
Разработка сайта интернет-магазина «Барахолка»
Содержание:
Введение
Internet развивается довольно стремительно. Быстро растет количество изданий, посвященных сети, что предвещает широкое ее распространение даже в далеких от техники областях. Internet превращается из большой игрушки для интеллектуалов в полноценный источник разнообразной полезной информации для любой категории пользователей.
Каждый из нас сейчас может сделать свой вклад в развитие Internet. Для этого достаточно создать свой веб-сайт и разместить его в сети.
В настоящее время Интернет предлагает нам удивительное многообразие информации. Это и текст, и графика, и анимация, и видео, а также звук. И все это великолепие мы видим на страницах различных web-сайтов.
Информация, которую браузер передает на сервер в качестве запроса и которую получает от него в ответ, передается, как правило, по протоколу HTTP.
Web-страницы, которые вы видите на экране, блистающие многообразием цветов и форм представленных на них объектов, на деле представляют собой всего лишь текстовые файлы, в которых содержатся определенные инструкции. Эти инструкции предписывают браузеру, что и как следует показывать на данной странице.
В простейшем случае исходный текст Web-страницы пишется на языке HTML. Это характерно для сайтов-визиток, а также для домашних страниц. Как правило информация на таких сайтах статична и остается без изменения долгое время. При необходимости изменить что-либо в содержании такой web-страницы, пользователю необходимо открыть исходный код, и вручную, с использованием языка разметки HTML внести соответствующие изменения. Это очень усложняет задачу, если, например, пользователь не знает данного языка, и он не в силах внести изменения сам, без участия человека, который сверстал данный сайт-визитку.
В более сложных случаях сайт является динамическим. Это значит, что содержимое web-страниц возможно изменять не прибегая к программированию, т.е. средствами самого сайта.
Наиболее распространенным языком, предназначенным для написания web-приложений является PHP. Он весьма популярен во многом благодаря своей бесплатности. Язык скриптов напоминает своим синтаксисом язык C. Имеется множество дополнительных библиотек для работы с различными базами данных, с документами PDF, с GIF-файлами. Часто PHP увязывается в одно с такой же бесплатной базой данных как MySQL. Существует множество провайдеров, предоставляющих хостинг со связкой Apache/PHP/MySQL. В настоящее время разработчики PHP утверждают, что этот язык используется на 1.000.000 узлах.
Целью данной работы является разработка веб страницы интернет магазина «Барахолка» с возможностью последующего размещением в сети Интернет.
Сайт должен обеспечивать реализацию следующих функций:
Имиджевая.
Формирование стиля и образа компании. Стилевое оформление сайта должно соответствовать корпоративному стилю компании.
Информационная.
Сайт должен предоставлять доступ к информации о компании, ее истории, деятельности, ассортименте предлагаемой продукции, магазинах, а также оперативно информировать пользователей о новостях компании.
Рекламная.
Сайт должен содержать информацию о полном товарном ассортименте компании и обеспечивать возможность просмотра связанных с товаром текстовых и графических материалов.
В процессе достижения поставленной в курсовой работе цели необходимо решить ряд следующих частных задач:
– ознакомиться с современными Интернет-технологиями и, по возможности, использовать их в своей разработке;
– изучить программный инструментарий, применяемый для разработки и создания Web-сайтов;
– выявить и учесть методы и способы представления на Web-страницах различных видов информации, не препятствующие их доступности;
– ознакомиться с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительно следовать им в своей практике;
– определиться со структурой Web-страниц;
– выбрать стратегию разработки и создания Web-сайта.
Техническое задание и выбор средств реализации.
Наименование общества: Общество с ограниченной "Барахолка". Целью деятельности общества является извлечение прибыли. Основными видами деятельности ООО "Барахолка" являются:
• Продажа товаров от производителя или официального представителя;
• Продажа собственных товаров и услуг;
• Продажа информации (контента);
Объектом разработки является web-сайт, который, в свою очередь должен обеспечить взаимодействие с клиентами и улучшить качество представляемых услуг.
При анализе деятельности были выявлены следующие недостатки:
1) Отсутствует информация для потенциальных потребителей в сети интернет;
2) Долгая работа с документами.
Характеристика целей создания
Web-сайт ООО "Баахолка" разработан для повышения качества работы предприятия. Основным назначение web-сайта является информирование потенциальных клиентов, а также удобство заказа товаров и услуг для клиентов в системе интернет.
Функции и задачи создаваемой системы
Web-сайт включает в себя следующие автоматизированные функции:
1) Приток новых клиентов;
2) Информирование потенциальных клиентов;
3) Увеличение прибыли предприятия;
4) Рост имиджа предприятия.
5) Выводы и предложения
Данный интернет проект позволит эффективно привлекать новых клиентов и потребителей. Внедрение web-сайта для ООО "Барахолка" позволит, в целом повысить производительность и конкурентоспособность компании.
Описание модулей серверной части программы и их взаимодействие.
В качестве программных средств для реализации поставленной задачи была использована сборка LAMP:
LAMP (от сокр. Linux Apache MySQL PHP) – готовая сборка WEB сервера с предустановленными модулями, предназначенные для создания и отладки сайтов (веб-приложений, прочего динамического содержимого интернет-страниц)
Базовый пакет
• Веб-сервер Apache с поддержкой SSI, SSL, mod_rewrite, mod_php.
• Интерпретатор PHP с поддержкой GD, MySQL, SQLite.
• СУБД MySQL с поддержкой транзакций (mysqld-max).
• Система управления виртуальными хостами, основанная на шаблонах.
• Система управления запуском и завершением.
• Панель phpMyAdmin для администрирования СУБД.
• Ядро интерпретатора Perl без стандартных библиотек (поставляются отдельно).
• Эмулятор sendmail и сервера SMTP с поддержкой работы совместно с PHP, Perl, Parser и др.
• Установщик.
Пакеты расширений
• Полная версия ActivePerl 5.8.
• Интерпретатор PHP версии 5 с полным набором модулей.
• Интерпретатор Python.
• СУБД MS SQL PostgreSQL или InterBase/FireBird версий 1 и 2.
• Интерпретатор PHP версии 3 или 4.
• Интерпретатор Parser.
• Иcправления в CONFIGURATION.
Возможности
Сборка находиться в бесплатном доступе. Есть возможность установить как виртуальную машину. Сразу после установки доступен полностью работающий веб-сервер Apache, к которому можно подключиться через любой браузер, на котором может работать неограниченное количество сайтов, что очень эффективно для разработки и отладки сценариев PHP. Для работы с практически всеми утилитами предусмотрен свой веб интерфейс Webmin в котором можно настроить практически всю работу сервера.
Описание структуры базы данных и ее функций.
MySQL - это популярная система управления базами данных (СУБД), которая будет применяться в сочетании с PHP.
База данных представляет собой структурированную совокупность данных. Эти данные могут быть любыми - от простого списка предстоящих покупок до перечня экспонатов картинной галереи или огромного количества информации в корпоративной сети. Для записи, выборки и обработки данных, хранящихся в компьютерной базе данных, необходима система управления базой данных, каковой и является ПО MySQL. Поскольку компьютеры замечательно справляются с обработкой больших объемов данных, управление базами данных играет центральную роль в вычислениях. Реализовано такое управление может быть по-разному - как в виде отдельных утилит, так и в виде кода, входящего в состав других приложений.
MySQL - это система управления реляционными базами данных. В реляционной базе данных данные хранятся не все скопом, а в отдельных таблицах, благодаря чему достигается выигрыш в скорости и гибкости. Таблицы связываются между собой при помощи отношений, благодаря чему обеспечивается возможность объединять при выполнении запроса данные из нескольких таблиц.
Технические возможности СУБД MySQL. MySQL является системой клиент-сервер, которая содержит многопоточный SQL-сервер, обеспечивающий поддержку различных вычислительных машин баз данных, а также несколько различных клиентских программ и библиотек, средства администрирования и широкий спектр программных интерфейсов (API).
Для нормальной работы интернет магазина желательно использовать базу данных, которая будет состоять минимум из трех таблиц:
В первой таблице будет содержаться информация о продуктах.
Во второй таблице будет содеражться новости компании.
В третьей таблице будет находиться база учетными записями пользователей и их ролями.
В таблице «пользователи» содержится индекс пользователя, логин, пароль, почтовый адрес и права доступа на сайт.
В таблице «товары» содержится информация о названии товара,его индекс, дата выпуска, цена, полное его описание.
В таблице «новости» содержится краткое описание событий, индекс и полное описание.
Описание структуры клиентской части
Каждая страница сайта сформирована из 4 блоков:
- Первый блок – «header»(«Шапка»);
- Второй блок – «menu»(«меню»);
- Третий – «main»(«основа»)
- Четвертый – «footer»(«Подвал»)
Все блоки подключены внутри страниц
Сайт разбит на несколько разделов:
- Домой
- Товары
- О компании
- Контакты
- Корзина
- Вход или регистрация
Каждая страница проекта состоит из нескольких блоков.
Шапка сайта является «header» в свою очередь состоит из меню и логотипа.

Рисунок 1
Код меню:
<header class="header">
<div class="header_container">
<div class="container">
<div class="row">
<div class="col">
<div class="header_content d-flex flex-row align-items-center justify-content-start">
<div class="logo"><a href="#">Барахолка</a></div>
<nav class="main_nav">
<ul>
<li><a href="index.php">Домой</a></li>
<li><a href="categories.php">Товар</a></li>
<li><a href="company.php">О компании</a></li>
<li><a href="contact.php">Контакты</a></li>
<li class="hassubs active">
<?php
if(!isset($_SESSION["login"])): ?>
<a >Вход</a>
<ul>
<form method="POST">
<p>Введите login:<br>
<input type="text" name="login" /></p>
<p>Пасс: <br>
<input type="text" name="pass2" /></p>
<input type="submit" value="Войти">
</form>
<a href="create.php"><button>Регистрация</button></a>
</ul>
<?php else: ?>
<a><?php echo $_SESSION["login"] ?> </a>
<ul>
<li>Добро пожаловать, <span><?php echo $_SESSION["login"];?>! </span></li>
<li><p><a href="inc/logout.php">Выйти из системы</a></p></li>
</ul>
<?php endif ?>
</li>
</ul>
За то, чтобы меню красиво выпадало в основном несет ответственность CSS-файл. Так же иметься привязка к размеру экрана, меню сворачивается в отдельную иконку с выпадающим эффектом. Очень полезно если необходимо обращаться к ресурсу с мобильных устройств.

Рисунок 2

Рисунок 3
Для авторизации пользователей или регистрации новых используется php скрипт. Для работы которого сначала разово подключается скрипт авторизации к базе данных, а потом уже просто передает значения из форм страницы как sql запрос.
Код авторизации существующего пользователя
<?php
require_once 'connection.php'; // подключаем скрипт коннекта с базой
if(isset($_POST['login']) && isset($_POST['pass2'])){
// подключаемся к серверу
$link = mysqli_connect($host, $user, $password2, $database)
or die("Ошибка " . mysqli_error($link));
// экранирования символов для mysql
$login = htmlentities(mysqli_real_escape_string($link, $_POST['login']));
$pass2 = htmlentities(mysqli_real_escape_string($link, $_POST['pass2']));
// создание строки запроса
$query = "SELECT * FROM users WHERE login ='$login' AND pass ='$pass2'";
// выполняем запрос
$result = mysqli_query($link, $query) or die("Ошибка " . mysqli_error($link));
$user = mysqli_fetch_assoc($result);
if (!empty($user)) {
//Стартуем сессию:
session_start();
//Пишем в сессию информацию о том, что мы авторизовались:
$_SESSION['auth'] = true;
//Пишем в сессию логин и id пользователя (их мы берем из переменной $user!):
$_SESSION['id'] = $user['id'];
$_SESSION['login'] = $user['login'];
$_SESSION["role"] = $user['role'];
header("Location:index.php");
}
// закрываем подключение
mysqli_close($link);
}
?>
И код регистрации нового пользователя:
<?php
require_once 'connection.php'; // подключаем скрипт
if(isset($_POST['login']) && isset($_POST['email']) && isset($_POST['pass'])){
// подключаемся к серверу
$link = mysqli_connect($host, $user, $password2, $database)
or die("Ошибка " . mysqli_error($link));
// экранирования символов для mysql
$login = htmlentities(mysqli_real_escape_string($link, $_POST['login']));
$email = htmlentities(mysqli_real_escape_string($link, $_POST['email']));
$pass = htmlentities(mysqli_real_escape_string($link, $_POST['pass']));
// создание строки запроса
$query ="INSERT INTO users VALUES(NULL, '$login','$email','$pass' , us)";
// выполняем запрос
$result = mysqli_query($link, $query) or die("Ошибка " . mysqli_error($link));
if($result)
{
echo "<span style='color:blue;'>Данные добавлены</span>";
}
// закрываем подключение
mysqli_close($link);
}
?>
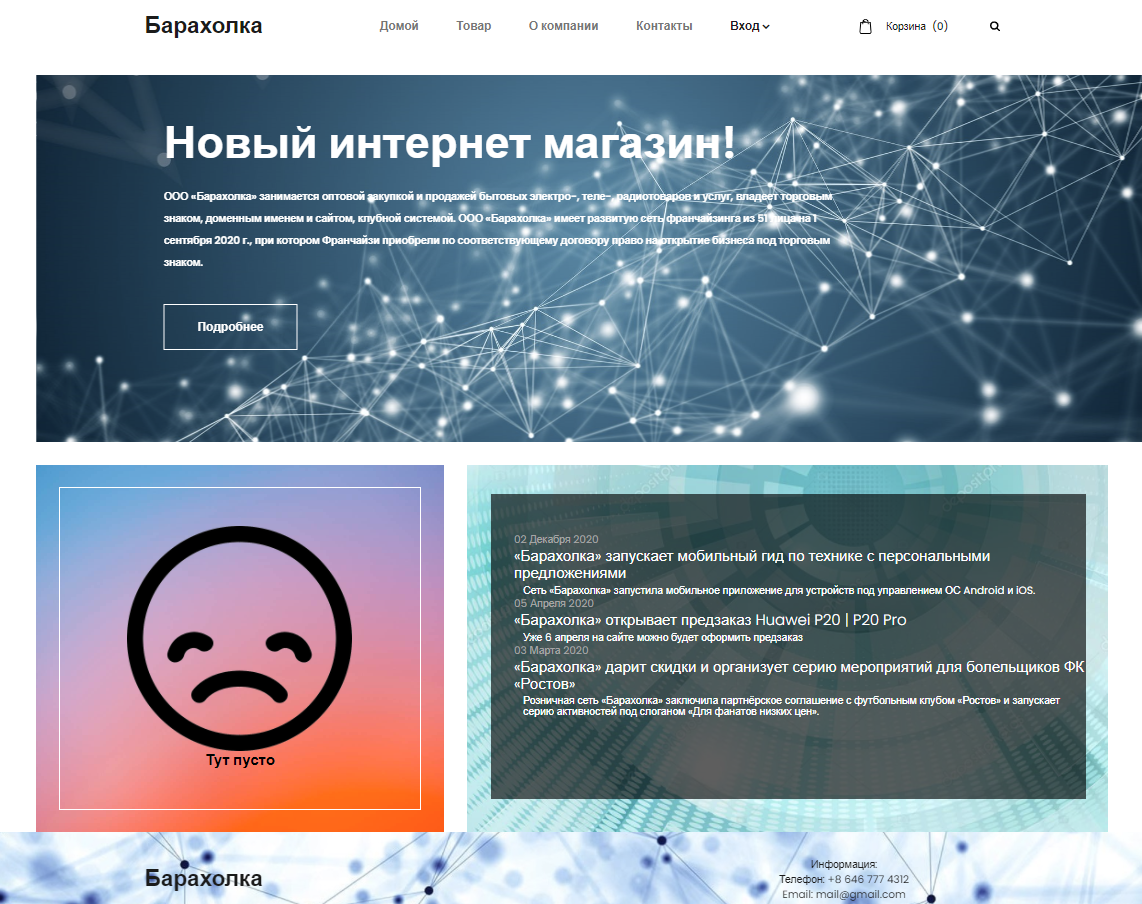
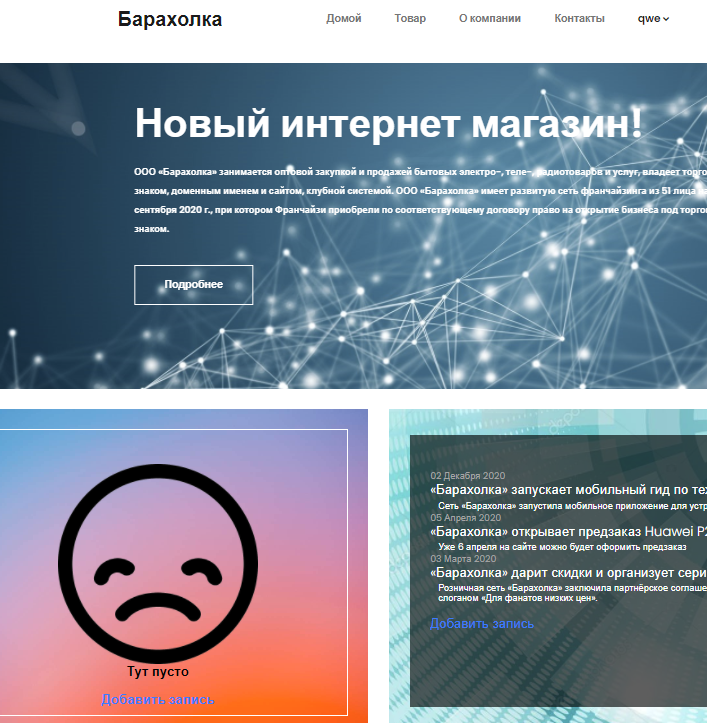
Главная страница загружается при посещении сайта. В данном разделе присутствует краткая информация о компании и свежие новости.

Рисунок 4
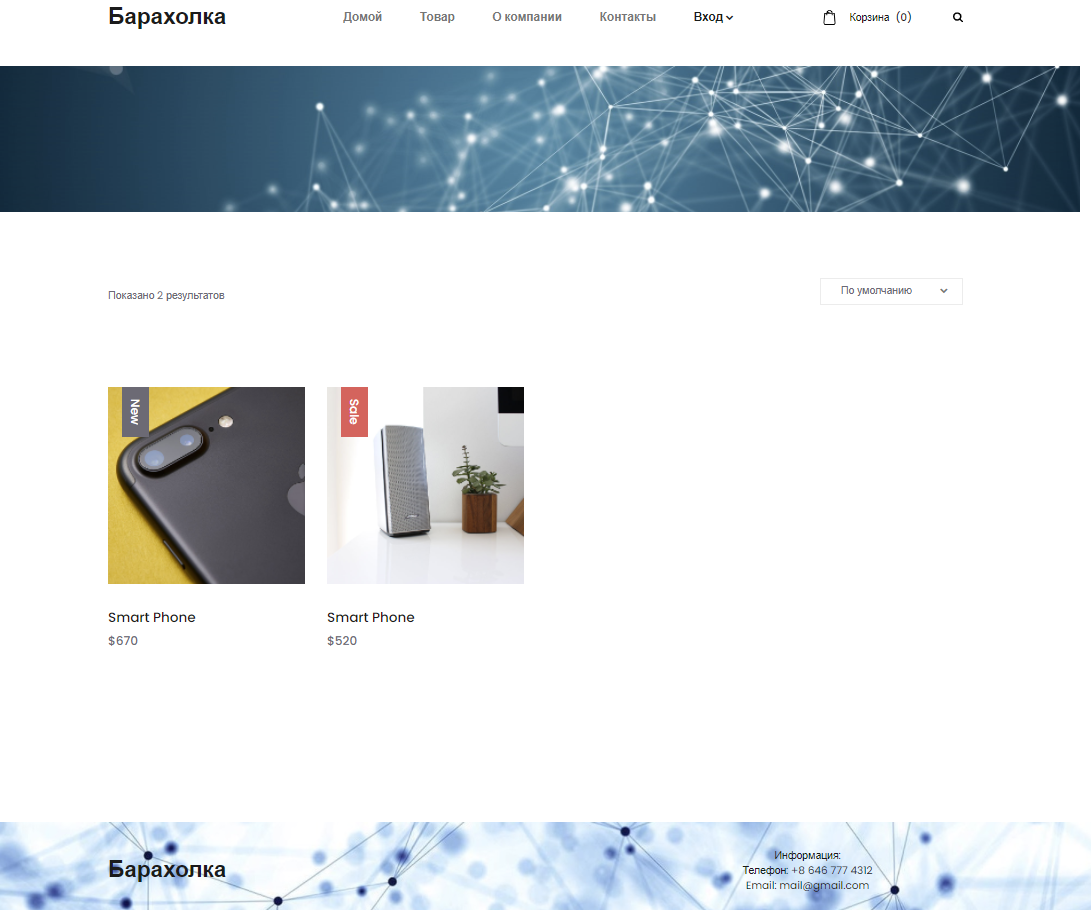
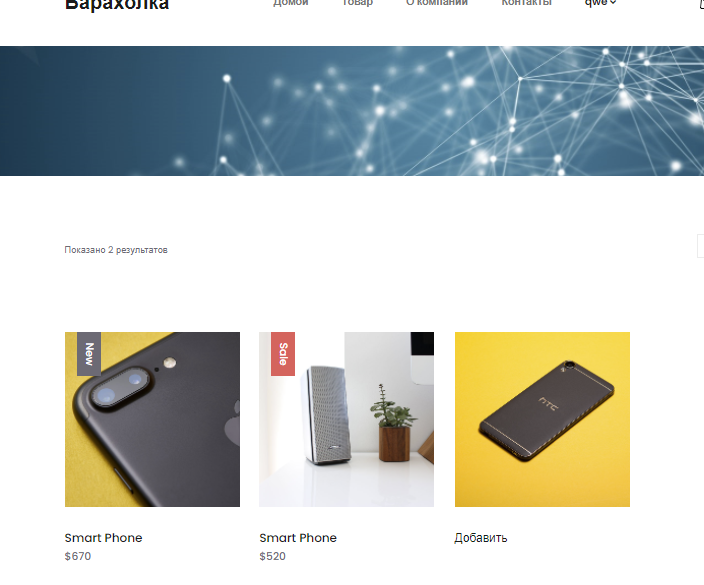
На странице товаров есть возможность сортировки, можно ознакомиться с ассортиментом и перейти к полному описанию выбранного товара.

Рисунок 5
На странице о компании на которую можно попасть через меню или через кнопку подробнее на главной странице, находиться полное описание с реквизитами.

Рисунок 6
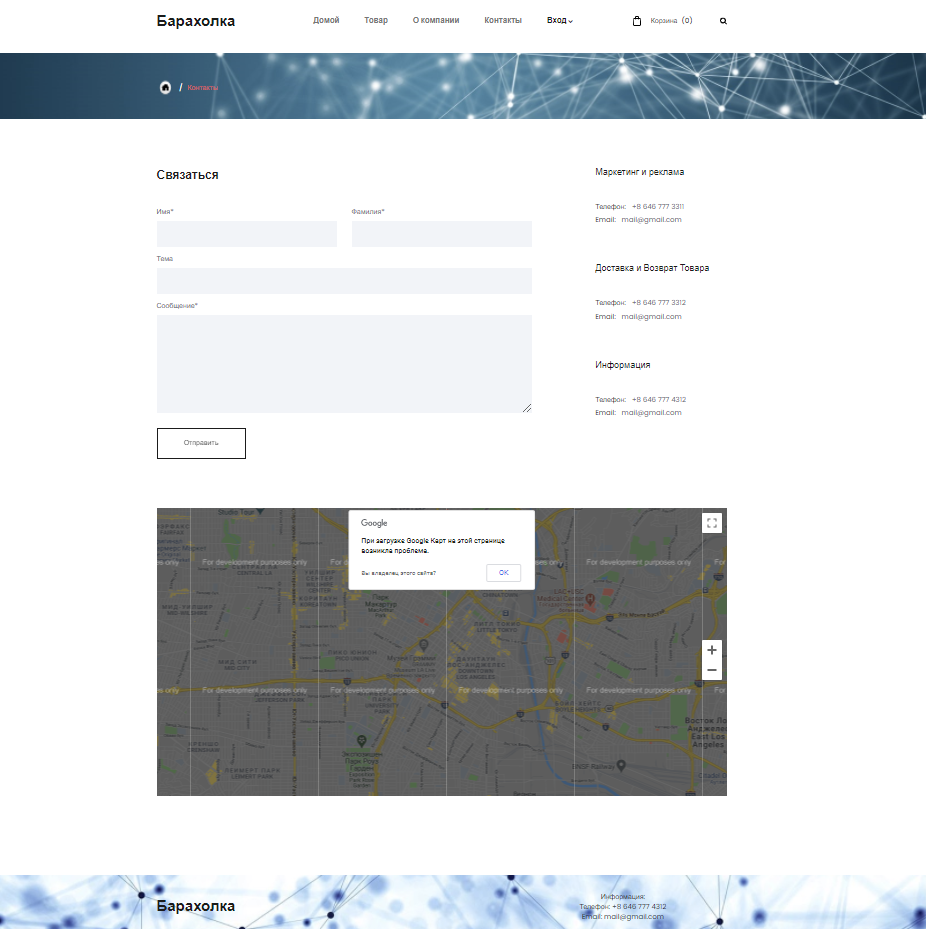
Страница контакты содержит адреса и телефоны для связи по вопросам, есть возможность настроить отображение на картах, так же есть форма обратной связи для заполнения.

Рисунок 7
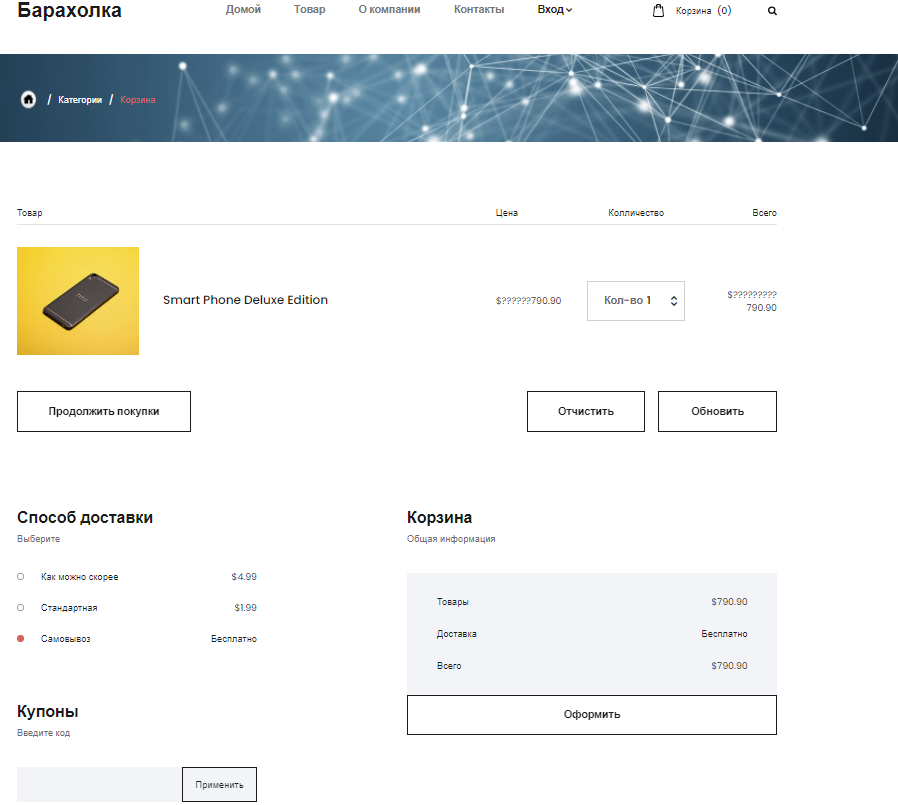
Страница корзины содержит добавленный товар, общую стоимость варианты доставки и оплату.

Рисунок 8
Админская часть сайт реализована простой проверкой авторизованного пользователя. Если в базе у пользователя присутствует поле с правами админ, то на сайте появляться дополнительные элементы. Такие как редактирование новостей и добавление и удаление товаров

Рисунок 9

Рисунок 10
Инструкция для пользователя довольна простая.
При первом посещении, если есть необходимость можно зарегистрироваться, перейдя в меню на вкладку вход и далее кнопка регистрация. Пользователя автоматически переносит на страницу регистрации где нужно ввести логин, почту и придумать пароль. Или же он сразу переходит к товарам выбирает понравившийся добавляет его в корзину и приходит к оформлению покупок.
Заключение
Разработав данный курсовой проект, можно сделать следующие выводы по созданию web-проектов, не следует начинать разработку своего сайта с дизайна, сначала необходимо полностью продумать внутреннее содержимое данного проекта. Можно сделать следующий вывод, в том, что научный прогресс не стоит на месте, а постоянно развивается, и для того чтобы идти в ногу со временем необходимо постоянно учится и совершенствоваться. Для этого необходимо изучать новые технологии и новые программные продукты. Для создания данного сайта были изучены множество других сайтов, была спроектирована и создана база данных, использованы инструментария для реализации, выполнено тестирование сайта на различных браузерах, что подтверждает, что сайт кроссбраузерный.
В ходе выполнения курсовой работы была достигнута поставленная в начале работы цель и выполнены следующие задачи:
- Разработана структура сайта.
- Разработан дизайн сайта.
- Разработана регистрация на сайте
Список литературы
- Мейер, Б. Инструменты, алгоритмы и структуры данных / Б. Мейер. - 2-е изд., испр. - М. : Национальный Открытый Университет «ИНТУИТ», 2016.
- Савельева, Н.В. Язык программирования PHP / Н.В. Савельева. - 2-е изд., испр. - М. : Национальный Открытый Университет «ИНТУИТ», 2016
- Прохоренок, Н. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера / Н. Прохоренок. - СПб.: БХВ - Петербург., 2010. - 900 с.
- Мазуркевич, А. PHP: настольная книга программиста / А. Мазуркевич. - М.: Новое знание, 2003. - 480 с.
- Богданов, М.Р. Перспективные языки веб-разработки / М.Р. Богданов. - 2-е изд., испр. - М. : Национальный Открытый Университет «ИНТУИТ», 2016
- http://biblioclub.ru/index.php?page=book&id=428953
- Никсон, Р. Создаем динамические web-сайты с помощью PHP, MySQL и JavaScript / Р. Никсон. - П.: Питер, 2011. - 496 с.
- PHP, SQL [Electronic resource] / блог. - Россия, 2010.: http://phpsql.ru/.
- Томсон, Л. Разработка Web-приложений на РНР и MySQL/ Л. Томсон. - М.: ДиаСофтЮП, 2003. - 672 с.
- PHPForum [Электронный ресурс] /форум.- Россия, 2003. - Режим доступа: http://phpforum.ru. - Дата доступа: 09.02.2012.
- Харрис, Э. PHP/MySQL для начинающих / Э. Харрис. - М.: Кудиц - образ, 2005.
- Парк, Д. PHP и MySQL. Библия программиста / Д. Парк, С. Суэринг. - Диалектика, 2010. - 912 с.
- Гущин А.Н. Базы данных: учебник. - М.: Директ-Медиа, 2014. - 266с
- Автоматизация учета выполнения заказов ООО "Ripair"
- Роль мотивации в поведении организации ( Современные технологии мотивации персонала и их использование в практике управления сотрудниками)
- Игра как метод воспитания (Общая характеристика младшего школьника, его учебной игровой деятельности)
- Игра как метод воспитания (Педагог дошкольного образования)
- Менеджмент человеческих ресурсов (Планирование человеческих ресурсов)
- Определение рыночной стоимости объекта оценки (Обзор подходов к оценке)
- Эффективность менеджмента организации (Финансовый менеджмент в системе эффективного управления компании)
- Понятие и признаки государства (Подходы к определению понятия государства)
- Определение стоимости недвижимого имущества
- Методы кодирования данных (Функциональные модели)
- Основы программирования на языке HTML (Что такое HTML)
- Обучение персонала организации (Управление человеческими ресурсами)

