
Разработка сайта (Теоретическая часть к созданию веб-сайта.)
Содержание:
Введение
Цель курсового проекта – Знакомство с проектированием и созданием Веб-страниц.
Во время написания данного сайта мы ознакомимся с созданием сайтов, дизайном сайтов, и одним из самых известных языков написания таковых.
Для курсовой работы создадим сайт для фонда благотворительности «Полярная Сова»(он же приют)
, Считаю сайт который будет создан в данной работе крайне важным т.к. он выполняем множество важных задач:
1)Мы поможем благотворительному фонду.
2)Мы ознакомимся с программированием и написанием сайтов.
3)Я приобрету необходимый опыт в веб-дизайне и работе с файлами формата Html и Css. С помощью которых создают большинство сайтов в всемирной паутине.
Благотворительный фонд «Полярная сова» -это частный благотворительный фонд, основная часть деятельности которого основана и заключена в помощи птицам оставшимся без дома или потерявшим возможность свободно жить в дикой среде. Часто птицы остаются без естественного дома по воле недобросовестных людей. Одним из способов помощи таким птицам стала организация приюта.
Приют «Полярная сова» как и любая организация нуждающаяся в поддержке и развитии своей деятельности не может существовать в современном мире без сайта. В данной работе мы создадим сайт и этим поможем фонду а следовательно и птицам.
Основная часть
Теоретическая часть к созданию веб-сайта.
Для начала, прежде чем браться за разработку сайта разберёмся в целях сайта. Мы должны учитывать, что сайт является визиткой фонда. Дизайнерское решение сайта является «интернет лицом» компании.
Очень важно донести до посетителей сайта чем занимается фонд, и почему стоит ему помоч. Также всем неравнодушным важно знать что происходит с птицами попавшими в приют, а также с птицами нашедшими новый дом/ выпущенными на волю. Для этого будет создан раздел «Наши питомцы»
Несмотря на то что «Полярная Сова» не торговая компания, а фонд она не меньше нуждается в понятном сайте, простом для использовании. Сайт должен запоминаться и откладываться позитивным впечатлением у посетителей. Посетитель должен хотеть вернуться на сайт или даже посетить сам приют. Ведь от этого зависит развитие организации.
Общие требования и цели Веб-сайта курсовой работы.
К общим требованиям отнесём:
1)Меню- с помощью меню человек перемещается по сайту.
Так как сайт не является одностраничным мы не сможем избежать данного пункта. Заменить данный пункт поиском по тегам мы не можем. А для человека пришедшего на сайт впервые использования сайта по тегам станет и вовсе нереальным.
2) Оформление: Мы уже пришли к выводу что сайт крайне важен, и раз это столь важная составляющая то следует позаботиться и об оформлении, простом понятном, и всё же запоминающемся и красочном
3)Контент, Пользователь заходит на сайт с какой-то целью, скорее всего, понаблюдать за развитием фонда, судьбой подопечных или ради проведения досуга. Что по сути и является контентом нашего сайта, следовательно контенту будет уделено особое внимание.
Разработка сайта «Полярная Сова».
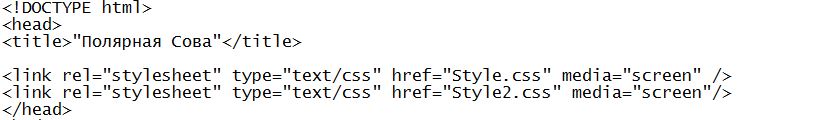
- Начнём с создания файла Glavnaya.html

На снимке видно что сразу прикрепили два CSS файла с помощью которых мы зададим оформление сайта. Удобней разделить оформление на несколько файлов чтоб при исправлениях не было путаницы.
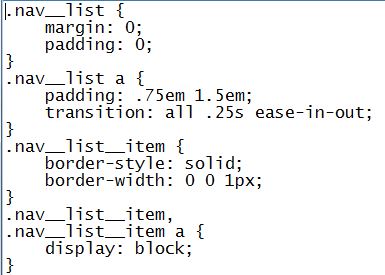
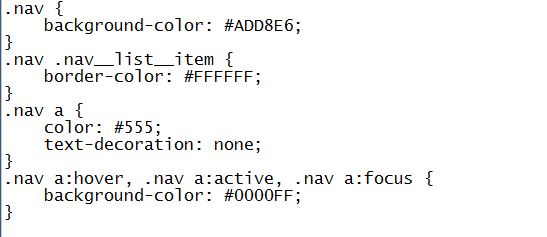
В файле Style.css мы зададим оформление текста и меню

И

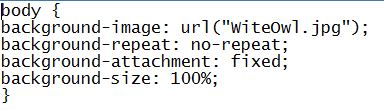
Создаём Style2.css который будет отвечать за фоновое изображение

Далее нам нужно создать протое меню навигации, сделаем это в файле Glavnaya.html

Так как с навигацией и оформлением мы справились, то теперь можем заняться контентом. Создадим и заполним несколько страниц:
Создадим файл Opriut.html

Создадим Uhod.html в которое, в качестве контентного наполнения встроим видео с «YouTube»

На снимках мы видим лишь элементы кода контента т.к. навигация и оформление самого документа идентичны файлу Glavnaya.html указанному ранее.
Теперь можем посмотреть что у нас получилось:
Главная:
О приютие:
Уход за птицами: 
Заключение
Нам удалось создать сайт для Приюта «Полярная Сова»
Мы смогли создать многостраничный сайт, с индивидуальным дизайном, контентом и использовали при его создании разные способы наполнения контентом.
За время выполнения курсовой работы мы ознакомились с проектированием и созданием Веб-страниц, затронули дизайн страниц. Приобрели опыт в работе с файлами HTML и CSS
Список использованной литературы.
- «Встраивание в HTML» Александр В.П. 2016гг.
- «Анатомия эффективных сайтов» Дмитрий Ченгаев webgyry.info
- «HTML и CSS правила, проекты, сайты» Александр А.Н.
- «THE DOCTYPE» в переводе Влада Мержевича.
- Выбор стиля руководства в организации(Понятие стиля руководства)
- Принципы построения налоговых систем развитых стран (Особенности налогообложения в условиях интеграционных процессов ЕС)
- Страхование и тенденции его совершенствования в развитых странах (Понятие, сущность и правовые аспекты страхования)
- Роль мотивации в поведении организации (на примере персонала НИ ТГУ)
- Жизненный цикл организации и управление организацией (Теоретические аспекты функционирования предприятий в разных стадиях жизненного цикла организации)
- Особенности демократии в современной России
- Прямые налоги их место в налоговой системе
- Директ-костинг: аналитико-управленческий аспект
- Теоретические аспекты и сущность, применение и модели трансфертного ценообразования (Сущность трансфертного ценообразования)
- Мотивация в управлении на примере реально существующей организации (Теоретико-методологические основы исследования мотивации трудовой деятельности)
- Понятие оперативно-розыскной деятельности (СУЩНОСТЬ,СОДЕРЖАНИЕ И ПРИНЦИПЫ ОПЕРАТИВНО-РОЗЫСКНОЙ ДЕЯТЕЛЬНОСТИ)
- История развития средств вычислительной техники(Основная информация развития вычислительной техники)

