
Разработка сайта праздничного агентства ПРАЗДНИК
Содержание:
Введение
Влияние глобальной компьютерной сети Интернет на современный мир не имеет исторических аналогов. Его сегодняшний день – это начало эпохи электронного проникновения во все сферы человеческой жизни, это нечто большее, чем просто маркетинговая кампания, это основа новой философии и новой деловой стратегии.
Интернет и WWW прочно вошли в нашу жизнь, и нам уже трудно представить свою деятельность без них. WWW – это огромный набор гипертекстовых документов, которые благодаря Интернет доступны в любой точке мира.
Создание Web – сайтов является одной из важнейших технологий разработки ресурсов Интернет. Web-сайт – это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес. Web-страница представляет собой текстовый файл с расширением *.htm, который содержит текстовую информацию и специальные команды – HTML-коды, определяющие в каком виде эта информация будет отображаться в окне браузера. Вся графическая, аудио- и видео информация непосредственно в Web-страницу не входит и представляет собой отдельные файлы с расширениями *.gif, *.jpg (графика), *.mid, *.mp3 (звук), *.avi (видео). Хороший сайт, вбирая в себя всю полезную информацию, является лучшей визитной карточкой и коммерческой фирмы, и образовательного учреждения, работая на них в любое время суток [8].
Создание электронного представительства предприятия в сети Интернет – Web-сайта, является действенным средством реализации коммуникационной политики предприятия является.
Актуальность создания данного сайта состоит в том, что Праздничное агентство «Праздник» нуждается в автоматизации некоторых данных. Клиенты агентства смогут, не выходя из дома, и не тратя свое личное время, узнавать о предоставляемых услугах дистанционно. Так же на сайте будет размещаться информация, которая может быть интересной клиенту, и клиент всегда сможет распланировать каике либо действия, не выходя из дома, а всего лишь посетив страничку сайта.
Бесчисленное множество новых технологий, вызванных бурным ростом информатизации общества, делает нашу жизнь невозможной без быстрого доступа к информации. В наше время очень легко получить информацию, одним из способов быстрого доступа к ней является сайт.
Создание сайтов на сегодняшний день, становится одной из наиболее актуальных и востребованных услуг. Именно поэтому, большинство компаний уже оценили все преимущества такого предложения как создание сайтов и позаботились о разработке подходящего ресурса.
Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера. Но может возникнуть и другая проблема – сайт может оказаться не интересным пользователю и та информация, которую он несет, окажется не востребованной. Именно поэтому важно, чтобы сайт отвечал всем требованиям пользователя.
Целью работы является формирование теоретических знаний по проектированию web-сайта и практических навыков по его разработке.
Для выполнения курсового проекта были поставлены следующие задачи:
- проанализировать содержание нескольких сайтов для выявления актуальных потребностей пользователей Интернет;
- познакомится с основными теоретическими понятиями разработки web-сайта;
- научится проектировать и разрабатывать web-сайт.
1 Постановка задачи
В ходе выполнения курсового проекта необходимо разработать веб-сайт Праздничное агентство «Праздник», на котором будет отображаться вся необходимая информация для пользователя, что бы можно было узнать о всех предоставляемых услугах с сайта, узнать о видах предоставляемых услуг и так далее.
На первом этапе проектирования веб-сайта необходимо выполнить анализ предметной области, то есть. определить объекты предметной области и связи между объектами.
Функциональный подход реализует принцип движения «от задач» и применяется, когда определен комплекс задач, для обслуживания которых создается веб-сайт. В этом случае можно выделить минимальный необходимый набор объектов предметной области, которые должны быть описаны.
В предметном подходе объекты предметной области определяются с таким расчетом, чтобы их можно было использовать при решении множества разнообразных, заранее не определенных задач. Необходимо самым тщательным образом изучить бизнес, которому будет посвящен сайт, рынок, для которого он предназначен, деятельность конкурентов на этом рынке, деятельность самой компании – заказчика сайта, ее рекламную стратегию и фирменный стиль, терминологию, применяемую в данном бизнесе, а при необходимости – даже сленг людей, которые выступают на этом рынке в качестве производителей, продавцов и потребителей.
1.1 Описание предметной области
Сайт, представляющий некоторую организацию, называется корпоративным или официальным сайтом организации. К официальному сайту предъявляются более жесткие требования в части информационного содержимого, графического дизайна, навигации, хостинга.
Официальный сайт обычно имеет следующие разделы:
- новостная информация;
- нормативные документы, положения;
- направления деятельности;
- структура учреждения;
- кадровый состав;
- контактная информация (список ответственных лиц, их должности, координаты и часы приема).
Сайты праздничного агентства относятся к группе сайтов по предоставлению услуг. Под таким веб-сайтом понимается совокупность веб-страниц с повторяющимся дизайном, несущих в себе целенаправленный процесс для получения необходимой информации пользователя, общества, государства, объединенных по смыслу, навигационно и физически находящихся на одном сервере.
Создание веб-сайта – событие, повышающее имидж праздничного агентства «Праздник». Хороший сайт, вбирая в себя всю полезную информацию, является лучшей визитной карточкой и коммерческой фирмой, и таких учреждений как праздничные агентства, работая на них в любое время суток. Безусловно, это современно и престижно. Это прекрасная возможность продемонстрировать всем свои достижения, разместить актуальную информацию для заинтересованных лиц (жителей города Москвы и не только). Это способ рассказать жителям о предоставляемых услугах агентства и так далее.
На сайте можно размещать тексты статей, отчеты о проведенных мероприятиях (в том числе фото и видеоматериалы). Все это будет доступно миллионам пользователей Интернета.
Регулярно проводимые социологические исследования показывают, что первое представление об праздничном агентстве, пользователь получает через Интернет-сайт. В поиске желаемых для себя мероприятий клиенты смогут в первую очередь обратиться к сайту, узнав о возможных ближайших мероприятиях, о ранее проведённых мероприятиях, о рабочем персонале праздничного агентства и много другой информации, а далее на основе этой информации уже сделать выбор о выборе предоставляемых услуг.
1.2 Обзор существующих аналогов
Заданием на курсовой проект является разработка веб-сайт Праздничного агентства «Праздник», создание данного сайта подразумевает под собой отображение всей необходимой для пользователя информации, что бы он мог её отслеживать, не выходя из дома, всегда мог быть в курсе новостей о проводимых мероприятиях, видеть перечень услуг предоставляемый данный агентством и так далее.
На данный момент существует несколько аналогичных веб-ресурсов, хранящих информацию о том или ином физкультурно-оздоровительном клубе или комплексе.
Преимущество данного программного продукта состоит в:
- интуитивно понятном интерфейсе;
- отображение всей необходимой информации для пользователя;
- удобная навигация по сайту;
- быстрые переходы на другие ресурсы для познания другой информации.
Рассмотрим существующие аналоги сайтов праздничных агентств на примерах, найденных в сети интернет.
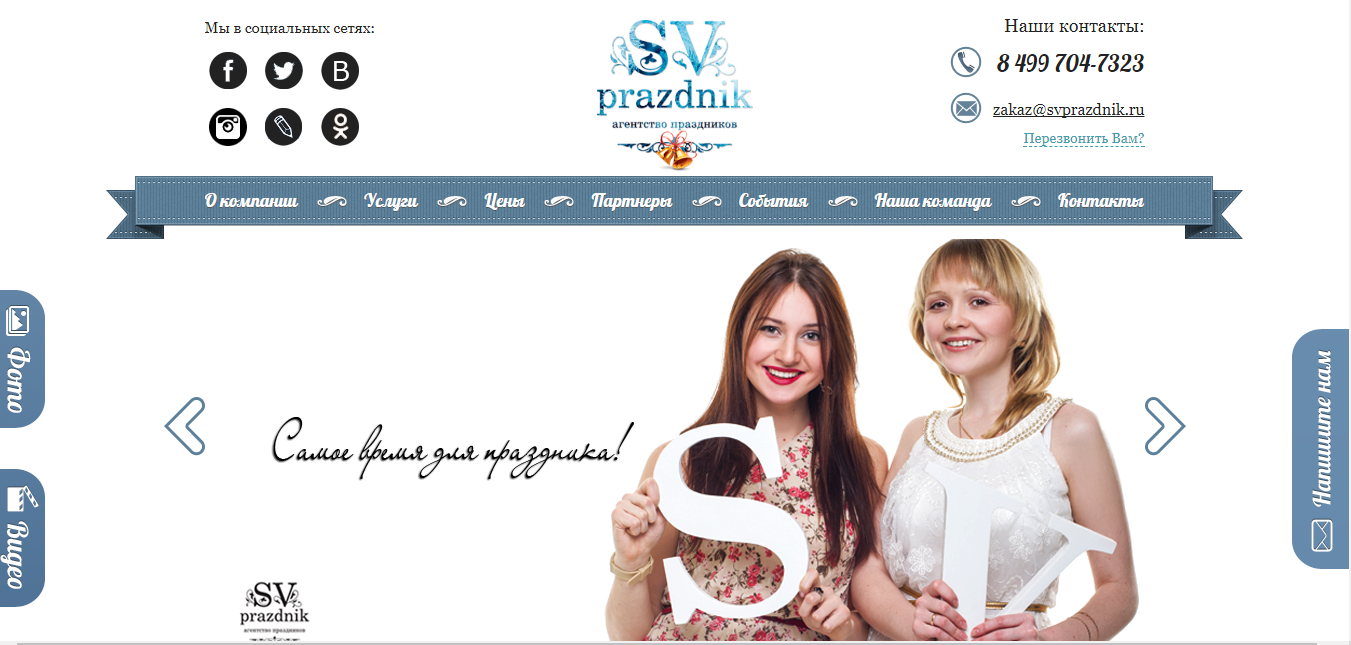
Первый попавшийся под руку веб-сайт Праздничного агентства SV Prazdnik в Москве, главная страница которого приведена на рисунке 1.1.

Рисунок 1.1 – Существующие аналоги
Интерфейс данного сайта, показанный на рисунке, имеет простой и удобный для пользователя вид, на сайте имеется вся необходимая информация для пользователя, таким образом на сайте легко осуществляется навигация и пользователь в пару кликов может узнать необходимую ему информацию и предоставляемые агентством услуги.
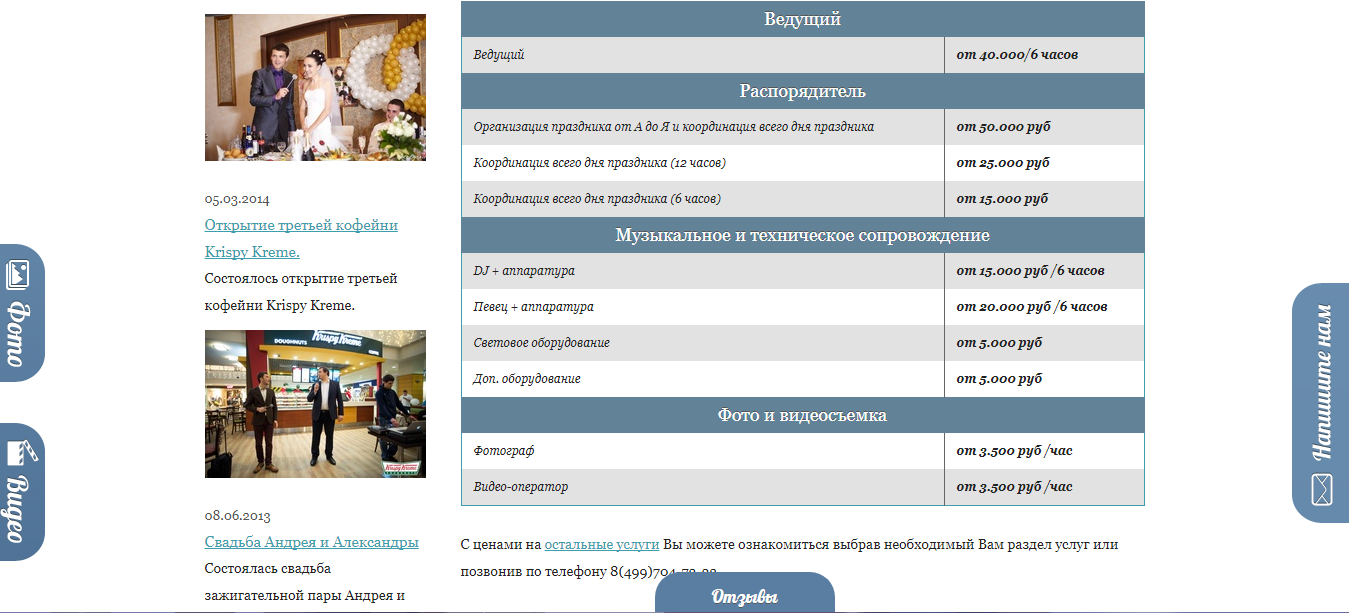
Пример отображение предоставляемых услуг агентством и цен на них приведён на рисунке 1.2.

Рисунок 1.2 – Прайс-лист агентства
Таким образом, пользователь, посетив данный веб-сайт может с лёгкостью узнать всю необходимую ему информацию, не выходя из дома, а также при необходимости связаться с персоналом данного праздничного агентства, так как на сайте указаны контактные данные рабочего персонала.
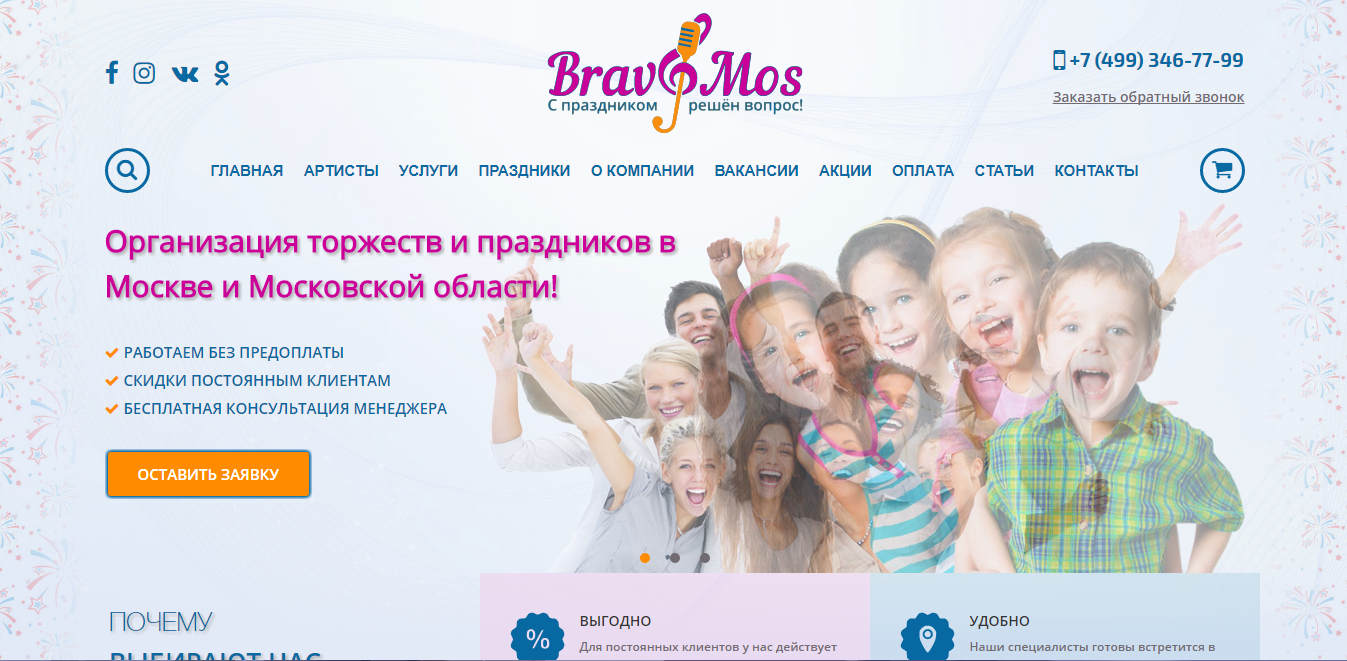
Следующим примером стал сайт Праздничного сайта «Bravomos», главная страница которого приведена на рисунке 1.3.

Рисунок 1.3 – Существующие аналоги
Данный сайт также представляет из себя простой в использовании ресурс, на котором пользователь может узнать необходимую для него информацию, пользователь с помощью переходов между страницами может узнать информацию о самом праздничном агентстве, цены на предоставляемые услуги, контактные данные рабочего персонала данного агентства и другое.
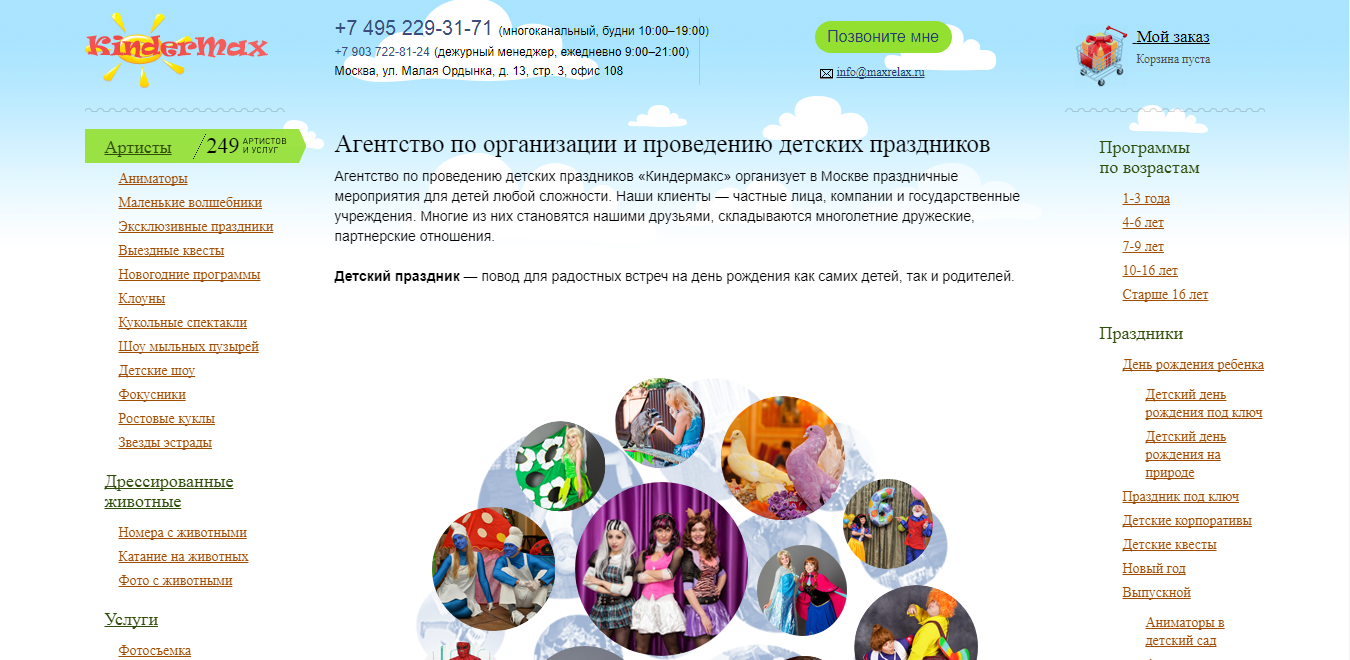
Ещё одним примером подобного веб сайта является сайт Гродненского спортивного клуба, на основании просмотра существующих аналогов можно сделать вывод о том, что сайт данного типа должен быть прост в использовании и полностью понятен в элементах навигации для пользователя, вызывать желание повторного посещения данного сайта, главная страница Праздничного агентства «Киндермакс» приведена на рисунке 1.4.

Рисунок 1.4 – Существующие аналоги
1.3 Информационная база задачи
Теперь рассмотрим требования, предъявляемые к веб-сайту:
- совместимость с основными версиями браузеров;
- минимальный объем HTML-кода;
- модификация сайта при минимуме человекочасов;
- портабельность сайта.
Безусловно, самым важным является совместимость HTML-кода страниц сайта с основными браузерами. На сегодняшний день основными являются: Internet Explorer, Netscape Navigator, Opera, Coogle также рекомендую просматривать ваши страницы в-третьих версиях браузеров. В них, скорее всего, сайт будет отображаться не совсем корректно, т.к. третьи версии не поддерживают многих элементов, например, каскадных таблиц стилей. Иногда, для сайта очень важно, чтобы он приемлемо отображался не только в-четвертых, но и в-третьих версиях браузеров. Если сайт не просматривается или отображается некорректно в-четвертых версиях браузеров, то теряется значительная часть посетителей. Объем HTML-кода должен стремиться к минимуму по двум причинам. Первая, и самая главная, вызвана скоростью загрузки вашего HTML-документа пользователем. Пользователь не будет долго ждать. Если страница не появилась в течение одной минуты, то скорее всего, пользователь уйдет на другой веб-сайт. Вторая причина связана с совместимостью с основными версиями браузеров и дальнейшим сопровождением сайта. Практика показывает, что чем больше объем HTML-кода, тем сложнее добиться, чтобы он одинаково отображался в различных браузерах. Здесь имеется в виду не абсолютный размер HTML-кода. Дело в том, что одного и того же результата можно добиться разными способами. Например, при форматирование содержимого HTML-документа, одного и того же результата можно добиться разным исходным HTML-кодом.
В дальнейшем, после завершения работ над сайтом, его придется поддерживать, т.е. дополнять и изменять. Для быстрой и успешной модификации сайта необходимо, чтобы:
Сайт имел структуру, пример предлагаемой структуры сайта см. выше.
Исходный HTML-код должен быть читабельным.
Верхние и нижние колонтитулы были вынесены в отдельный файл (таблицы каскадных стилей), используемые в нескольких документах находились в отдельном файле.
Данный курсовой проект – разработка веб-сайта праздничного агентства представляет из себя набор информации для пользователя, ознакомившись с которой он может устроить свой досуг в плане выбора предоставляемых услуг.
Входные данные для сайта:
- информация о предоставляемых услугах;
- контактная информация рабочего персонала;
- перечень проводимых мероприятий.
Выходными данными будут являться:
- работа пользователя с сайтом;
- показ различной информации для пользователя.
1.4 Функциональное назначение
Разработанный веб-сайт должен предоставлять возможность:
- добавлять, редактировать, удалять информацию, представляемую на страницах «Веб-сайта»;
- управлять структурой сайта;
- добавлять, удалять страницы сайта.
- просматривать опубликованные на сайте информационные материалы;
- осуществлять переход между страницами сайта.
2 Проектирование задачи
2.1 Алгоритм решения задачи
Постановка задачи – это важнейший этап создания сайта, который позволяет разработчику сайта минимизировать трудозатраты, сократить время, и уменьшить количество возможных ошибок и недоработок при создании сайта.
Тщательная проработка данного этапа необходима для лучшего понимания истинных задач, которые поставлены перед разработчиком заказчиком сайта. Правильно и четко поставленная задача позволяет превратить будущий сайт в эффективный инструмент достижения целей заказчика.
Данный этап можно так же назвать «А зачем и для чего нужен сайт?». Обычно для того чтобы постановка задачи была наиболее полной, заказчику необходимо понять и ответить на следующие вопросы:
Цель создания сайта:
Сайт создается для автоматизации некоторой области данных. Для получения отзывов о работе, получение необходимой информации пользователем, и привлечение новой аудитории. На сайте будут так же показываться новости праздничного агентства и фотоотчеты с мероприятий.
Целевая аудитория:
В основном, аудиторией будет являться клиенты города Москвы. Так как пожилые люди не пользуются сетью Интернет их будет меньше, но со временем аудитория хорошо разработанного сайта будет расти.
Необходимые ресурсы:
Такими ресурсами могут быть тексты, фотографии, аудио-видео материалы, прайс-листы, логотип, базы данных и так далее.
Определение сроков:
Определение сроков по созданию сайта может быть разным, зависит от множества факторов, сколько людей работает над проектом, что должен из себя представлять конечный продукт и так далее.
2.2 Логическое моделирование
К моделям логического уровня относятся:
Логическая модель данных. Она описывает понятия предметной области в реляционных терминах данных. Логическая модель является начальным прототипом разрабатываемой базы данных и разрабатывается она в терминах информационных единиц, но без привязки к конкретной СУБД.
Логическая модель данных – это схема, которая показывает причинно-следственные связи между:
- результатами и изменениями, которые получает программа;
- действиями, которые предпринимает программа;
- ресурсами, которые необходимы для реализации программы.
Прослеживая причинно-следственные связи между элементами, логическая модель программы помогает нам определить, какие допущения могут повлиять на эту цепочку.
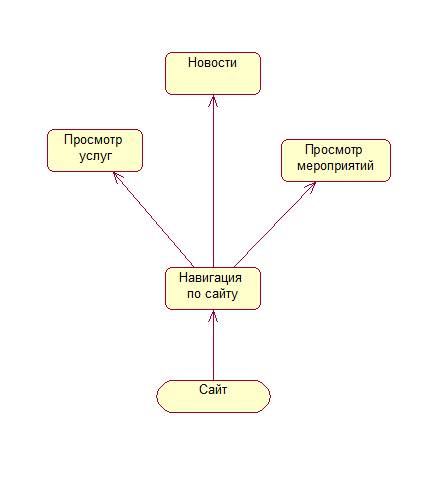
Логическая модель разработанного веб-сайта приведена на рисунке 2.1.

Рисунок 2.1 – Логическая модель разрабатываемого сайта
При моделировании поведения проектируемой или анализируемой системы возникает необходимость не только представить процесс изменения ее состояний, но и детализировать особенности алгоритмической и логической реализации выполняемых системой операций.
Для моделирования процесса выполнения операций в языке UML используются диаграммы деятельности. Применяемая в них графическая нотация во многом похожа на нотацию диаграммы состояний, поскольку на этих диаграммах также присутствуют обозначения состояний и переходов. Каждое состояние на диаграмме деятельности соответствует выполнению некоторой элементарной операции, а переход в следующее состояние выполняется только при завершении этой операции.
Таким образом, диаграммы деятельности можно считать частным случаем диаграмм состояний. Они позволяют реализовать в языке UML особенности процедурного и синхронного управления, обусловленного завершением внутренних деятельностей и действий. Основным направлением использования диаграмм деятельности является визуализация особенностей реализации операций классов, когда необходимо представить алгоритмы их выполнения.
В контексте языка UML деятельность (activity) представляет собой совокупность отдельных вычислений, выполняемых автоматом, приводящих к некоторому результату или действию (action). На диаграмме деятельности отображается логика и последовательность переходов от одной деятельности к другой, а внимание аналитика фокусируется на результатах. Результат деятельности может привести к изменению состояния системы или возвращению некоторого значения.
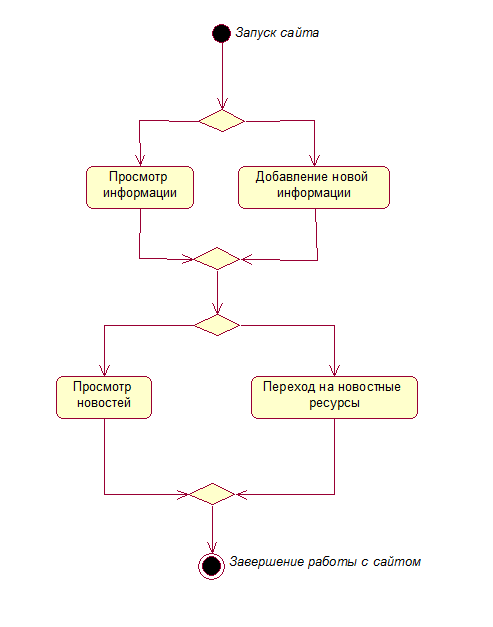
Действие может быть записано на естественном языке, некотором псевдокоде или языке программирования. Никаких дополнительных или неявных ограничений при записи действий не накладывается. Рекомендуется в качестве имени простого действия использовать глагол с пояснительными словами. Если же действие может быть представлено в некотором формальном виде, то целесообразно записать его на том языке программирования, на котором предполагается реализовывать конкретный проект. Диаграмма деятельности разрабатываемого приложения приведена на рисунке 2.2.

Рисунок 2.2 – Диаграмма деятельности
Диаграммы вариантов использования описывают функциональное назначение системы или то, что система должна делать. Разработка диаграммы преследует следующие цели:
- определить общие границы и контекст моделируемой предметной области;
- сформулировать общие требования к функциональному поведению проектируемой системы;
- разработать исходную концептуальную модель системы для ее последующей детализации в форме логических и физических моделей;
- подготовить исходную документацию для взаимодействия разработчиков системы с ее заказчиками и пользователями.
Суть диаграммы вариантов использования состоит в следующем. Проектируемая система представляется в виде множества сущностей или актеров, взаимодействующих с системой с помощью вариантов использования. При этом актером (actor) или действующим лицом называется любая сущность, взаимодействующая с системой извне. Это может быть человек, техническое устройство, программа или любая другая система, которая может служить источником воздействия на моделируемую систему так, как определит сам разработчик. Вариант использования служит для описания сервисов, которые система предоставляет актеру. Диаграмма вариантов использования может дополняться пояснительным текстом, который раскрывает смысл или семантику составляющих ее компонентов.
Отдельный вариант использования обозначается на диаграмме эллипсом, внутри которого содержится его краткое название или имя в форме глагола с пояснительными словами.
Цель варианта использования заключается в том, чтобы определить законченный аспект или фрагмент поведения некоторой сущности без раскрытия её внутренней структуры. В качестве такой сущности может выступать система или любой элемент модели, который обладает собственным поведением.
Каждый вариант использования соответствует отдельному сервису, который предоставляет моделируемая сущность по запросу актера, то есть определяет способ применения этой сущности. Сервис, который инициализируется по запросу актера, представляет собой законченную неделимую последовательность действий. Это означает, что после того как система закончит обработку запроса, она должна возвратиться в исходное состояние, чтобы быть готовой к выполнению следующих запросов.
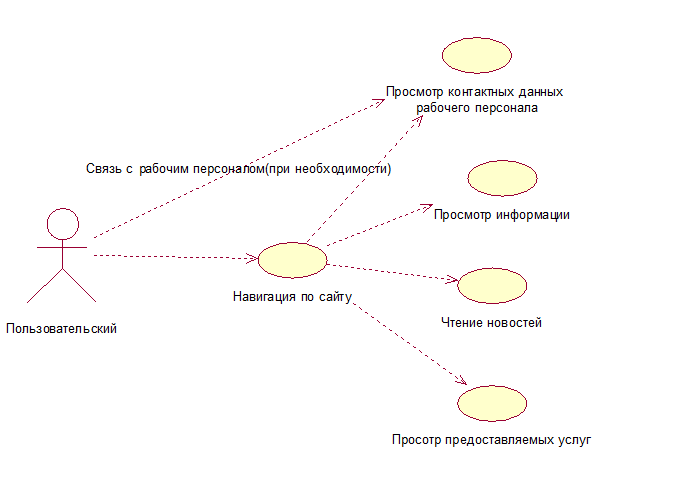
Варианты использования могут применяться как для спецификации внешних требований к проектируемой системе, так и для спецификации функционального поведения уже существующей системы. Множество вариантов использования в целом должно определять все возможные стороны ожидаемого поведения системы. Кроме этого, варианты использования неявно устанавливают требования, определяющие, как актеры должны взаимодействовать с системой, чтобы иметь возможность корректно работать с предоставляемыми сервисами. Для удобства множество вариантов использования может рассматриваться как отдельный пакет. Диаграмма вариантов использования, приведена на рисунке 2.3.

Рисунок 2.3 – Диаграмма вариантов использования
2.3 Выбор и обоснование инструментов разработки
При разработке дизайна Web-страницы фиксированного размера, вероятно, придется выбирать для нее размер экрана. Здравый смысл подсказывает, что страница должна быть доступна (и правильно отображаться) для максимально возможного числа пользователей. Идея проста: необходимо определить наиболее часто используемое разрешение дисплея и разработать страницу таким образом, чтобы страница гарантированно заполняла все рабочее пространство.
Большинство дизайнеров рекомендуют разрабатывать страницы в формате 640x480, чтобы при просмотре пользователям не пришлось применять горизонтальную прокрутку. Горизонтальная прокрутка всегда затрудняет восприятие, поэтому дизайнеры традиционно ее отвергают.
Все большее число разработчиков считает стандартным разрешение 800x600. И совсем единицы разрабатывают страницы для еще более высоких разрешений. Конечно, ваше решение будет, в первую очередь, зависеть от аудитории. Например, если сайт ресурсов для дизайнеров графики, то считаем, что они имеют дисплеи, по крайней мере, с разрешением 800x600 или выше, в соответствии с чем и разрабатывается страница. Если сайт предназначен специально для WebTV или какого-то другого устройства отображения, следует ориентироваться на это конкретное устройство.
Достойный уважения Web-дизайн включает разработку страниц, доступных для пользователей с ограниченными возможностями, в частности по зрению и слуху. Консорциум World Wide Web объявил об инициативе Web Accessibility Initiative (WAI), которая ставит целью сделать Web более доступным для всех пользователей. Однако успех данной инициативы зависит от участия в ней рядовых разработчиков, которые могут (или не могут) создать Web-сайты в соответствии с поставленными задачами.
Пользователи с ограниченными возможностями зрения могут использовать специальные устройства для увеличения изображения, находящегося на экране. В этом случае к дизайну не предъявляется никаких специальных требований.
Многие люди с проблемами зрения используют текстовые браузеры (такие как Lynx) вместе с программным обеспечением, которое громко читает содержимое страницы. В любом случае основное внимание уделяется структуре документа и его тексту. Графическое содержимое может быть просто утеряно.
Для решения задач учета, хранения и распространения продукции целесообразно использовать комплекс технических средств базового уровня.
При выборе данного комплекса учитывались следующие положения:
Требуется автоматизировать не деятельность предприятия в целом, а наиболее «узкие» места. Излишняя автоматизация не требуется, следовательно, не требуется комплекс технических средств высокого уровня. Кроме того, затраты на дорогостоящее оборудование в данном случае будут не оправданными. Требуется обеспечить достаточную масштабируемость комплекса технических средств для расширения и дополнения задач автоматизации. Следовательно, неразумно использовать технические средства начального уровня.
Для реализации поставленной задачи считаем, что наиболее подходящий класс является Pentium IV, так как процессор этого класса обеспечивает удобный диалоговый режим работы и высокую скорость обработки операций.
Исходя из этого, следует, что из трех машин класса Pentium, необходимо выбрать одну:
- у ПК IBM PC Pentium IV достаточно большой объем винчестера, что позволяет хранить достаточно большие базы данных;
- по сравнению с Pentium III и Pentium II более высокое быстродействие;
- высокое качество и разнообразие программного обеспечения.
- Кроме того, техническими средствами, необходимыми для работы с большинством АРМов являются:
- ПК типа IBM PC/XT или AT с процессором Pentium III и выше;
- оперативная память 256 Mb и выше;
- жесткий диск емкостью не менее 40 Gb;
- цветной монитор (дисплей), желательно с графическим адаптером SVGA (Super Video Graphic Adapter).
Исходя из вышеперечисленных средств и учитывая выводы анализа сравнительной таблицы, можно сделать вывод, что использование ПК IBM PC Pentium IV является наиболее целесообразным для решения поставленной задачи.
Наиболее распространенным языком разработки сайта является Язык разметки гипертекстовых страниц (HTML – Hypertext Markup Language) представляет собой язык, разработанный специально для создания Web-документов. Он определяет синтаксис и размещение специальных инструкций (тегов), которые не выводятся на экран, но указывают браузеру, как отображать содержимое документа. Он также используется для создания ссылок на другие документы, локальные или сетевые, например, находящиеся в сети Интернет.
Стандарт HTML и другие стандарты для Web разработаны под руководством консорциума W3C (World Wide Web Consortium). Стандарты, спецификации и проекты новых предложений можно найти на сайте http://www.3w.org/. В настоящее время действует спецификация HTML 4.0, поддержка которой со стороны основных браузеров постоянно растет.
На практике на стандарт HTML большое влияние оказывает наличие тегов, предложенных и поддерживаемых наиболее известными браузерами, такими как Microsoft Internet Explorer и Netscape Navigator. Эти теги в данный момент могут, как входить, так и не входить в состав действующей спецификации HTML.
PHP - язык программирования, используемый на стороне WEB-сервера для динамической генерации HTML-страниц. Об этом говорит и расшифровка его названия: PHP – Personal HyperText Processor.
PHP – один из немногих языков программирования, созданных специально для разработки веб-приложений. Поэтому он включает в себя все функции, необходимые именно для работы на веб-сервере, и при этом лишен избыточности, свойственной многим его конкурентам.
Очень приятная особенность PHP – то, что его команды включаются в обычные HTML-страницы с помощью специальных тегов, которые и заставляют PHP-машину выполнять на сервере нужные действия. Программам на PHP не нужны специальные CGI-директории с особыми правами доступа. Более того, на одной страничке можно произвольно чередовать "простой" HTML и PHP-код.
PHP не зависит от платформы. PHP прекрасно интегрируется во все популярные веб-серверы: Apacce и IIS, Zens и Netscape Enterprise Server, работает под Windows и OS/2, MacOS и практически всеми UNIX-подобными системами. Как следствие – PHP работает практически у всех хостеров, разрешающих собственные выполняемые скрипты.
Замечательная особенность PHP – его интегрированность практически со всеми современными интернет-технологиями. PHP поддерживает большинство современных веб-протоколов: IMAP, FTP, POP, XML, SNMP и другие. PHP прекрасно работает с базами данных. Трудно найти СУБД, поддержка которой не была бы реализована в PHP. MySQL и MS SQL Server, PostgreSQL и Oracle, Sybase и Interbase. Один только перечень баз данных, поддерживаемых PHP, займет, наверное, целый экран.
PHP включает в себя огромное количество встроенных функций: обработки строк и массивов, работы с файловой системой и с HTTP, электронной почтой, датой и временем, кириллицей и другими национальными алфавитами... Когда я впервые начал программировать на PHP, то был просто поражен обилием встроенных функций! Благодаря им многие алгоритмы, требующие в большинстве языков написания программного кода размером в несколько экранов, реализуются на PHP одной командой (точнее, вызовом одной функции).
Современные тенденции развития языков программирования не обошли стороной и PHP. Средства объектно-ориентированного программирования появились еще в PHP3. А в объектной модели PHP4 в полном объеме реализованы классические понятия объектно-ориентированного программирования: наследование, инкапсуляция и полиморфизм.
Основное отличие от CGI-скриптов, написанных на других языках, типа Perl или C – это то, что в CGI-программах вы сами пишете выводимый HTML-код, а, используя PHP – вы встраиваете свою программу в готовую HTML-страницу, используя открывающий и закрывающий теги.
Отличие PHP от JavaScript, состоит в том, что PHP-скрипт выполняется на сервере, а клиенту передается результат работы, тогда как в JavaScript-код полностью передается на клиентскую машину и только там выполняется.
3 Программная реализация
3.1 Структура разрабатываемого веб-сайта
Перед программной реализацией необходимо определиться с содержимым сайта. Информация, которая должна представляться на странице, должна удовлетворять следующим критериям:
- соответствовать целям разработки сайта;
- учитывать особенности целевого сегмента потребителей;
- быть уникальной, чтобы привлечь внимание посетителей;
- быть оперативной и достоверной, то есть информация на сайте постоянно должна обновляться.
Разработка графического дизайна сайта по предоставлению услуг.
Лицом сайта является главная страница.
Первым этапом разработки сайта является разработка дизайна. При разработке дизайна необходимо решить некоторые задачи, а именно соответствие сайта стилю предприятия, использование логотипа и цветов предприятия, а также удобство сайта для посетителей.
Графическое оформление сайта подразумевает выбор цветового оформления, создание статических и динамических элементов, подбор шрифтов и подбор фона.
Оформление для сайта по предоставлению услуг было выбрано стандартное, то есть в данное оформление не включается разработка оригинальных графических элементов, а используются оригиналы графических элементов, представленные предприятием и подбор подходящего шаблона.
Разрабатываемый дизайн будет соответствовать следующим требованиям:
- поскольку сайт по предоставлению услуг несет информационную нагрузку, то графическое оформление должно быть легким, и не раздражающим глаза;
- цвета, шрифты и графика должны быть выдержаны в едином стиле для всех страниц сайта. В дизайне использоваться цвета: голубой – серый – белый;
- графика должна быть качественной и сочетаться с остальными составляющими страницы;
- текст должен легко читаться и не сливаться с фоном.
Моделирование и разработка сайта по предоставлению услуг.
Этап разработки структуры имеет особое значение, поскольку от него зависит удобство пользования сайтом. На данном этапе разрабатывается документ, который служит исходным материалом для создания сайта: разработки сценария, графической концепции и структуры, программных инструментов, обеспечивающих необходимые функциональные ресурсы, и т.д.
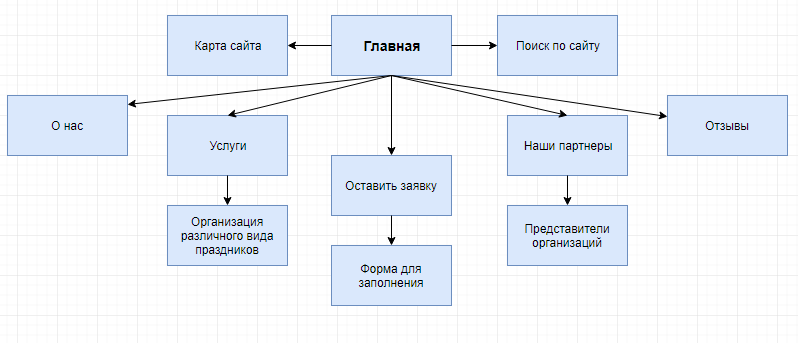
Структура разрабатываемого сайта будет довольно простой и будет иметь все элементы навигации для удобного перемещения пользователя по сайту, структура разрабатываемого сайта приведена на рисунке 3.1.

Рисунок 3.1 – Структура сайта
Из рисунка 3.1 видно какие страницы содержит разрабатываемый сайт:
- главная страница, страница с которой начинается вся навигация;
- страница «О нас», содержит информацию о праздничном агентстве «Праздник»;
- страница «Услуги», содержит информацию о предоставляемых услугах агентством;
- страница «Оставить заявку», содержит форму для заполнения;
- страница «Наши партнеры», содержит информацию о организациях, которые ведут с агентством сотрудничество;
- страница «Отзывы», содержит информацию о отзывах клиентов после оказания различного вида услуг;
Также на подчинённых страницах имеются свои переходы на подчинённые страницы, например, со страниц данного сайта можно осуществить переход по полезным ссылкам, расположенным внизу страницы.
Все данные, которые будут располагаться на сайте будут браться из сети интернет, также будет создана база данных «Raduga», которая будет содержать в себе 3 таблицы, таблицу – «Новости», таблицу – «Отзывы» и таблицу – «Заявки», следовательно, будет возможность работы с этими таблицами с сайта, можно будет осуществлять добавление новых мероприятий, удаление старых мероприятий и редактирование данных.
Созданная база имеет 3 таблицы, приведённые ниже:
Таблица № 3.1 – «Новости»:
|
Наименование поля |
Идентификатор поля |
Тип поля |
Длина поля |
Прочее |
|---|---|---|---|---|
|
Код новости |
id |
число |
4 |
ключевое поле |
|
Заголовок |
title |
строка |
100 |
|
|
Текст новости |
text |
текст |
||
|
Дата публикации |
date |
дата |
||
|
Время публикации |
time |
время |
||
|
Автор новости |
author |
строка |
100 |
Таблица № 3.2 – «Отзывы»:
|
Наименование поля |
Идентификатор поля |
Тип поля |
Длина поля |
Прочее |
|---|---|---|---|---|
|
Код отзыва |
id |
число |
4 |
ключевое поле |
|
Автор отзыва |
fio |
строка |
100 |
|
|
Текст отзыва |
review |
текст |
||
|
Дата публикации |
date |
дата |
||
|
Время публикации |
time |
время |
Таблица № 3.3 – «Заявки»:
|
Наименование поля |
Идентификатор поля |
Тип поля |
Длина поля |
Прочее |
|---|---|---|---|---|
|
Код заявки |
id |
число |
4 |
ключевое поле |
|
ФИО клиента |
fio |
строка |
100 |
|
|
Вид услуги |
type_service |
строка |
50 |
|
|
Контактный телефон |
phone |
строка |
50 |
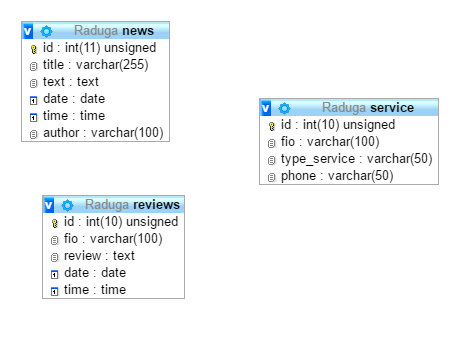
Для создания базы данных и таблиц в ней была использована программа OpenServer, в которой процесс создания базы данных и таблиц очень просто осуществляется, созданная БД и её таблицы приведены на рисунке 3.2.

Рисунок 3.2 – Таблицы созданной базы данных
Так как таблицы являются исключительно информационными они не имеют связей между собой, так как предоставляемые маршрут никак не связаны с планом мероприятий, таблицы используются для отображения данных перед пользователем.
Компоненты на уровне файлов показывают размещение файлов и папок на диске компьютера. При создании небольшого сайта можно не думать о распределении файлов по папкам, а просто сохранять все файлы страниц и связанные с ними графические изображения в одну папку. Однако, когда много файлов, тогда необходимо разместить их по папкам, поскольку правильная организация файлов и папок поможет в дальнейшей работе с сайтом. Ведь намного проще искать фотографии в соответствующей папке, а также проще обновлять файлы сайта, если расположить их в отдельных папках.
3.2 Описание программных модулей
При разработке модулей для сайта необходимо было удобно скомпоновать файлы таким образом, чтобы из одного файла можно было передавать информацию в другой файл.
Таким образом было создано несколько файлов с расширением. php, каждый из которых хранил в себе необходимую информацию, например, файл dbconn.php хранит в себе настройки подключения к базе данных, файл index.php ялвяется главным файлом, с которого осуществляется запуск сайта и отображаются данные, остальные подчинённые формы также каждая описывается в отдельном файле, файлы именуются исходя из названия формы и того, что она должна содержать.
Также отдельно создавались файлы для работы с информацией, хранящейся в БД, файлы редактирования данных, в которых прописывался код выполнения различных запросов, по добавлению, удалению и редактированию данных.
4 Применение
4.1 Назначение и условие применения
Программно-аппаратные ресурсы необходимые для работы сайта по предоставлению услуг развлекательного характера:
- персональный компьютер;
- монитор;
- клавиатура и манипулятор типа «мышь»;
- модем, для сетевого подключения;
- операционная система: Windows XP, 7, 8 ,10;
- браузер: Yandex, Opera, Amigo, Google Chrome;
- антивирусная программа: Kaspersky Lab.
Разработанный сайт по предоставлению услуг применяется в целях донести до пользователя полезную информацию с дальнейшим воздействием на оказание услуги праздничного агентства «Праздник».
Требований по установке нет, необходимо только запустить любой интернет – браузер или дважды нажать по исполняемому файлу index.php.
4.2 Руководство пользователю
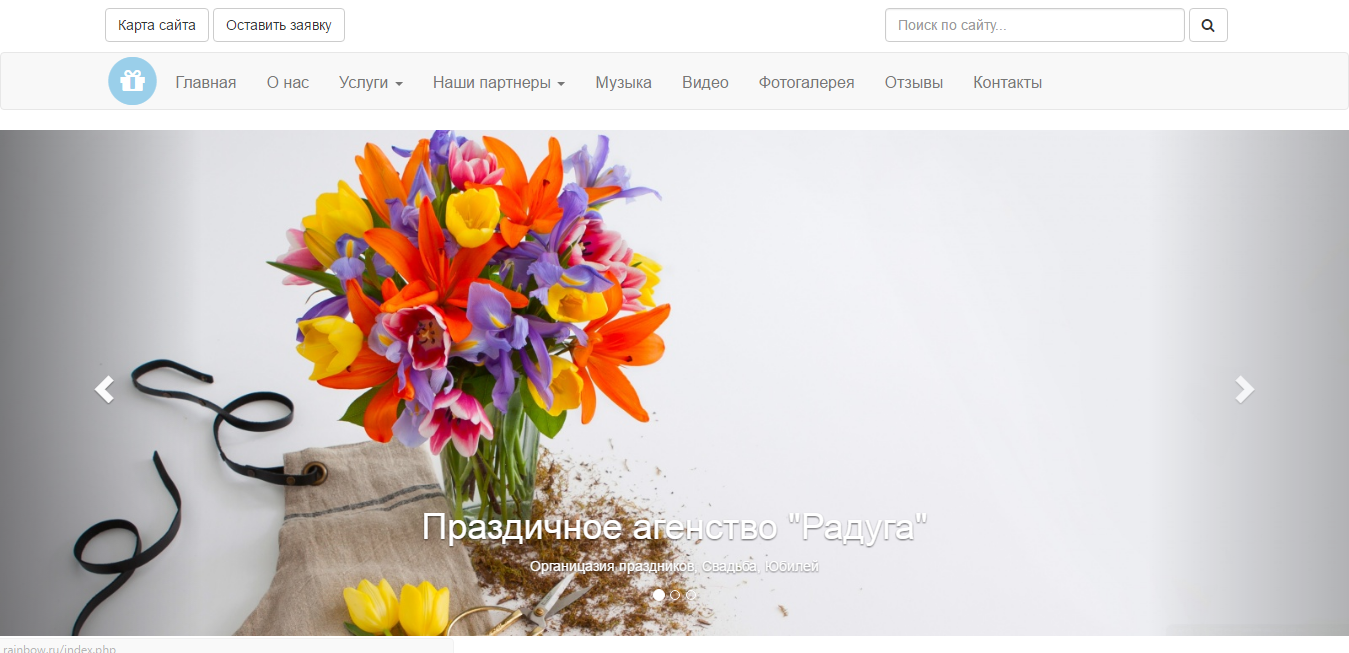
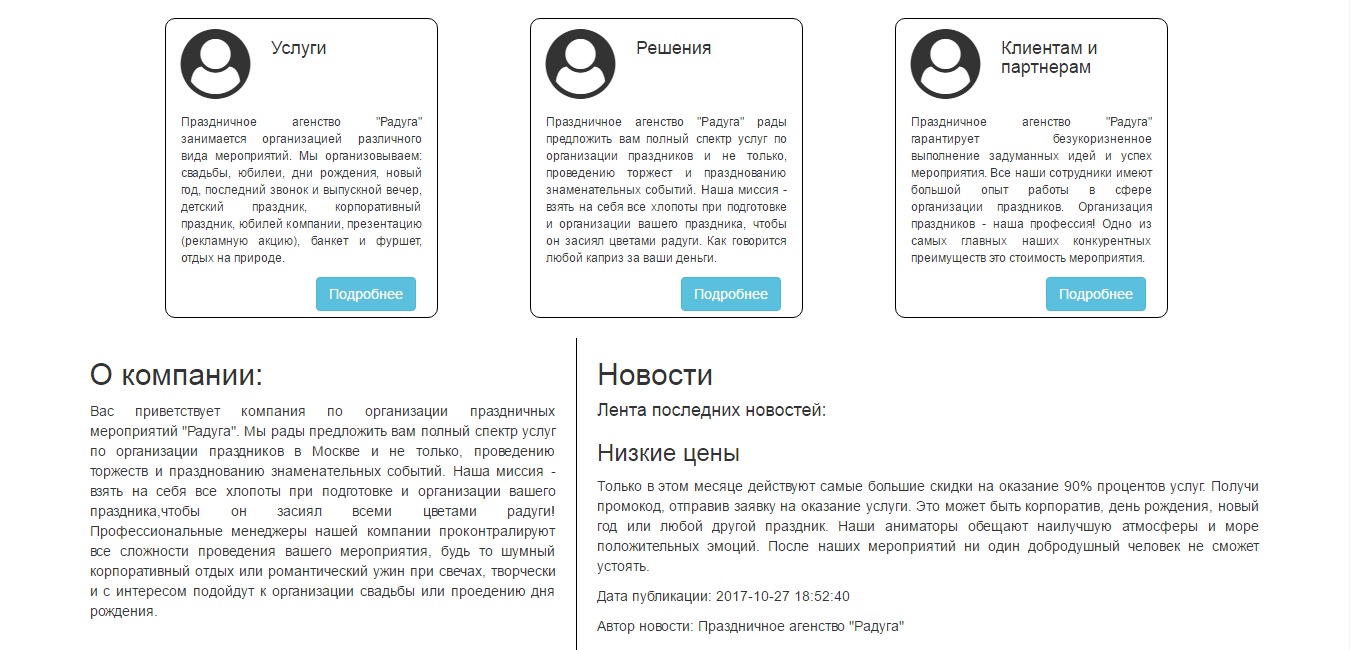
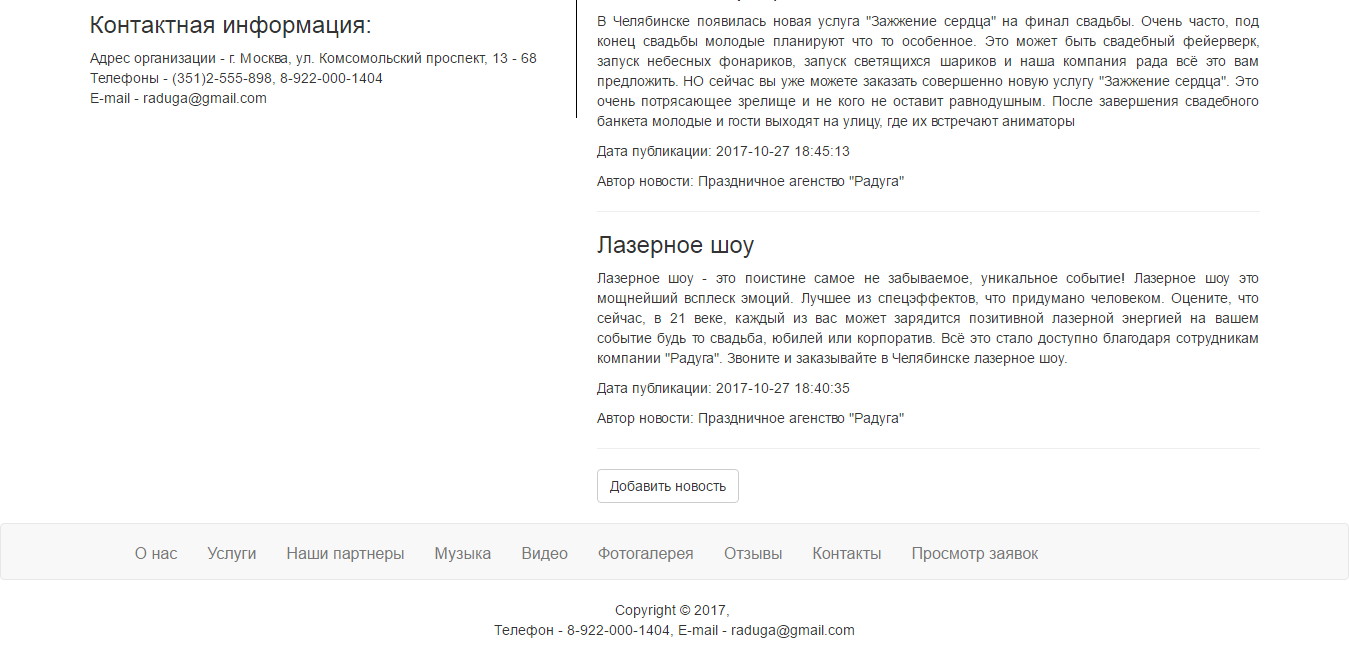
После запуска исполняемого файла перед пользователем открывается главная страница сайта, главная страница сайта приведена на рисунке 4.1 – 4.3.

Рисунок 4.1 – Шапка веб-сайта праздничного агентства «Праздник»

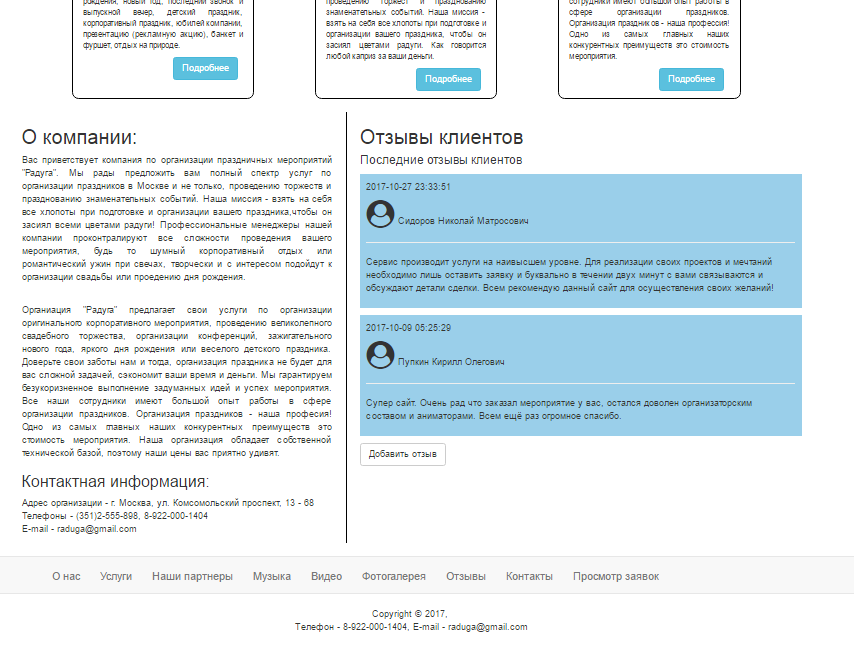
Рисунок 4.2 – Информационный блок веб-сайта

Рисунок 4.3 – Подвал веб-сайта
Далее с помощью кнопок, расположенных на главной форме, пользователь может осуществлять различные переходы по сайту, результат переходов по страницам сайта приведён на рисунках 4.4 – 4.7.

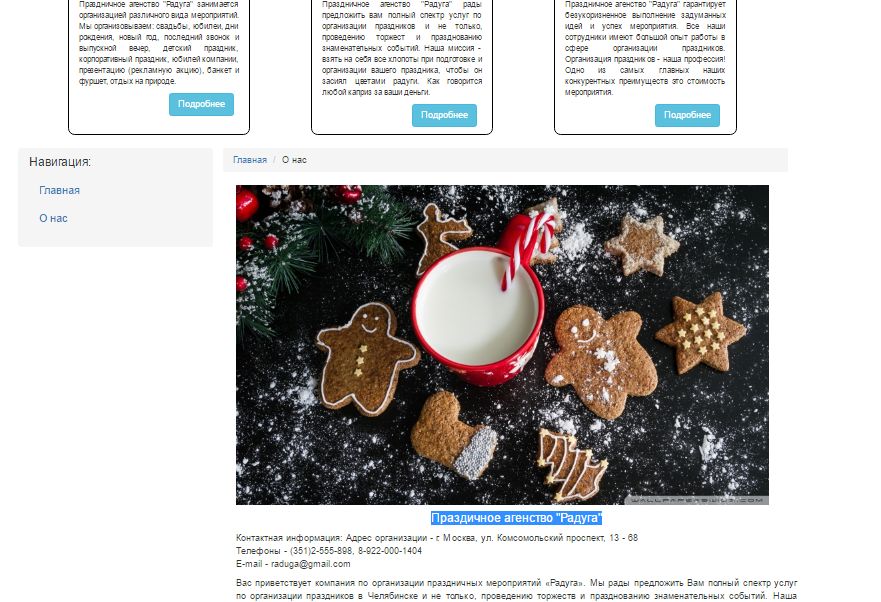
Рисунок 4.4 – Веб-страница «О нас»

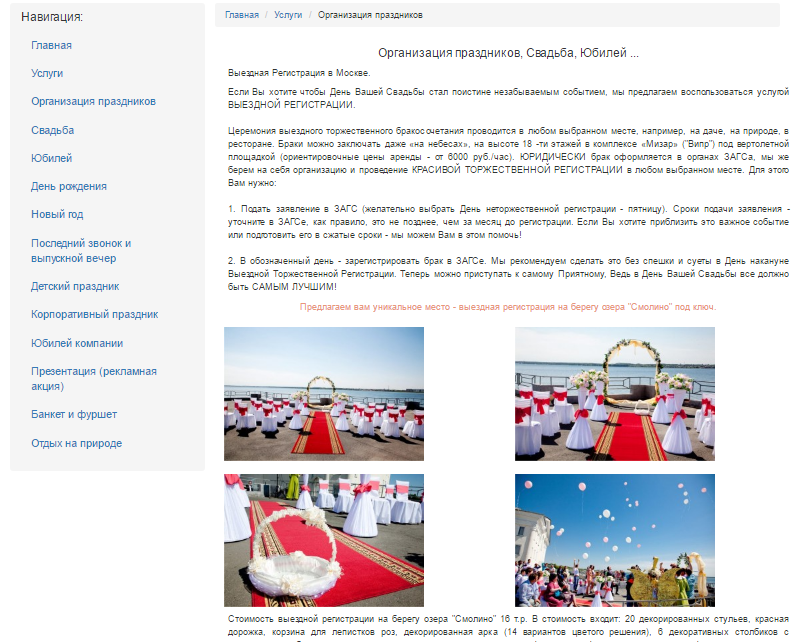
Рисунок 4.5 – Веб-страница «Услуги»

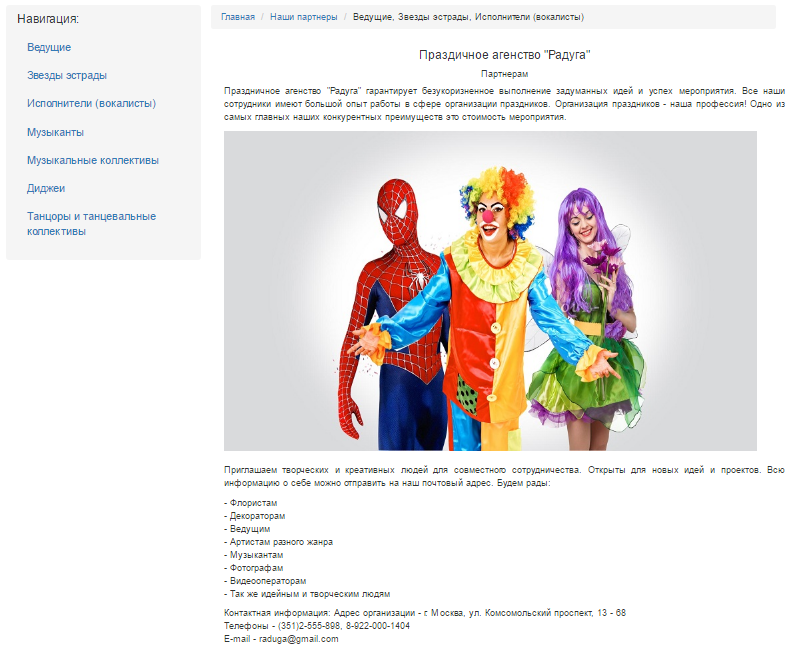
Рисунок 4.6 – Веб-страница «Наши партнеры»

Рисунок 4.7 – Веб-страница «Отзывы»
Каждая страница сайта, написана в отдельном файле, в котором прописывается, что должно отображаться на странице и так далее.
Также отдельно создан файл стиля страницы, который привязывается к файлу отображения страницы и добавляет на него прописанные в нём элементы, например, фон страницы, шрифт страницы и так далее.
Со страниц сайта также можно осуществить поиск по карте сайта и оставить заявку на оказание услуги, а также оставить отзыв, добавить новости и многое другое. Для этого пользователю необходимо нажать на соответствующую кнопку, результат оформления заявки, поиск с помощью карты сайта, добавление отзыва представлены на рисунках 4.8 – 4.10.

Рисунок 4.8 – Оформление заявки на оказание услуги

Рисунок 4.9 – Поиск с помощью карты сайта


Рисунок 4.10 – Добавление отзыва на веб-сайт
Таким образом разработанный сайт имеет простой и понятный для пользователя интерфейс, является простым в использовании, с помощью данного сайта пользователь сможет узнать всю необходимую ему информацию о проводимых мероприятиях района и другую нужную информацию.
Заключение
Результатом выполнения курсового проекта является разработанный веб-сайт по предоставлению услуг для Праздничного агентства «Праздник».
При выполнении курсового проекта первым этапом была осуществлена постановка задачи, а именно была описана предметная область, рассмотрены существующие аналоги, изучена информационная модель и функциональное назначение.
На втором этапом было проектирование задачи. На данном этапе был описан алгоритм решения задачи, осуществлено логическое моделирование и построены следующие модели: логическая схема данных, диаграмма вариантов использования, диаграмма последовательности, диаграмма классов. А также были проанализированы основные инструменты предназначенные для решения задачи.
На третьем этапе было осуществлено программная реализация, была построена физическая структура проекта, а также описаны разработанные и используемые модули.
Четвертым этапом было описано применение разработанного проекта, а именно описано назначение и условие применения сайта, и составлено руководство пользователя.
Достигнута поставленная цель и задачи в разработке веб-сайта по предоставлению услуг для Праздничного агентства «Праздник».
Список литературы
1. Пауэлл Т.А. Полное руководство по HTML. -Мн.: ООО "Попурри", 2018. - 912 с.
2. Дубаков М.А. Создание Web-страниц: искусство верстки. – Мн.: Новое знание, 2014. – 287 с.
3. Браун М., Ханикатт Д. HTML в подлиннике. Спб.: Издательство “БХВ- Петербург” – 2016. - 1048с.
4. Титтел Эд, Бурмейстер Мэри. HTML 4 для "чайников". 5-е издание. М.: Издательский дом “Диалектика -Вильямс” – 2017. - 368с.
5. Божко А. Dreamweaver 4. Базовый курс. - Москва: издательство "ДЕСС КОМ", 2015. - 448 с.
6. Дубаков М.А. Веб-мастеринг средствами CSS. - СПб.: БХВ-Петербург, 2002. – 544 с.
7. Молли Э. Хольцшлаг. Использование HTML и XHTML. Специальное издание. М.: Издательский дом “Вильямс” – 2014. - 736с
8. Коржинский С.Н. Настольная книга Web-мастера: эффективное применение HTML, CSS и Javascript. - М.:Издательский торговый дом "Кнорус", 2018. - 320с.
9. Гончаров А. Самоучитель HTML. – СПб.: Питер, 2017. – 240с.
10. Шафран Э. Создание Web-страниц: самоучитель. - СПб.: Питер, 2016. - 320 с.
Приложение А. Код программы
--Главная страница--
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Праздничное агенство "Праздник"</title>
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/font-awesome.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
</head>
<body>
<div class="modal fade" id="modal-1">
<div class="modal-dialog modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Оставить заявку на оказание услуги
<button class="close" type="button" data-dismiss="modal">
<i class="fa fa-close"></i>
</button>
</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form" method="post">
<div class="form-group">
<label class="col-md-4 control-label">Укажите ФИО:</label>
<div class="col-md-8">
<input type="text" class="form-control" name="fio" placeholder="Фамилия, Имя, Отчество">
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Укажите вид услуги:</label>
<div class="col-md-8">
<input type="text" class="form-control" name="type_service" placeholder="Вид услуги">
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Укажите контактный телефон:</label>
<div class="col-md-8">
<input type="text" class="form-control" name="phone" placeholder="Контактный телефон">
</div>
</div>
<div class="form-group">
<div class="col-md-offset-4 col-md-8">
<input type="submit" class="btn btn-default" name="add_service" value="Оставить заявку">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button class="btn btn-danger" type="button" data-dismiss="modal">Закрыть окно</button>
</div>
</div>
</div>
</div>
<?php
include_once("dbconn/db.php");
if(isset($_POST['add_service']))
{
$fio = strip_tags(trim($_POST['fio']));
$type_service = strip_tags(trim($_POST['type_service']));
$phone = strip_tags(trim($_POST['phone']));
mysql_query(" INSERT INTO service(fio, type_service, phone) VALUES('$fio','$type_service','$phone')");
mysql_close();
}
?>
<div class="modal fade" id="modal-2">
<div class="modal-dialog modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Карта сайта - Праздничное агенство "Праздник"
<button class="close" type="button" data-dismiss="modal">
<i class="fa fa-close"></i>
</button>
</h4>
</div>
<div class="modal-body">
<ul class="nav navbar">
<li><a href="celebration.php">Танцевальный жанр</a></li>
<li><a href="celebration.php">Оригинальный жанр</a></li>
<li><a href="celebration.php">Фотосъемка</a></li>
<li><a href="celebration.php">Видеосъемка</a></li>
<li><a href="celebration.php">Пиротехника, фейерверки, салюты</a></li>
<li><a href="celebration.php">Цветы</a></li>
<li><a href="celebration.php">Воздушные шары</a></li>
<li><a href="celebration.php">Подбор места проведения праздника</a></li>
<li><a href="celebration.php">Звуковое и световое оборудование</a></li>
<li><a href="celebration.php">Авторская музыка</a></li>
<li><a href="celebration.php">Корпоративная программа</a></li>
<li><a href="info.php">Контакты</a></li>
<li><a href="partners.php">Наши партнеры</a></li>
</ul>
</div>
<div class="modal-footer">
<button class="btn btn-danger" type="button" data-dismiss="modal">Закрыть окно</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row" style="margin-top: 10px; margin-bottom: 10px;">
<div class="col-md-3">
<a href="#" class="btn btn-default" data-toggle="modal" data-target="#modal-2">Карта сайта</a>
<a href="#" class="btn btn-default" data-toggle="modal" data-target="#modal-1">Оставить заявку</a>
</div>
<div class="col-md-5"></div>
<div class="col-md-4">
<form class="form-inline" role="form" name="search" action="index.php" method="post">
<div class="form-group">
<input type="text" class="form-control" name="words" id="search" placeholder="Поиск по сайту..." style="width: 300px;">
<button type="submit" name="bsearch" class="btn btn-default"><i class="fa fa-search"></i></button>
</div>
</form>
</div>
</div>
</div>
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<span class="fa-stack fa-2x" style="color: #9acfea">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-gift fa-stack-1x fa-inverse" aria-hidden="true"></i>
</span>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav" style="font-size: medium; margin-top: 5px">
<li><a href="index.php">Главная</a></li>
<li><a href="info.php">О нас</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Услуги <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="celebration.php">Организация праздников</a></li>
<li><a href="celebration.php">Свадьба</a></li>
<li><a href="celebration.php">Юбилей</a></li>
<li><a href="celebration.php">День рождения</a></li>
<li><a href="celebration.php">Новый год</a></li>
<li><a href="celebration.php">Последний звонок и выпускной вечер</a></li>
<li><a href="celebration.php">Детский праздник</a></li>
<li><a href="celebration.php">Корпоративный праздник</a></li>
<li><a href="celebration.php">Юбилей компании</a></li>
<li><a href="celebration.php">Презентация (рекламная акция)</a></li>
<li><a href="celebration.php">Банкет и фуршет</a></li>
<li><a href="celebration.php">Отдых на природе</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Наши партнеры <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="partners.php">Ведущие</a></li>
<li><a href="partners.php">Звезды эстрады</a></li>
<li><a href="partners.php">Исполнители (вокалисты)</a></li>
<li><a href="partners.php">Музыканты</a></li>
<li><a href="partners.php">Музыкальные коллективы</a></li>
<li><a href="partners.php">Диджеи</a></li>
<li><a href="partners.php">Танцоры и танцевальные коллективы</a></li>
</ul>
</li>
<li><a href="#">Музыка</a></li>
<li><a href="#">Видео</a></li>
<li><a href="#">Фотогалерея</a></li>
<li><a href="reviews.php">Отзывы</a></li>
<li><a href="info.php">Контакты</a></li>
</ul>
</div>
</div>
</div>
<div id="carousel" class="carousel slide">
<ol class="carousel-indicators">
<li class="active" data-target="#carousel" data-slide-to="0"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/img1.jpg">
<div class="carousel-caption">
<h1>Праздичное агенство "Праздник"</h1>
<p>Органицазия праздников, Свадьба, Юбилей</p>
</div>
</div>
<div class="item">
<img src="images/img2.jpg">
<div class="carousel-caption">
<h1>Праздичное агенство "Праздник"</h1>
<p>День рождения, Новый год, Корпоратив</p>
</div>
</div>
<div class="item"><img src="images/img3.jpg">
<div class="carousel-caption">
<h1>Праздичное агенство "Праздник"</h1>
<p>Банкет, Отдых на природе, Детский праздник</p>
</div>
</div>
</div>
<a href="#carousel" class="left carousel-control" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a href="#carousel" class="right carousel-control" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
<div class="container">
<div class="row" style="margin-left: 60px;">
<div class="col-md-3" id="block">
<div class="row" style="margin-top: 10px;">
<div class="col-md-4"><i class="fa fa-user-circle fa-5x"></i></div>
<div class="col-md-8"><h4>Услуги</h4></div>
</div>
<div class="row" style="margin-top: 15px;">
<div class="col-md-12">
<p style="text-align: justify; font-size: 12px;">Праздничное агенство "Праздник" занимается организацией различного вида мероприятий. Мы организовываем:
свадьбы, юбилеи, дни рождения, новый год, последний звонок и выпускной вечер, детский праздник, корпоративный праздник, юбилей компании,
презентацию (рекламную акцию), банкет и фуршет, отдых на природе.</p>
</div>
</div>
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-2">
<a class="btn btn-info">Подробнее</a>
</div>
</div>
</div>
<div class="col-md-1"></div>
<div class="col-md-3" id="block">
<div class="row" style="margin-top: 10px;">
<div class="col-md-4"><i class="fa fa-user-circle fa-5x"></i></div>
<div class="col-md-8"><h4>Решения</h4></div>
</div>
<div class="row" style="margin-top: 15px;">
<div class="col-md-12">
<p style="text-align: justify; font-size: 12px;">Праздничное агенство "Праздник" рады предложить вам полный спектр услуг по организации
праздников и не только, проведению торжест и празднованию знаменательных событий. Наша миссия - взять на себя все хлопоты при подготовке
и организации вашего праздника, чтобы он засиял цветами радуги. Как говорится любой каприз за ваши деньги.</p>
</div>
</div>
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-2">
<a class="btn btn-info">Подробнее</a>
</div>
</div>
</div>
<div class="col-md-1"></div>
<div class="col-md-3" id="block">
<div class="row" style="margin-top: 10px;">
<div class="col-md-4"><i class="fa fa-user-circle fa-5x"></i></div>
<div class="col-md-8"><h4>Клиентам и партнерам</h4></div>
</div>
<div class="row" style="margin-top: 15px;">
<div class="col-md-12">
<p style="text-align: justify; font-size: 12px;">Праздничное агенство "Праздник" гарантирует безукоризненное выполнение задуманных идей и
успех мероприятия. Все наши сотрудники имеют большой опыт работы в сфере организации праздников. Организация праздников - наша профессия!
Одно из самых главных наших конкурентных преимуществ это стоимость мероприятия.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-2">
<a class="btn btn-info">Подробнее</a>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-5">
<div class="row" id="info">
<h2>О компании:</h2>
<p style="padding-right: 20px; text-align: justify;">Вас приветствует компания по организации праздничных мероприятий "Праздник". Мы рады предложить вам полный спектр услуг по
организации праздников в Москве и не только, проведению торжеств и празднованию знаменательных событий. Наша миссия - взять на
себя все хлопоты при подготовке и организации вашего праздника,чтобы он засиял всеми цветами радуги! Профессиональные менеджеры
нашей компании проконтралируют все сложности проведения вашего мероприятия, будь то шумный корпоративный отдых или романтический
ужин при свечах, творчески и с интересом подойдут к организации свадьбы или проедению дня рождения.</p>
<br/>
<p style="padding-right: 20px; text-align: justify;">Органиация "Праздник" предлагает свои услуги по организации оригинального корпоративного мероприятия, проведению великолепного
свадебного торжества, организации конференций, зажигательного нового года, яркого дня рождения или веселого детского праздника.
Доверьте свои заботы нам и тогда, организация праздника не будет для вас сложной задачей, сэкономит ваши время и деньги. Мы
гарантируем безукоризненное выполнение задуманных идей и успех мероприятия. Все наши сотрудники имеют большой опыт работы в сфере
организации праздников. Организация праздников - наша професия! Одно из самых главных наших конкурентных преимуществ это стоимость
мероприятия. Наша организация обладает собственной технической базой, поэтому наши цены вас приятно удивят.</p>
<h3>Контактная информация:</h3>
<p>Адрес организации - г. Москва, ул. Комсомольский проспект, 13 - 68 <br> Телефоны - (351)2-555-898, 8-922-000-1404 <br> E-mail - raduga@gmail.com</p>
</div>
</div>
<div class="col-md-7">
<div class="row" id="news">
<h2>Новости</h2>
<h4>Лента последних новостей:</h4>
<?php
include_once("dbconn/db.php");
$author = "Праздничное агенство Праздник";
$s_author = "Василий Пупкин";
$limit = 4;
$result = mysql_query("SELECT title,text,date,time,author FROM news ORDER BY id DESC LIMIT $limit");
mysql_close();
while($row = mysql_fetch_assoc($result))
{
?>
<h3><?php echo $row['title'] ?></h3>
<p style="text-align: justify;"><?php echo $row['text'] ?></p>
<p>Дата публикации: <?php echo $row['date'] ?> <?php echo $row['time'] ?></p>
<p>Автор новости: <?php echo $row['author'] ?></p>
<hr/>
<?php }
?>
<a href="add_news.php" class="btn btn-default">Добавить новость</a>
</div>
</div>
</div>
</div>
<div class="navbar navbar-default" style="margin-top: 20px;">
<div class="container">
<div class="navbar-header">
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav" style="font-size: medium; margin-top: 5px">
<li><a href="info.php">О нас</a></li>
<li><a href="celebration.php">Услуги</a></li>
<li><a href="partners.php">Наши партнеры</a></li>
<li><a href="#">Музыка</a></li>
<li><a href="#">Видео</a></li>
<li><a href="#">Фотогалерея</a></li>
<li><a href="reviews.php">Отзывы</a></li>
<li><a href="info.php">Контакты</a></li>
<li><a href="add_services.php">Просмотр заявок</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="row" style="padding-bottom: 10px;">
<p style="font-size: 14px; text-align: center;">Copyright © 2017, <br> Телефон - 8-922-000-1404, E-mail - raduga@gmail.com </p>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
--Код страница с добавлением отзывов клиентов--
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Отзывы</title>
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/font-awesome.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
</head>
<body>
<div class="modal fade" id="modal-1">
<div class="modal-dialog modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Оставить заявку на оказание услуги
<button class="close" type="button" data-dismiss="modal">
<i class="fa fa-close"></i>
</button>
</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form" method="post">
<div class="form-group">
<label class="col-md-4 control-label">Укажите ФИО:</label>
<div class="col-md-8">
<input type="text" class="form-control" name="fio" placeholder="Фамилия, Имя, Отчество">
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Укажите вид услуги:</label>
<div class="col-md-8">
<input type="text" class="form-control" name="type_service" placeholder="Вид услуги">
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Укажите контактный телефон:</label>
<div class="col-md-8">
<input type="text" class="form-control" name="phone" placeholder="Контактный телефон">
</div>
</div>
<div class="form-group">
<div class="col-md-offset-4 col-md-8">
<input type="submit" class="btn btn-default" name="add_service" value="Оставить заявку">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button class="btn btn-danger" type="button" data-dismiss="modal">Закрыть окно</button>
</div>
</div>
</div>
</div>
<?php
include_once("dbconn/db.php");
if(isset($_POST['add_service']))
{
$fio = strip_tags(trim($_POST['fio']));
$type_service = strip_tags(trim($_POST['type_service']));
$phone = strip_tags(trim($_POST['phone']));
mysql_query(" INSERT INTO service(fio, type_service, phone) VALUES('$fio','$type_service','$phone')");
mysql_close();
}
?>
<div class="modal fade" id="modal-2">
<div class="modal-dialog modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Карта сайта - Праздничное агенство "Праздник"
<button class="close" type="button" data-dismiss="modal">
<i class="fa fa-close"></i>
</button>
</h4>
</div>
<div class="modal-body">
<ul class="nav navbar">
<li><a href="celebration.php">Танцевальный жанр</a></li>
<li><a href="celebration.php">Оригинальный жанр</a></li>
<li><a href="celebration.php">Фотосъемка</a></li>
<li><a href="celebration.php">Видеосъемка</a></li>
<li><a href="celebration.php">Пиротехника, фейерверки, салюты</a></li>
<li><a href="celebration.php">Цветы</a></li>
<li><a href="celebration.php">Воздушные шары</a></li>
<li><a href="celebration.php">Подбор места проведения праздника</a></li>
<li><a href="celebration.php">Звуковое и световое оборудование</a></li>
<li><a href="celebration.php">Авторская музыка</a></li>
<li><a href="celebration.php">Корпоративная программа</a></li>
<li><a href="info.php">Контакты</a></li>
<li><a href="partners.php">Наши партнеры</a></li>
</ul>
</div>
<div class="modal-footer">
<button class="btn btn-danger" type="button" data-dismiss="modal">Закрыть окно</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row" style="margin-top: 10px; margin-bottom: 10px;">
<div class="col-md-3">
<a href="#" class="btn btn-default" data-toggle="modal" data-target="#modal-2">Карта сайта</a>
<a href="#" class="btn btn-default" data-toggle="modal" data-target="#modal-1">Оставить заявку</a>
</div>
<div class="col-md-5"></div>
<div class="col-md-4">
<form class="form-inline" role="form">
<div class="form-group">
<input type="text" class="form-control" id="search" placeholder="Поиск по сайту..." style="width: 300px;">
<button class="btn btn-default"><i class="fa fa-search"></i></button>
</div>
</form>
</div>
</div>
</div>
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<span class="fa-stack fa-2x" style="color: #9acfea">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-gift fa-stack-1x fa-inverse" aria-hidden="true"></i>
</span>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav" style="font-size: medium; margin-top: 5px">
<li><a href="index.php">Главная</a></li>
<li><a href="info.php">О нас</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Услуги <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="celebration.php">Организация праздников</a></li>
<li><a href="celebration.php">Свадьба</a></li>
<li><a href="celebration.php">Юбилей</a></li>
<li><a href="celebration.php">День рождения</a></li>
<li><a href="celebration.php">Новый год</a></li>
<li><a href="celebration.php">Последний звонок и выпускной вечер</a></li>
<li><a href="celebration.php">Детский праздник</a></li>
<li><a href="celebration.php">Корпоративный праздник</a></li>
<li><a href="celebration.php">Юбилей компании</a></li>
<li><a href="celebration.php">Презентация (рекламная акция)</a></li>
<li><a href="celebration.php">Банкет и фуршет</a></li>
<li><a href="celebration.php">Отдых на природе</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Наши партнеры <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="partners.php">Ведущие</a></li>
<li><a href="partners.php">Звезды эстрады</a></li>
<li><a href="partners.php">Исполнители (вокалисты)</a></li>
<li><a href="partners.php">Музыканты</a></li>
<li><a href="partners.php">Музыкальные коллективы</a></li>
<li><a href="partners.php">Диджеи</a></li>
<li><a href="partners.php">Танцоры и танцевальные коллективы</a></li>
</ul>
</li>
<li><a href="#">Музыка</a></li>
<li><a href="#">Видео</a></li>
<li><a href="#">Фотогалерея</a></li>
<li><a href="reviews.php">Отзывы</a></li>
<li><a href="info.php">Контакты</a></li>
</ul>
</div>
</div>
</div>
<div id="carousel" class="carousel slide">
<ol class="carousel-indicators">
<li class="active" data-target="#carousel" data-slide-to="0"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/img1.jpg">
<div class="carousel-caption">
<h1>Праздичное агенство "Праздник"</h1>
<p>Органицазия праздников, Свадьба, Юбилей</p>
</div>
</div>
<div class="item">
<img src="images/img2.jpg">
<div class="carousel-caption">
<h1>Праздичное агенство "Праздник"</h1>
<p>День рождения, Новый год, Корпоратив</p>
</div>
</div>
<div class="item"><img src="images/img3.jpg">
<div class="carousel-caption">
<h1>Праздичное агенство "Праздник"</h1>
<p>Банкет, Отдых на природе, Детский праздник</p>
</div>
</div>
</div>
<a href="#carousel" class="left carousel-control" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a>
<a href="#carousel" class="right carousel-control" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a>
</div>
<div class="container">
<div class="row" style="margin-left: 60px;">
<div class="col-md-3" id="block">
<div class="row" style="margin-top: 10px;">
<div class="col-md-4"><i class="fa fa-user-circle fa-5x"></i></div>
<div class="col-md-8"><h4>Услуги</h4></div>
</div>
<div class="row" style="margin-top: 15px;">
<div class="col-md-12">
<p style="text-align: justify; font-size: 12px;">Праздничное агенство "Праздник" занимается организацией различного вида мероприятий. Мы организовываем:
свадьбы, юбилеи, дни рождения, новый год, последний звонок и выпускной вечер, детский праздник, корпоративный праздник, юбилей компании,
презентацию (рекламную акцию), банкет и фуршет, отдых на природе.</p>
</div>
</div>
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-2">
<a class="btn btn-info">Подробнее</a>
</div>
</div>
</div>
<div class="col-md-1"></div>
<div class="col-md-3" id="block">
<div class="row" style="margin-top: 10px;">
<div class="col-md-4"><i class="fa fa-user-circle fa-5x"></i></div>
<div class="col-md-8"><h4>Решения</h4></div>
</div>
<div class="row" style="margin-top: 15px;">
<div class="col-md-12">
<p style="text-align: justify; font-size: 12px;">Праздничное агенство "Праздник" рады предложить вам полный спектр услуг по организации
праздников и не только, проведению торжест и празднованию знаменательных событий. Наша миссия - взять на себя все хлопоты при подготовке
и организации вашего праздника, чтобы он засиял цветами радуги. Как говорится любой каприз за ваши деньги.</p>
</div>
</div>
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-2">
<a class="btn btn-info">Подробнее</a>
</div>
</div>
</div>
<div class="col-md-1"></div>
<div class="col-md-3" id="block">
<div class="row" style="margin-top: 10px;">
<div class="col-md-4"><i class="fa fa-user-circle fa-5x"></i></div>
<div class="col-md-8"><h4>Клиентам и партнерам</h4></div>
</div>
<div class="row" style="margin-top: 15px;">
<div class="col-md-12">
<p style="text-align: justify; font-size: 12px;">Праздничное агенство "Праздник" гарантирует безукоризненное выполнение задуманных идей и
успех мероприятия. Все наши сотрудники имеют большой опыт работы в сфере организации праздников. Организация праздников - наша профессия!
Одно из самых главных наших конкурентных преимуществ это стоимость мероприятия.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-2">
<a class="btn btn-info">Подробнее</a>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-5">
<div class="row" id="info">
<h2>О компании:</h2>
<p style="padding-right: 20px; text-align: justify;">Вас приветствует компания по организации праздничных мероприятий "Праздник". Мы рады предложить вам полный спектр услуг по
организации праздников в Москве и не только, проведению торжеств и празднованию знаменательных событий. Наша миссия - взять на
себя все хлопоты при подготовке и организации вашего праздника,чтобы он засиял всеми цветами радуги! Профессиональные менеджеры
нашей компании проконтралируют все сложности проведения вашего мероприятия, будь то шумный корпоративный отдых или романтический
ужин при свечах, творчески и с интересом подойдут к организации свадьбы или проедению дня рождения.</p>
<br/>
<p style="padding-right: 20px; text-align: justify;">Органиация "Праздник" предлагает свои услуги по организации оригинального корпоративного мероприятия, проведению великолепного
свадебного торжества, организации конференций, зажигательного нового года, яркого дня рождения или веселого детского праздника.
Доверьте свои заботы нам и тогда, организация праздника не будет для вас сложной задачей, сэкономит ваши время и деньги. Мы
гарантируем безукоризненное выполнение задуманных идей и успех мероприятия. Все наши сотрудники имеют большой опыт работы в сфере
организации праздников. Организация праздников - наша професия! Одно из самых главных наших конкурентных преимуществ это стоимость
мероприятия. Наша организация обладает собственной технической базой, поэтому наши цены вас приятно удивят.</p>
<h3>Контактная информация:</h3>
<p>Адрес организации - г. Москва, ул. Комсомольский проспект, 13 - 68 <br> Телефоны - (351)2-555-898, 8-922-000-1404 <br> E-mail - raduga@gmail.com</p>
</div>
</div>
<div class="col-md-7">
<div class="row" id="news">
<h2>Добавить отзыв</h2>
</div>
<form class="form-horizontal" role="form" method="post" action="add_reviews.php">
<div class="form-group">
<label class="col-md-4 control-label">Автор отзыва:</label>
<div class="col-md-8">
<input type="text" class="form-control" name="fio" placeholder="Фамилия, Имя, Отчество">
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Отзыв:</label>
<div class="col-md-8">
<textarea class="form-control" rows="10" cols="40" name="review"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-4 col-md-8">
<input type="hidden" name="date" value="<?php echo date('Y-m-d')?>">
<input type="hidden" name="time" value="<?php echo date('H:i:s')?>">
</div>
</div>
<div class="form-group">
<div class="col-md-offset-4 col-md-8">
<input type="submit" class="btn btn-default" name="add_reviews" value="Оставить отзыв">
</div>
</div>
</form>
<?php
include_once("dbconn/db.php");
if(isset($_POST['add_reviews']))
{
$fio = strip_tags(trim($_POST['fio']));
$review = strip_tags(trim($_POST['review']));
$date = $_POST['date'];
$time = $_POST['time'];
mysql_query(" INSERT INTO reviews(fio, review, date, time) VALUES('$fio','$review','$date', '$time')");
mysql_close();
echo "Отзыв успешно добавлен!!!";
}
?>
</div>
</div>
</div>
<div class="navbar navbar-default" style="margin-top: 20px;">
<div class="container">
<div class="navbar-header">
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav" style="font-size: medium; margin-top: 5px">
<li><a href="info.php">О нас</a></li>
<li><a href="celebration.php">Услуги</a></li>
<li><a href="partners.php">Наши партнеры</a></li>
<li><a href="#">Музыка</a></li>
<li><a href="#">Видео</a></li>
<li><a href="#">Фотогалерея</a></li>
<li><a href="reviews.php">Отзывы</a></li>
<li><a href="info.php">Контакты</a></li>
<li><a href="add_services.php">Просмотр заявок</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div class="row" style="padding-bottom: 10px;">
<p style="font-size: 14px; text-align: center;">Copyright © 2017, <br> Телефон - 8-922-000-1404, E-mail - raduga@gmail.com </p>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
- Автоматизация учета труда и заработной платы (Используемые классификаторы и система кодирования)
- КурАнализ деятельности учреждения и обоснование необходимости автоматизации учета рабочего времени
- Экономическая сущность и функции кредита (Денежно-кредитный механизм в системе регулирования экономики)
- Экономическая сущность и функции кредита (Инвестиционные кредитные программы ПАО «Сбербанк России»)
- Финансовый контроль (Анализ организации финансового контроля ООО «РБК-Кондитер»)
- Cущность финансового контроля
- Теоретические принципы разработки управленческого решения в практике менеджмента
- «Инновации в организации бронирования в гостинице «Холидей Инн Москва Лесная»»
- Использование результатов ОРД в качестве информации в процессе доказывания (Использование результатов оперативно-розыскной деятельности при возбуждении уголовного дела)
- Налоги с физических лиц и их экономическое значение (Экономическая сущность подоходного налогообложения, основные элементы, определяющие взимание НДФЛ в РФ)
- Человеческий фактор в управлении организации на примере автосервиса
- Человеческий фактор в управлении организации на примере автосервиса (Теоретические основы понятия человеческого фактора в управлении организации Сильный действует рукой, мудрый — умом, а хитрый — кем-то другим.))

