACLE 2009, Adobe Flex/AIRAdobe Inc. 2008, Silverlight Microsoft Corporation 2007, Google Web Toolkit(GWT)Google Inc 2006.
Разработчик RIA создает интерфейс и логику программы на языке Java, а GWT компилирует исходный код в тщательно оптимизированный Javascript. Файл скрипта подключается к веб-странице и во время загрузки отображает интерфейс приложения. При этом, во-первых, решается проблема наличия особого плагина для браузера — по сути в случае GWT нужно, чтобы было включено выполнение сценариев Javascript(поддерживают все современные браузеры). Во-вторых, GWT обладает большой библиотекой компонентов для создания полноценных RIA и их число постоянно растет, благодаря большому сообществу разработчиков. На базе этих компонентов можно делать традиционные оконные интерфейсы в браузере.
Преимущества RIA: Используют меньший, более компактный, кэшируемый код Javascript; Автоматически поддерживают браузеры IE, Firefox, Mozilla, Safari и Opera; В состав библиотеки входят средства для обработки событий перехода по списку посещенных ранее страниц в браузерах(кнопка «Назад»). Кроме того, работая в Java, можно использовать: Средства отладки, позволяющие отслеживать значения переменных, работать с точками останова и т.д.; Автоматизированные модульные тесты (на основе Junit и др.) как в программе, так и в браузере; Что касается содержимого библиотек, то GWT включает в себя: Встроенные компоненты пользовательского интерфейса, которые служат кросс-браузерными строительными блоками приложения; Удаленный вызов программного кода помогает с клиент-серверными взаимодействиями(RPC, AJAX); Средства интеграции кода GWT в существующий код Javascript; Инструменты разработчиков для упрощения взаимодействия с дизайнерами интерфейсов(UIBind).
Недостатки RIA: Обязательное знание Java. Несмотря на огромную популярность этого языка в создании веб-приложений, новичку, не знающему базовых принципов пользовательских интерфесов Swing или AWT, будет крайне сложно.
Кроссбраузерность имеет свои подводные камни. Компоненты пользовательского интерфейса, которые входят в состав дистрибутива, тщательно протестированы и действительно работают одинаково во всех браузерах. Однако сообществом выпускаются новые компоненты, к поведению которых в разных средах следует относиться осторожно. Проблема заключается опыте разработчика.
Скорость работы GWT-компилятора. Это исполняемый класс на языке Java, который в качестве аргументов принимает пути к исходным текстам. В небольшом проекте автора время компиляции доходило до 2 минут. В качестве альтернативы для запуска приложения можно использовать специальный hosted-режимi, когда проект не компилируется, а запускается специальными средствами в выбранном браузере(GWT версии 2.0). Кроме того, можно компилировать проект только для одного браузера, изменив конфигурацию, что уменьшит время сборки.
Приложение на Flex/AIR
Краткое описание технологии. Adobe Flex это набор утилит для разработки RIA на платформе Adobe Flash с использованием языка Actionscript 3. Flash предоставляет гораздо больше возможностей, чем можно получить от HTML в плане интерактивности. Но тем не менее разработка на Flash это очень сложный процесс для простых программистов. Flash нацелен больше на дизайнеров. Flex
убирает этот барьер, предоставляя программный способ разработки RIA. MXML, язык на основе XML, используется для описания формата пользовательского интерфейса и поведения, а Actionscript™ 3, мощный объектно-ориентированный язык программирования, используется для создания логической модели поведения программы-клиента. Преимущества Приложения RIA, созданные во Flex, могут работать в обозревателе, использующем ПО Adobe Flash® Player, или как обычная программа, если в ОС установлено кросс-платформенное приложение Adobe AIR™. Благодаря этому, приложения Flex поддерживают работу как со многими распространенными типами обозревателей, так и операционными системами для настольных компьютеров. При использовании AIR приложения Flex могут получать доступ к локальным данным и системным ресурсам ПК. Тем не менее, модель безопасности AIR не допустит повреждения информации пользователя и системных файлов, запуская приложения в изолированной среде. Flash Player и Adobe AIR доступны для свободной загрузки на сайте Adobe.com. На данный момент 99% ПК имеют Flash Player одной из самых последних версий(9 или 10). Создание пользовательского интерфейса происходит с помощью MXML — относительного простого и интуитивно-понятного языка, следовательно опытные разработчики могут освоить его быстро. Недостатки Язык Actionscript был первоначально скриптовым языком для Flash-плеера, который притерпел изменения в Actionscript 3. Как объектно-ориентированный язык ему не хватает массы особенностей, которые Java или .NET разработчики принимают как само собой разумеющееся. Количество сторонних библиотек (в частности, open-source) на порядки меньше, чем в Java.
Несмотря на то, что Flex SDK предоставляется бесплатно, основная среда разработки Flex Builder является коммерческим продуктом. JavaFX — это платформа для создания RIA, которые могут запускаться на персональных компьютерах и мобильных устройствах. Технология JavaFX позволяет создавать приложения для работы с мультимедийным содержимым, графические интерфейсы пользователя для бизнес-приложений, игры для персональных компьютеров и мобильных устройств, насыщенные графикой, мультимедиа веб-сайты и др. Приложения JavaFX создаются с помощью декларативного языка программирования JavaFX script. Для разработки приложений на языке JavaFX script необходимо скачать и установить JavaFX SDK. Из кода, написанного на языке JavaFX script, можно обращаться к любым библиотекам Java. Поэтому совместное использование языков Java и JavaFX script позволяет решать разнообразные задачи, например, логика бизнес-приложения может быть написана на Java, а графический интерфейс пользователя — на JavaFX script. Приложения, написанные на языке JavaFX script могут запускаться на компьютерах с установленной средой исполнения Java 1.5 и выше. В настоящее время поддерживаются следующие операционные системы: Windows, Mac OS X, GNU/Linux и Solaris.
Преимущества Язык JavaFX script поддерживает использование библиотек Java и позволяет получать компактный код.
Недостатки до сих пор остается проблема с запуском на клиентских машинах. JavaFX апплеты не запускаются в браузере Opera, все еще непонятно, что с Linux-системами. Правда это ситуация постепенно исправляется — JavaFX 1.2 по утверждению создателей работает на Ubuntu и OpenSolaris. Приложение Silverlight Краткое описание технологии. Silverlight предоставляет графическую систему, схожую с Windows Presentation Foundation, и объединяет мультимедиа, графику, анимацию и интерактивность в одной программной платформе. Он был создан чтобы работать с XAML и с языками Microsoft .NET. XAML используется для разметки страниц с векторной графикой и анимацией. В состав платформы входит плагин для браузера, который позволяет запускать приложения, содержащие анимацию, векторную графику и аудио-видео ролики, что характерно для RIA.
Преимущества Начиная с версии 2.0, логика программы может быть описана в любом из языков .NET, включая динамические языки программирования такие как Iron Ruby и Iron Python; .NET платформа является мощным средством для разработки бизнес-приложений; Большое количество сторонних компонентов от Infragistics, Syncfusion, Telerik(коммерческие продукты); Большое сообщество .NET разработчиков.
Недостатки Silverlight реализован для ОС Windows 2000, Windows XP, Windows Server 2003, Windows Vista, Windows 7, Mac OS X 10.4, Mac OS X 10.5 и браузеров Internet Explorer 6.0/7.0/8.0, Mozilla Firefox 1.5/2.0/3, Safari 3.1, Google Chrome 3.0. В будущем также планируется поддержка Opera. Существующие расширения для браузеров в других операционных системах пока на стадии предварительного ознакомления.
2. Практическая часть
2.1 Краткая характеристика задачи
Цель: Создать БД с названием “Кафе”
1) Продукты, Блюда, Заказы.
2) Ведение справочников, хранение рецептов,
3) Выходные документы, расчет стоимости блюда, прием заказов.
2.2 Этапы создания базы данных «Кафе»
Для создания проекта «Кафе» необходимо следующее:
1.Выполнить команду File | New или нажать кнопку New на панели инструментов
2.На экране откроется окно диалога «New» с перечислением всех типов файлов, которые возможны в VisualFoxPro (рис. 2.2.1). По умолчанию выбрана опция Project.

Рис.. 2.2.1 Окно диалога «New»
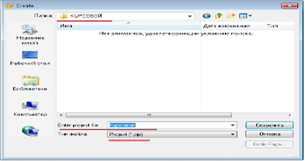
3.В окне диалога «Create» в поле Enterproject необходимо задать имя создаваемого проекта, убедившись, что в поле Тип файла установлен тип сохраняемого файла «Project», а в поле Сохранить в: правильно выбран каталог, в котором должен располагаться проект. (рис. 2.2.2).

Рис. 2.2.2 Окно сохранения проекта
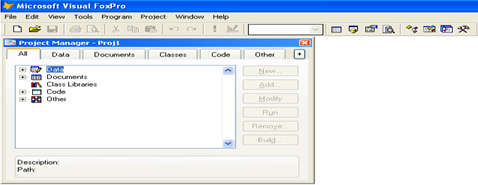
4.После нажатия кнопки Сохранить,на экране откроется окно проекта

Рис. 1.3 Окно конструктора проекта
Для создания таблицы из конструктора базы данных можно воспользоваться одним из следующих способов:
- Выбрать команду Database | NewTable
- Выбрать команду NewTable контекстного меню
- Нажать кнопку NewTable на панели инструментов «DatabаseDesigner».
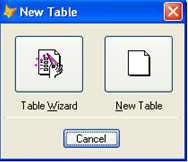
Независимо от того, каким способом создается таблица, откроется окно диалога «NewTable» (рис.2.2.3), которое предлагает воспользоваться мастером для создания таблицы или же создавать ее самостоятельно с помощью конструктора таблиц.

Рис. 2.2.3. Окно диалога «NewTable»
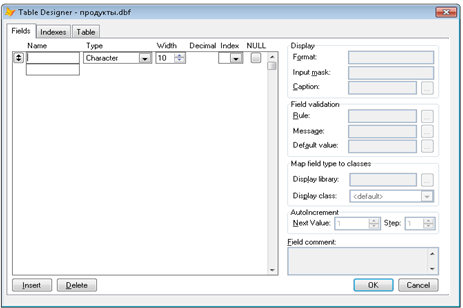
Создание таблицы с помощью конструктора таблиц.

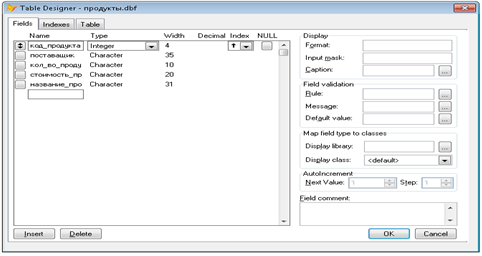
Рис. 2.2.4 Окно диалога создания таблицы «TableDesigner».
Используя все типы данных полей, теперь создадим таблицу.(рис.1.6)

Рис.2.2.5 Наименование полей таблицы «Продукты»
После наименования полей мы их заполняем и получаем исходную таблицу Продукты

Рис.2.2.6Заполненная таблица «Болезни»
После заполнения таблицы «Продукты» мы создаём таблицу «Блюда».

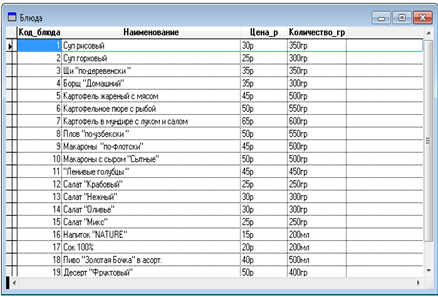
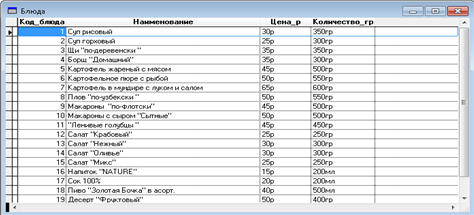
Рис. 2.2.7 Заполненная таблица «Блюда»
После заполнения таблицы «Блюда» мы переходим к таблице «Заказы»

Рис.2.2.8 Заполненная таблица «Заказы»
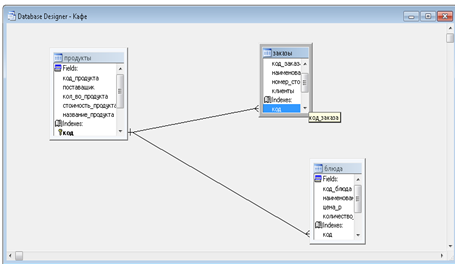
Установка связи одна - ко - многим.
Затем мы задаём ключевое поле, этим полем должно быть то, которое есть во всех таблицах. В данном проекте – это поле «Код»

Рис. 2.2.9 Таблица с ключевым полем
Откроем проект «Кафе».
- Добавьте в таблицу поле «Код_продукта» (код_заказа) типа Integer.
- В таблице «Блюда» создайте первичный индекс, выбрав в качестве индексного выражения значение поля «код_блюда»
- Для таблицы «Заказы» создайте первичный индекс по полю «код_заказа».
Создание формы с помощью «Мастера»

Рис 2.2.10 Выбор мастера
Откроем проект «Кафе».
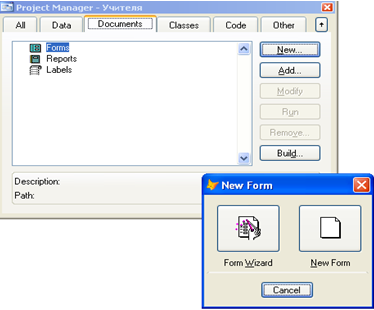
Нажмем ярлык «Documents» для перехода на вкладку «Documents». Затем выберите группу «Forms» и нажмите кнопку New, в результате откроется окно диалога «NewForm». Выберите опцию FormWizard. На экране открывается окно диалога, с помощью которого указывается, создается форма для одной таблицы или нескольких связанных таблиц.

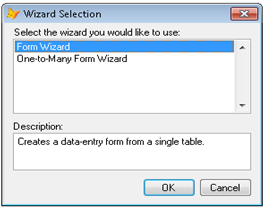
Рис 2.2.11Выбор мастера для создания формы
По умолчанию предполагается создание однотабличной формы. Для перехода к следующему шагу нажмите кнопку ОК.
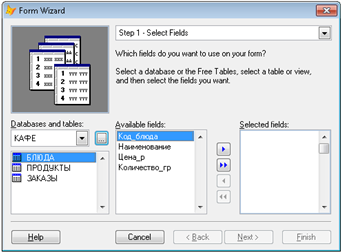
Теперь необходимо выбрать таблицу и поля этой таблицы, которые необходимо разместить в форме. Для выбора базы данных и содержащейся в ней таблицы используются два списка, расположенные в области «Databasesandtables».
После выбора таблицы список Availablefields содержит перечень всех полей открытой таблицы..

Рис 2.2.12 Перечень всех полей открытой таблицы
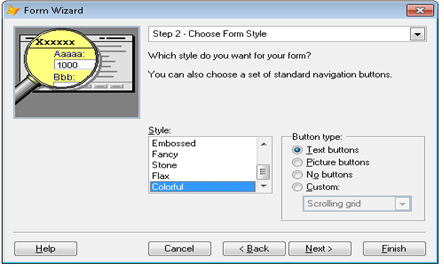
Необходимо из данного перечня перенести в список Selectedfields поля, которые вы хотите поместить в создаваемую форму. После выбора списка отображаемых в форме полей, нажмите кнопку Next для перехода к следующему шагу в создании формы. Теперь необходимо установить стиль отображения объектов формы и типы кнопок управления. Список Style содержит девять различных вариантов отображения объектов (полей, линий, заголовков и т.д.) в форме. Мастер форм позволяет при выборе каждого из стилей просмотреть результат в верхней части окна диалога.

Рис 2.2.13 Выбор стиля отчета
После того как установили требуемые опции, нажмите кнопку Next.
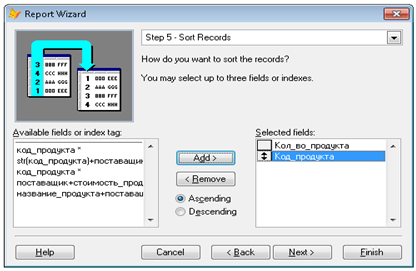
На третьем шаге нужно указать критерий сортировки данных при отображении в форме. Упорядочивание осуществляется по полям, перечисленным в списке Selectedfields. Для переноса поля из списка Availablefieldsorindextag в список Selectedfields, установите курсор на поле, по значению которого требуется упорядочивание данных, и нажмите кнопку Add.

Рис 2.2.14 Критерий сортировки
Если ошибочно перенесли не то поле, для его удаления из списка Selectedfieldsвоспользуйтесь кнопкой Remove. Опции Ascending и Descending определяют, будут упорядочиваться данные в выбранном поле. Для перехода к следующему шагу создания формы нажмите кнопку Next.
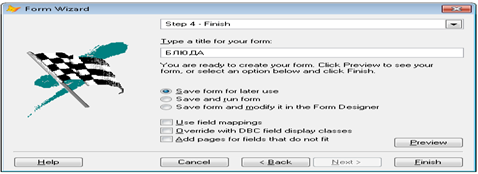
В заключение создания формы с помощью мастера можно задать заголовок формы в поле Typeatitleforyourform и выбрать один из возможных вариантов продолжения работы над формой

Рис 2.2.15 Финальный шаг создания форм
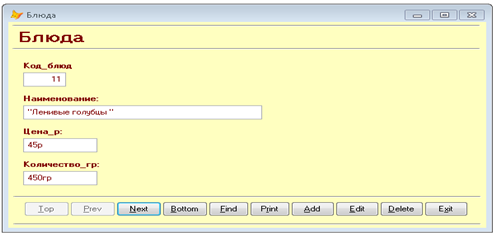
Выбираем Save and run form и любуемся получившейся формой

Рис 2.2.16 Исходная Форма «Блюда»
Для создания отчета «Пролдукты» необходимо:
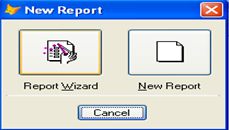
Открыть окно мастера отчетов при создании нового отчета можно одним из следующих способов:
Выполните команду File | New| Reportwizard.

Рис.2.2.17 Окно мастера
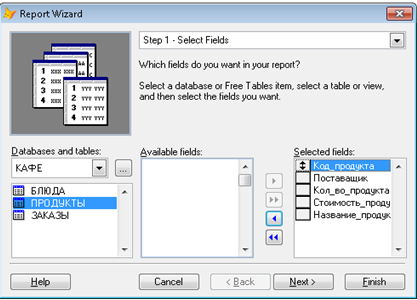
В диалоговом окне Reportwizard выбрать Database и таблицу

Рис. 2.2. 18 Диалоговое окно Reportwizard
Далее добавляем Datаbase и таблицу с которой вам надо связать ключевые поля в отчете «Продукты»

Рис. 2.2.19 Создание ключевых полей

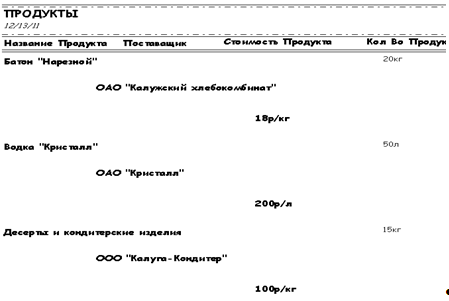
Рис. 2.2.20 Готовый отчет «Продукты»
Выборка данных
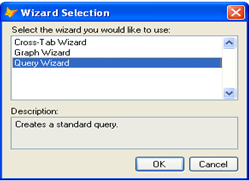
Для вызова мастера запросов в окне проекта на вкладке «Data» выберите группу «Queries» и нажмите кнопку New. В открывшемся окне диалога «NewQuery» нажмите кнопку QueryWizard. На экране появится окно диалога выбора таблиц «WizardSelection». В области «Select» данного окна диалога по умолчанию установлена опция Tables и список содержит список таблиц открытой базы данных. Если вы хотите использовать в запросе представления данных – установите опцию Views. При этом список «Tablesindatabase» будет отображать представления данных, содержащиеся в базе данных.

Рис. 2.2.21 Выбор мастера для «Выборки»

Рис. 2.2.22 Выбор таблицы нужной для «Выборки»

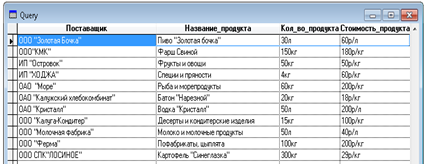
Рис. 2.2.23 Исходный вариант выборки «Продукты»
Заключение
Сегодня жизнь часто требует от профессионала в области информационных технологий выбирать средства в зависимости от поставленной задачи, и иногда приходится буквально за несколько дней осваивать новый язык или новый программный продукт. Опытный программист может сразу использовать эту методику в своих разработках. Человеку, имеющему более скромный опыт программирования, потребуется некоторое время для усвоения базовых концепций, после чего он сможет постепенно увеличивать сложность своих разработок по мере приобретения опыта.
С появлением web-технологии компьютер начинают использовать совершенно новые слои населения Земли. Можно выделить две наиболее характерные группы, находящиеся на разных социальных полюсах, которые были стремительно вовлечены в новую технологию, возможно, даже помимо их собственного желания. С одной стороны, это были представители элитарных групп общества − руководители крупных организаций, президенты банков, топ - менеджеры, влиятельные государственные чиновники. С другой стороны, это были представители широчайших слоев населения − домохозяйки, пенсионеры, дети. Спектр социальных групп, подключающихся к сети Интернет и ищущих информацию в WWW, все время расширяется за счет пользователей, не относящихся к категории специалистов в области информационных технологий. Это врачи, строители, историки, юристы, финансисты, спортсмены, путешественники, священнослужители, артисты, писатели, художники. Список можно продолжать бесконечно. Любой, кто ощутил полезность и незаменимость Сети для своей профессиональной деятельности или увлечений, присоединяется к огромной армии потребителей информации во "Всемирной Паутине". С развитием технологий гипертекстовой разметки в Интернете стало появляться всё больше сайтов, тематика которых была совершенно различной – от сайтов крупных компаний, повествующих об успехах компании и её провалах, до сайтов маленьких фирм, предлагающих посетить их офисы в пределах одного города.
Развитие Интернет-технологий послужило толчком к появлению новой ветки в Интернете – Интернет - форумов.
Стали появляться сайты, и даже целые порталы, на которых люди со всех уголков планеты могут общаться, получать ответы на любые вопросы и, даже, заключать деловые сделки. Создание сайта представляет собой маркетинговый шаг, направленный на создание информационного ресурса, который предоставит возможность для компании как удержать старых клиентов, так и привлечь новых.
Создание и разработка сайтов включает:
- утверждение первоначального технического задания на разработку сайта;
- определение структурной схемы сайта - расположение разделов, контента и навигации;
- web-дизайн - создание графических элементов макета сайта, стилей и элементов навигации;
- разработка программного кода, модулей, базы данных и других элементов сайта необходимых в проекте;
- тестирование и размещение сайта в сети интернет.
Существует множество средств для создания web-сайтов, но лишь некоторые из них способны предоставить разработчикам инструменты для решения подавляющего большинства стоящих перед ним задач. При разработке web-сайта из всех современные web-технологий, позволяющих создавать интерактивные web-страницы, необходимо выбрать наиболее подходящие для выполнения поставленных на первоначальном этапе задач.
Библиографический список
1. Джамса Крис. Эффективный самоучитель по креативному Web-дизайну. HTML, XHTML, CSS,JavaScript, PHP, ASP, ActiveX. Текст, графика, звук и анимация. Пер с англ./Крис Джамса, Конрад Кинг, Энди Андерсон - М.: ООО "ДиаСофтЮП", 2005.- 672 с.
2. Дунаев В. Самоучитель JavaScript, 2-е изд. – СПб.: Питер, 2005. – 395 с.
3. Мазуркевич А. РНР: настольная книга программиста /Александр Мазуркевич, Дмитрий Еловой. – Мн.: Новое знание, 2006. – 495 с.
4. http://ru.wikipedia.org/wiki/JavaScript
5. Людмила Оленичева самоучитель по Visual fox pro
6. http://support.google.com/bin/answer.py?hl=ru&answer=23852
7. http://www.codenet.ru/webmast/js/js-java.php
Размещено на Allbest.ru
- Методы кодирования данных
- Применение процессного подхода для оптимизации бизнес-процессов
- Правовое регулирование цен на продукцию (работы, услуги)
- Нотариальные действия (Виды нотариальных действий)
- Понятие и виды наследования
- Маркировка и упаковка товаров (отдельных групп и видов, значимость и путь ее улучшения)
- Оценка стоимости права собственности на обыкновенные акции, представленных в виде бездокументарных именных ценных бумаг
- Объект оценки: Нежилое 3-х этажное офисное здание, общей площадью 940 кв.м. с земельным участком, общей площадью 1920 кв.м., расположенное по адресу: республика Крым
- Оценка стоимости права собственности на обыкновенные акции, представленных в виде бездокументарных именных ценных бумаг
- Организационная культура как инструмент преодоления кризисных ситуаций в развитии компании
- Мотивация в управлении на примере реально существующей организации
- Понятие и виды трудового стажа (Трудовой стаж в социальном обеспечении)

