
Телефоны на базе Android
Содержание:
Введение
Еще в далеком прошлом, до появления сотовых телефонов, мы могли только печатать фотографии, а цифровые снимки были невозможны. Готовые фотографии подписывали и помещали в фотоальбом.
Теперь уже, в настоящее время, сотовые телефоны прочно внедрились в нашей повседневной жизни благодаря широкому спектру функций. В наши дни,сотовый телефон-это Интернет,звонки,видео связи и также камера.
За счет того, что сейчас уже люди перестали печатать фотографии, разработчики делают приложения, в которых можно добавлять описание к запечатленным снимкам. В разрабатываемых приложениях подразумевается набор фотографий или папок, которые можно редактировать, как сами названия, так и описания.
Телефоны на базе Android становятся все более распространенными. Хорошо известен тот факт, что самую большую часть мобильной индустрии занимают операционные системы (ОС) iOS и Android.

Рис. 1. Данные фирмы Gartner (2017 г).
По данным исследовательской фирмы Gartner на 2017 год, Android завоевал большую часть мирового рынка, заняв первое место с 80.7% (рис. 1). Исходя из изучения мною этой фирмы, я выбрала свое приложение [2].
Также, поскольку оперативной памяти телефона не всегда хватает для того, чтобы сохранить все необходимые документы, приложения и фотографии, люди все больше начали пользоваться услугами облачных хранилищ. Облачное хранилище (или просто облако)- это такая модель хранения данных, которая позволяет хранить данные на сервере, а обращаться к ним через Интернет.
Согласно данным, предоставленными [3] на 16.05.2016, самые известные и популярные облачные хранилища в России можно представить в виде следующих данных:
Google Drive
Microsoft OneDrive
Dropbox
Mega
Яндекс.Диск
Облако@mail.ru
Amazon Web Services
pCloud
iCloud Drive
4shared
Для своего приложения я выбрала iCloug Drive, занимающий 9-е место выше в таблице. В данном случае, это очень удобная система, так как это не просто облачное хранилище, а целый набор всемирных сервисов, которые помогут при разработке мобильного приложения.
1. Теоретическая часть
1.1 Обзор мобильной ОС Android
Операционная система Android – это открытая платформа, которая не привязана к одному провайдеру. Это помогает Android захватить рынок, так как любой производитель и провайдер может создавать и продавать устройства, поддерживающие эту операционную систему. Исходный код Android доступен каждому для изучения или модифицирования. Это позволяет дать широкий простор для создания удобных интерфейсов и приложений для Android-устройств [1].
ОС Android может использоваться на устройствах с разными размерами экрана и другими техническими характеристиками, поэтому она поставляется с набором инструментов, которые помогают приложению адаптироваться под определенное устройство. Политика Google более жесткая. Например, если приложение требует наличие фронтальной камеры, то это приложение в Android Market увидят телефоны только с фронтальной камерой.
1.2 Мэшапы
Мэшап — это веб-приложение, соединяющее данные из нескольких источников в один инструмент. Например, можно создать мэшап, использующий камеру и геолокацию для размещения изображений на карте. Такой прием часто можно встретить в социальных сетях.
С помощью встроенных в Android библиотек API, можно легко использовать данные возможности для создания собственного приложения с необходимыми функциями.
1.3 Основы программирования на Android
Android приложение пишется на языке Java, собственно при разработке необходимы также документы XML. Язык Java используется здесь не в полнофункциональном варианте, а только в небольшом подмножестве, которое иногда называют виртуальной машиной Davlik. В этом подмножестве не используются те классы Java, которые не могут быть использованы или не имеют смысла при разработке приложений на мобильные устройства.
1.3.1 Деятельности
Android приложение включает в себя одну или несколько деятельностей. Деятельность можно представить в виде контейнера, содержащего пользовательский интерфейс и код, который его запускает.
1.3.2 Намерения
Намерения (intents) составляют систему сообщений на Android. Намерение состоит из действия (action) и данных, которые нужно выполнить. Действие – это то, что должно быть совершено при получении намерения и данных, с которыми есть необходимость работать.
Намерения используются при запуске деятельности и при коммуникации между различными частями Android системы. Приложение может получать или отправлять намерения.
При передаче намерения в основном отправляется сообщение системе сделать что-либо, например, открыть то или иное приложение.
Если просто отправить намерение, это не означает, что что-то произойдет автоматически. Для этого необходимо зарегистрировать приемник намерений (intent receiver), который получает намерение и указывает Android системе, что нужно сделать: выполнить задачу в новой деятельности или запустить другое приложение. Если же имеется несколько приемников для получения intent, можно создать инструмент, который позволяет пользователю самому выбрать необходимое действие. Одним намерением могут быть найдены несколько приемников, поэтому пользователь лично определяет action, которое нужно выполнить. Например, при долгом нажатии на изображение в галерее, появляется инструмент выбора, который предлагает отправить картинку через e-mail или социальные сети, редактировать или удалить и др.
Если система не может найти подходящее намерение, а инструмент выбора не был создан разработчиком, то приложение потерпит крах и выдаст ошибку исполнения. Поэтому важно следить за тем, чтобы выборы для намерений, не нацеленных на другие деятельности в данном приложении, были созданы.
1.3.3 Виджеты и видовые окна
Видовое окно (view) представляет собой базовый элемент управления интерфейса в виде прямоугольной области, где можно рисовать и обрабатывать события. Примерами видовых окон являются: контекстное меню (ContextMenu), меню (Menu), вид (View), поверхность рисования (SurfaceView).
Виджеты (widgets) – это более продвинутые элементы пользовательского интерфейса, например, флажки с переключателями, где можно выбрать одно из нескольких возможных состояний. Виджеты являются теми элементами управления, с которыми взаимодействует пользователь. Виджетами являются: кнопка (Button), выбор даты (DatePicker), галерея (Gallery), флажок (CheckBox) и др.
Таким образом, видовые окна и виджеты являются элементами управления пользовательского интерфейса, однако первые способны воссоздать не одну, а несколько функций.
1.3.4 Асинхронные вызовы
Прежде чем перейти к понятию асинхронных вызовов, нужно ясно понимать, что такое поток.
Потоком называется совершение в одном приложении нескольких операций одновременно. Асинхронным поток называется поток, который совершается независимо от других потоков, в фоновом режиме.
Асинхронные потоки применяются при совершении задач, которые занимают много времени, например, загрузка файла из Интернета, отображение аудиозаписи или просмотр видеоклипа, т.е. то, что заставляет пользователя ждать. Если пользователю необходимо подождать решения какой-либо задачи, то лучший выход из ситуации – создать асинхронный поток, чтобы дать возможность пользователю заниматься в это время чем-нибудь другим.
В большинстве случаев специалисты рекомендуют выносить в фоновый поток воссоздание тех задач, которые сильно загружают процессор, или выполняются более 5-6 секунд.
1.3.5 Фоновые службы
Служба – это такое приложение, которое работает в фоновом режиме и которому не требуется наличие пользовательского интерфейса. Примером службы на компьютере является антивирусная программа, а в ОС Android – аудиоплееры, которые воспроизводят аудиозаписи в фоновом режиме, позволяя пользователю пользоваться в то же время другими приложениями.
1.4 Архитектура Android приложения
Android приложение состоит из нескольких деятельностей (Activities), которые занимают весь экран. Приложение же переключается между ними в зависимости от выбранной пользователем задачи.
Деятельности состоят из видовых окон (View). Общую структуру стандартного Android приложения можно представить в виде схемы (рис. 2).

Рис. 2. Структура Android приложения
2. Практическая часть
Прежде чем приступить непосредственно к разработке приложения, необходимо определить, какие понадобятся инструменты разработки, и установить их.
2.1 Выбор инструментов и технологи
В подготавливаемом приложении используются следующие программные средства и технологии:
Java JDK (Java Development Kit) – набор для разработки приложений на языке Java, который включает в себя компилятор Java, библиотеки, утилиты, документацию и др.
Android Studio – среда разработки от Google, которая является официальной средой разработки для Android приложений на базе IntellIJ IDEA.
SQLite – реляционная база данных, по умолчанию использующаяся в Android.
Amazon S3 – облачное хранилище объектов, предназначенное для хранения файлов любых типов и возможности доступа к ним через Интернет.
Genymotion – быстрый и удобный эмулятор Android, содержащий настроенные образы Android, что существенно упрощает тестирование на нескольких Android устройствах с целью выявления ошибок и оптимизации приложения.
Firebase – платформа для разработки мобильных и веб-приложений. В разрабатываемом приложении используется для идентификации пользователей.
2.2 Проектирование прототипа графического интерфейса
Нужно создать подсознательно понятный для пользователей графический интерфейс приложения.
Основные структуры при создании интерфейса:
Деятельности (Activities)
Ресурсы (файлы XML) – включают в себя компоновки, строки, изображения, стили
Файл AndroidManifest.xml – содержит информацию о настройках конфигурации
Класс View – базовый класс для всех компонентов пользовательского интерфейса. Отвечает за прорисовку изображения и обработку событий.
Файл R.java – отвечает за идентификацию ресурсов.
Стоит помнить, что приложение может содержать несколько деятельностей (экранных форм), одна из которых определяется как главная и отображается при первом запуске приложения. Также деятельности одного приложения независимы друг от друга.
Для создания виджетов существует 2 способа:
XML-файл компоновки, содержащий описание графических элементов и их характеристик.
Динамическое создание виджетов в программном коде класса экранной формы.
Оба метода имеют свои достоинства и недостатки, поэтому на практике их применяют вместе, что и было сделано в данном приложении.
2.3 Архитектура приложения
В подготавливаемом приложении были выделены следующие структуры:
LoginActivity – деятельность, которая запускает экран инициализации пользователя
MainActivity - та деятельность, которая запускается после LoginActivity
PhotoInfoActivity – деятельность, которая запускается при нажатии на загруженное в приложение изображение, содержащая информацию о названии и описании фото, а также возможность их редактирования и сохранения.
Обе эти структуры связаны с моделью для загрузки данных из базы данных и с сервера (в данном случае, Amazon).
В общем виде структура приложения показана на рис. 3.

Рис. 3. Общая структура приложения
2.4 Варианты использования
2.4.1 Запуск приложения
Основной сценарий
В главном интерфейсе системы пользователь выбирает приложение и запускает. Запускается экран инициализации пользователя, затем главный экран приложения. Приложением проверяется, пуста ли база данных, получение и обработка данных. Выводит список доступных фотографий.
Альтернативный сценарий
а) Если база данных пуста, приложение получает данные на сервере.
б) Если получение данных с сервера по каким-либо причинам недоступно, то система выводит на экран сообщение «Сервер недоступен».
Помехоустойчивая диаграмма для данного варианта использования представлена на рис. 4. Данная диаграмма выражает взаимосвязь между классами и выполняемыми действиями. Каждое такое действие на диаграмме соответствует шагу варианта использования.
Используемые в диаграмме обозначения:
 - в приложении обозначаются в виде экранов и окон.
- в приложении обозначаются в виде экранов и окон.
 - сущностные объекты.
- сущностные объекты.
 - контроллеры, представляющие роли посредников между первыми двумя типами объектов.
- контроллеры, представляющие роли посредников между первыми двумя типами объектов.

Рис. 4. Помехоустойчивая диаграмма варианта использования «Запуск приложения»
2.4.2 Выбор фотографии
Приложение само автоматически выводит на экран доступные снимки для чтения и редактирования. Пользователь выбирает одну из них. Приложение выводит информацию о фотографии с возможностью редактирования описания и/или названия пользователем.
2.4.3 Обновление данных
Основной сценарий
На экране с информацией о фотографии (рис. 10) расположены кнопки «Отменить» и «Сохранить». При нажатии пользователем на «Сохранить», приложение отправляет измененные данные на сервер, принимает их, обрабатывает и обновляет отображаемые данные.
Альтернативный сценарий
а) Отсутствует соединение с Интернет. Система выводит сообщение об ошибке.
б) Сервер недоступен. Система выводит сообщение об ошибке.
2.5 Описание пользовательского интерфейса
Пользовательский интерфейс – это та часть приложения, с которой собственно взаимодействует пользователь, т.е. «внешний вид» приложения.
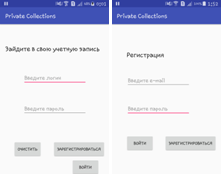
При запуске приложения, в первую очередь, появляется экран авторизации пользователя (рис. 5). После авторизации, когда в приложении еще нет никаких данных, выполняется главная деятельность – MainActivity. В этом случае появляется экран вида, отображенного на рис. 7. На скриншоте видно, что вверху экрана отображается название приложения, в правом верхнем углу – функция поиска, а внизу располагается главное меню: первая кнопка отвечает за добавление папки, вторая – за добавление изображения, а последняя – за удаление.

Рис. 5,6. Экран авторизации пользователя; Экран регистрации нового пользователя

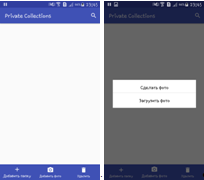
Рис. 7, 8. Начальный вид приложения; вид экрана при нажатии на кнопку «Добавить фото».
Если же пользователь зашел в систему в первый раз, и у него нет собственного аккаунта, то ему нужно зарегистрироваться (рис. 6).
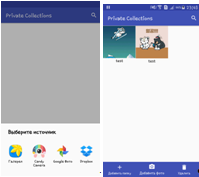
Чтобы загрузить изображения в приложение, необходимо нажать на кнопку «Добавить фото» (рис. 8). При нажатии, на экране появится инструмент выбора: сделать фото через камеру и загрузить полученное изображение или загрузить фото из галереи. При нажатии на «Загрузить фото», разрешается следующий выбор (рис. 9). После загрузки фото экран будет иметь представление, показанное на рис. 10.

Рис. 9, 10. Окно «Выберите источник»; Вид экрана после загрузки фото
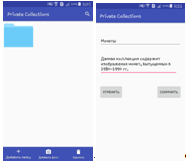
При нажатии на загруженное изображение запускается деятельность PhotoInfoActivity, ответственная за редактирования, описания к фото. В этом случае экран примет форму рис. 11.

Рис. 11. Окно редактирования описания и названия фото.
При нажатии на кнопку «Добавить папку», на экране появится значок папки (рис. 12). При нажатии же на само изображение папки, запустится окно редактирования (рис. 13), названия и описания выбранной коллекции.

Рис. 12, 13. Функция «Добавить папку»; Окно редактирования описания коллекции
2.6 Проектирование и разработка базы данных
Вид основных таблиц базы данных:
Таблица пользователей – USERS
Таблица 1
|
Атрибут |
Примечание |
|
ID пользователя |
Обязательное поле, ключ |
|
Электронная почта |
Обязательное поле |
|
Пароль |
Обязательное поле |
Пользователь должен иметь свой уникальный код ID и непустые поля «Электронная почта» и «Пароль».
Таблица для фотографий - PHOTOS
Таблица 2
|
Атрибут |
Примечание |
|
ID фото |
Обязательное поле, ключ |
|
ID пользователя |
Обязательное поле |
|
Название |
Обязательное поле |
|
Описание |
Необязательное поле |
|
Путь |
Обязательное поле |
|
Дата загрузки |
Обязательное поле |
Каждая фотография должна иметь также свой уникальный ID код, который используется в качестве ключа. Из всех полей, входящих в таблицу для фотографий, описание обязательным полем не является и может оставаться пустым.
Таблица для коллекций - COLLECTIONS
Таблица 3
|
Атрибут |
Примечание |
|
ID коллекции |
Обязательное поле, ключ |
|
ID пользователя |
Обязательное поле |
|
Название |
Обязательное поле |
|
Описание |
Необязательное поле |
|
Путь |
Обязательное поле |
Каждая коллекция должна иметь свой уникальный ID код, который используется в качестве ключа. Из всех полей, входящих в таблицу для фотографий, описание обязательным полем не является и может оставаться пустым. У каждой коллекции есть только один владелец – пользователь, которого определяют по ID.
В коде программы переменные отражены следующим образом [8]:
public static final String DB_MAIN = "main.db"; //название базы данных
public static final String TABLE_NAME1 = "photos"; //название таблицы с фотографиями
public static final String PHOTO_ID = "id_photo"; //код фото
public static final String PHOTO_TITLE = "title"; //название фото
public static final String PHOTO_DESCRIPTION = "description"; //описание
public static final String PHOTO_PATH = "path"; //путь к изображению
public static final String UPLOAD_DATE = "date"; //дата загрузки
public static final String TABLE_NAME2 = "users"; //название таблицы с информацией о пользователях
public static final String USER_ID = "id_user"; //код пользователя
public static final String USER_EMAIL = "user_email"; // электронная почта пользователя
public static final String USER_PASSWORD = "user_password"; //пароль пользователя
public static final String TABLE_NAME3 = "collections"; //название таблицы с коллекциями
public static final String COLL_ID = "id_collection"; //код коллекции
public static final String USER_ID = "id_user"; //код пользователя
public static final String COLL_TITLE = "title"; //название коллекции
public static final String COLL_DESCRIPTION = "description"; //описание
public static final String COLL_PATH = "path"; //путь к коллекции
Они находятся в классе PhotoDbHelper, наследуемом от абстрактного класса SQLiteOpenHelper, отвечающем за работу с базой данных, т.е. за ее создание, открытие и обновление.
В классе SQLiteOpenHelper по умолчанию содержатся два метода: onCreate(), отвечающий за создание базы первый раз, и onUpgrade(), с помощью которого базу данных можно изменить.
Чтобы сэкономить место в памяти телефона и не сильно нагружать процессор, изображения будут храниться не в базе данных, а в облачном хранилище. В базу данных же будут передаваться пути к ним.
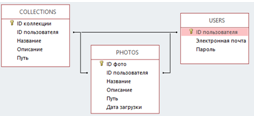
Структура базы данных в наглядном виде представлена в виде схемы (рис. 14).

Рис. 14. Схема взаимодействия сущностей базы данных
2.7 Amazon Storage Services
2.7.1 Обзор Amazon Web Services (AWS)
Amazon Web Services (AWS) – это пластичная, рентабельная, легкая в использовании облачная платформа для хранения данных. Она обеспечивает недорогое хранение данных с легкой доступностью. AWS предлагает варианты хранения для резервного копирования, архивирования и аварийного восстановления файлов.
AWS включает в себя следующие хранилища [4]:
Amazon Simple Storage Service (Amazon S3) – сервис, предоставляющий масштабное и долговременное хранение объектов в облаке.
Amazon Glacier – сервис, предоставляющий недорогое высокоэффективное долговременное хранение архивов в облаке.
Amazon Elastic File System (Amazon EBS) – сервис, предоставляющий масштабное сетевое файловое хранилище для экземпляров Amazon EC2.
Amazon EC2 Instance Storage – предоставляет облочное хранилище для экземпляров Amazon EC2.
AWS Storage Gateway – встроенное хранилище, которое интегрируется с облачным хранилищем.
AWS Snowball – сервис, который переносит большие объемы данных в облако и из него.
Amazon CloudFront – сервис, позволяющий ускорять доставку сетевых ресурсов с помощью кэширования CDN [5].
В данном приложении из этого списка применяется только Amazon S3.
2.7.2 Обзор Amazon S3
Amazon Simple Storage Service (Amazon S3) предоставляет надежное, долговечное масштабное хранилище данных по очень низкой цене. Можно хранить и извлекать любой объем данных в любое время из любой точки Интернета через простой интерфейс веб-сервиса. Можно записывать, просматривать и удалять объекты, содержащие от 1 до 5 Тб данных. Amazon S3 обладает высокой масштабностью, что позволяет одновременно просматривать или записывать данные многим разным клиентам или потокам приложений.
2.7.3 Использование шаблонов
Существует 4 основных случаев использования шаблонов для Amazon S3.
Во-первых, Amazon S3 используется для хранения и распространения веб-контента и мультимедиа. Этот контент может быть напрямую поставлен из Amazon S3, так как каждый объект в Amazon S3 имеет свой уникальный URL-адрес HTML. В качестве альтернативы, Amazon S3 может служить в качестве хранилища для сети доставки контента (CDN), например, как Amazon CloudFront. Пластичность Amazon S3 делает его особенно удобным для веб-хостинга контента, который требует высокой пропускной способности для решения экстремальных скачков спроса. Кроме того, поскольку не требуется резервирования хранилища, Amazon S3 хорошо подходит для быстро растущих веб-сайтов, содержащих насыщенный пользовательский контент, такой как сайты для обмена видео или фотографиями.
Во-вторых, Amazon S3 используется для размещения всего статического веб-сайта. Amazon S3 обеспечивает недорогое, высокодоступное и масштабное решение, в том числе хранение HTML-файлов, изображений, видеозаписей и клиентских скриптов в формате, например, JavaScript.
В-третьих, Amazon S3 используется как хранилище данных для вычислений и крупномасштабной аналитики, таких как анализ финансовых транзакций, анализ трафиков, транскодирование мультимедиа файлов и др. Из-за горизонтальной масштабируемости Amazon S3 можно получать данные из нескольких вычислительных узлов без ограничения одним соединением.
Наконец, Amazon S3 часто используется как высоконадежное, масштабное и безопасное решение для резервного копирования и архивации очень важных данных.
2.7.4 Интеграция с Amazon S3
Для интеграции приложения с Amazon S3 прежде всего необходимо завести AWS аккаунт. После этого в app/build.gradle файл необходимо добавить следующие данные [6]:
dependencies {
compile 'com.amazonaws:aws-android-sdk-core:2.4.0'
compile('com.amazonaws:aws-android-sdk-s3:2.4.0') {
exclude module: 'commons-io'
}
compile('com.amazonaws:aws-android-sdk-cognito:2.4.0') {
exclude module: 'commons-io'
}
}
После добавления данных в файл build.gradle необходимо добавить следующее разрешение AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET" />
Следующий шаг – получение учетных данных AWS. Чтобы использовать сервисы AWS в мобильном приложении, необходимо для сначала получить учетных данные, используя Identity Amazon Cognito в качестве поставщика учетных данных. Использование поставщика учетных данных позволяет приложению получать доступ к службам AWS без нужды встраивания личных учетных данных в приложение. Также это позволяет установить разрешения, чтобы следить, к каким сервисам AWS пользователи имеют доступ.
До начала работы с Amazon Cognito, необходимо сначала создать пул идентификации (identity pool). Пул идентификаций – это хранилище данных идентификации пользователя, относящегося к своему аккаунту. В каждом identity pool есть настраиваемые роли IAM, позволяющие указать, какие сервисы AWS могут использоваться пользователем приложения. Как правило, разработчик использует один пул идентификации для каждого пользователя.
После создания личного пула идентификации, создается код, создающий поставщика учетных данных для простого интегрирования Cognito Identity с Android приложением. Остается только передать объект поставщика учетных данных в конструктор используемого AWS клиента. Поставщик ученых данных выглядит следующим образом [7]:
// Initialize the Amazon Cognito credentials provider
CognitoCachingCredentialsProvider credentialsProvider = new CognitoCachingCredentialsProvider(
getApplicationContext(),
"eu-central-1:f2aabdb4-61c4-416d-baaf-aeb6521d418b", // Identity Pool ID
Regions.EU_CENTRAL_1 // Region
);
Далее необходимо добавить следующее в AndroidManifest.xml файл:
<service android:name="com.amazonaws.mobileconnectors.s3.transferutility.TransferService"
android:enabled="true" />
Инициализация клиента S3:
AmazonS3Client s3Client = new AmazonS3Client(credentialsProvider);
Для загрузки и скачивания файлов из S3 используется класс TransferUtility. Необходимо передать клиент S3 и контекст приложения в TransferUtility.
Создание экземпляра TransferUtility:
TransferUtility transferUtility = new TransferUtility(s3Client, mContext.getApplicationContext());
Теперь сервер готов к работе с приложением, и появилась возможность загружать и выгружать фотографии с сервера.
2.8 Аутентификация пользователя
Множество приложений должны знать личность пользователя. Знание идентификатора позволяет приложению безопасно сохранять пользовательские данные в облаке и обеспечивать персонализированный интерфейс на всех устройствах пользователя.
Для аутентификации пользователей в данном приложении используется Firebase Authentication – набор backend сервисов, простых в использовании SDK (Software Development Kit) и готовые библиотеки пользовательского интерфейса для аутентификации пользователей в приложении. Он поддерживает аутентификацию с использованием паролей и электронной почты, телефонных номеров, Google, Facebook и т.д.
Firebase Authentication тесно интегрируется с другими сервисами Firebase и использует такие стандарты, как OAuth 2.0 и OpenID Connect, поэтому он может быть легко интегрирован с пользовательским backend'ом [9].
В данном приложении Firebase Authentication используется для того, чтобы позволить пользователям приложения проходить аутентификацию с помощью Firebase, используя их адреса электронной почты и пароли.
Чтобы приступить к работе, для начала необходимо добавить Firebase в проект Android Studio через Tools: выбрать Firebase и следовать инструкциям ассистента. В build.gradle файл нужно добавить строчку:
compile 'com.google.firebase:firebase-auth:10.2.6'
Следующий пункт – настройка способа входа в приложение. Для этого в консоли Firebase необходимо зайти в папку с проектом, выбрать вкладку Аутентификация и включить провайдер «Адрес электронной почты и пароль».
2.8.1 Создание нового аккаунта
Для создания нового аккаунта пользователя с паролем, нужно выполнить следующие шаги:
В методе onCreate деятельности с учетными записями (SignupActivity.java) получить экземпляр объекта FirebaseAuth следующим образом:
private FirebaseAuth mAuth;
//…
mAuth = FirebaseAuth.getInstance();
Проверить, зашел ли пользователь в систему в настоящий момент:
@Override
public void onStart() {
super.onStart();
FirebaseUser currentUser = mAuth.getCurrentUser();
updateUI(currentUser);
Создать новую учетную запись, передав адрес электронной почты и пароль нового пользователя в createNewUserWithEmailAndPassw:
mAuth.createNewUserWithEmailAndPassw(email, password)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
Log.d(TAG, "createNewUser: success");
FirebaseUser user = mAuth.getCurrentUser();
updateUI(user);
} else {
Log.w(TAG, "createNewUser: failure", task.getException());
Toast.makeText(SignupActivity.this, "Authentication failed.",
Toast.LENGTH_SHORT).show();
updateUI(null);
}
hideProgressDialog();
}
});
Если учетная запись была создана, то пользователь автоматически заходит в систему.
2.8.2 Вход пользователя в аккаунт
Процедура входа в учетную запись с электронной почтой и паролем аналогична операциям для создания нового аккаунта. Для входа в приложение нужно осуществить следующие действия:
1) В точности повторить первые два шага алгоритма создания новой учетной записи
2) Передать e-mail и пароль пользователя в signInWithEmailAndPassw:
mAuth.signInWithEmailAndPassw(email, password)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
Log.d(TAG, "signInWithEmail: success");
FirebaseUser user = mAuth.getCurrentUser();
updateUI(user);
} else {
Log.w(TAG, "signInWithEmail: failure", task.getException());
Toast.makeText(SigninActivity.this, "Authentication failed.",
Toast.LENGTH_SHORT).show();
updateUI(null);
}
if (!task.isSuccessful()) {
mStatusTextView.setText(R.string.authent_failed);
}
hideProgressDialog();
}
});
}
Таким образом, после входа пользователя в первый раз, создается новый аккаунт, связанный с его учетными данными, такими, как адрес электронной почты и пароль. Данная учетная запись хранится как часть проекта Firebase и может использоваться для идентификации пользователя в приложении.
2.9 Список необходимых разрешений
Для легкой работы разрабатываемого приложения, в ходе разработки необходимо добавлять необходимые разрешения в файл AndroidManifext.xml. Ниже приведен список с пояснением их функционала.
<uses-permission android:name="android.permission.CAMERA" /> - запрос на использование камеры
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> - запись или удаление файлов на карте памяти. При наличии данного разрешения READ_EXTERNAL_STORAGE используется автоматически, поэтому для чтения данных с карты памяти, в этом случае, вводить необязательно
<uses-feature android:name="android.hardware.camera" android:required="true"/> - требование приложением наличия камеры
<uses-permission android:name="android.permission.INTERNET" /> - разрешение на использование Интернета
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> - разрешение на доступ к сетевым подключениям
2.10 Создание иконки приложения
После установки мобильного приложения, он обозначается особым значком, называемым иконкой. Она помогает пользователям быстрее находить приложение из множества других.
Для мобильного приложения по управлению личными коллекциями была создана иконка (рис. 15) с помощью онлайн-сервиса Android Asset Studio.

Рис. 15. Иконка приложения
Этот сервис понятен тем, что не требует установки на компьютер, имеет хороший выбор иконок и стилей, и, главное, в результате загружается не одна маленькая картинка, а архив, состоящий из 5 папок с иконками для различных разрешений экрана.
2.11 Тестирование
В ходе использования приложение поэтапно тестировалось как на реальном устройстве (Samsung Galaxy A5), так и на разных эмуляторах с различными диагоналями экрана и разными версиями Android с помощью программного обеспечения Genymotion с целью исследования неточностей и ошибок.
Приложение удачно прошло проверку и исправно запускалось на различных типах смартфонов на OC Android.
Заключение
В моей курсовой работе были получены следующие результаты:
Был произведен обзор ОС Android, и основ программирования для Android
Было спроектировано и разработано приложение на платформе Android для управления личными коллекциями, соответствующее ТЗ
Был произведен обзор применяемых в разрабатываемом приложении технологий
Была продемонстрирована функциональность приложения
Приложение тестировано как на реальном устройстве, так и на различных по своим характеристикам и параметрам эмуляторах из программы Genymotion.
Список использованной литературы и источников
[1] Felker, Donn, and Joshua Dobbs. Android App Development for Dummies. 3rd ed. Vol. 357, Indianapolis, Indiana, Wiley Publishing, Inc., 2011.
[2] Лозовский В. iOS и Android «съели» 98,4% рынка смартфонов [Электронный ресурс]. 2016. URL: https://www.iphones.ru/iNotes/538609 (дата обращения: 18.02.2017).
[3] ТопОбзор. Обзор 10+ облачных хранилищ данных [Электронный ресурс]. 2016. URL: http://www.topobzor.com/obzor-10-oblachnyx-xranilishh-dannyx/.html (дата обращения: 18.02.2017).
[4] AWS Storage Services Overview. A Look at Storage Services Offered by AWS. Vol. 48, Amazon Web Services, Inc., December 2016.
[5] Amazon Web Services. Amazon CloudFront – Сеть доставки контента (CDN) [Электронный ресурс]. URL: https://aws.amazon.com/ru/cloudfront/?nc2=h_m1 (дата обращения: 20.03.2017).
[6] AWS Mobile SDK. Set Up the AWS Mobile SDK for Android [Электронный ресурс]. URL: http://docs.aws.amazon.com/mobile/sdkforandroid/developerguide/setup.html (дата обращения: 20.03.2017).
[7] AWS Mobile SDK. Store and Retrieve Files with Amazon S3 [Электронный ресурс]. URL: https://docs.aws.amazon.com/mobile/sdkforandroid/developerguide/s3transferutility.html (дата обращения: 20.03.2017).
[8] Android Developers [Электронный ресурс]. 2016. URL: http://developer.android.com (дата обращения: 05.02.2017).
[9] Firebase. Authentication [Электронный ресурс]. 2016. URL: https://firebase.google.com (дата обращения: 05.04.2017).
Приложение
Код загрузки фотографии на сервер (AmazonImageUploadManager.java):
import android.content.Context;
import android.util.Log;
import com.amazonaws.auth.CognitoCachingCredentialsProvider;
import com.amazonaws.mobileconnectors.s3.transferutility.TransferListener;
import com.amazonaws.mobileconnectors.s3.transferutility.TransferObserver;
import com.amazonaws.mobileconnectors.s3.transferutility.TransferState;
import com.amazonaws.mobileconnectors.s3.transferutility.TransferUtility;
import com.amazonaws.regions.Regions;
import com.amazonaws.services.s3.AmazonS3Client;
import java.io.File;
import rx.Observable;
import rx.Subscriber;
import static android.content.ContentValues.TAG;
public class AmazonImageUploadManager {
Context mContext;
public AmazonImageUploadManager(Context mContext) {
this.mContext = mContext;
}
public Observable<String> getUploadFileObservable(final File uploadFile, final String filePath) {
return Observable.create(new Observable.OnSubscribe<String>() {
@Override
public void call(final Subscriber<? super String> subscriber) {
CognitoCachingCredentialsProvider credentialsProvider = new CognitoCachingCredentialsProvider(
mContext.getApplicationContext(),
mContext.getString(R.string.aws_bucket_pool_id),
Regions.EU_CENTRAL_1
);
AmazonS3Client s3Client = new AmazonS3Client(credentialsProvider);
TransferUtility transferUtility = new TransferUtility(s3Client, mContext.getApplicationContext());
Log.d(TAG, "local file = " + uploadFile.getPath());
TransferObserver observer = transferUtility.upload(
mContext.getString(R.string.aws_bucket_name),
filePath,
uploadFile
);
Log.d(TAG, "uploading " + "https://s3.eu-central-1.amazonaws.com/" + mContext.getString(R.string.aws_bucket_name) + "/" + filePath);
observer.setTransferListener(new TransferListener() {
@Override
public void onStateChanged(int id, TransferState state) {
if (state == TransferState.COMPLETED) {
subscriber.onNext("https://s3.eu-central-1.amazonaws.com/" + mContext.getString(R.string.aws_bucket_name) + "/" + filePath);
}
}
Код класса ItemDecoration.java, позволяющий располагать фотографии на экране приложения по 3 в строке:
public class ItemDecoration extends RecyclerView.ItemDecoration {
private int mSpace;
public ItemDecoration(int space) {
mSpace = space;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
int position = parent.getChildAdapterPosition(view);
outRect.top = mSpace;
if (position % 3 == 0) {
outRect.right = mSpace;
}
if ((position + 1) % 3 == 0) {
outRect.left = mSpace;
}
}
Код класса SquareImage.java, позволяющий представлять загруженные фотографии в виде квадратов для более удобного представления:
public class SquareImage extends ImageView {
public SquareImage(Context context) {
super(context);
}
public SquareImage(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SquareImage(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
}ено на Allbest.ru
- Понятие правонарушения
- «Технологии создания управленческих команд»
- Менеджмент человеческих ресурсов
- Основные функции менеджмента(Сущность функции планирования)
- Участники международного финансового рынка
- Понятие и классификация функций государства
- Понятие и признаки государства
- Современные денежные системы зарубежных стран (Теоретические аспекты функций денежной системы РФ)
- Налоги как цена услуг государства
- Основные подходы к определению понятия «корпоративной культуры»
- Федеральное казначейство РФ и его роль в управлении движением государственных финансов.
- Автоматизация отдела продаж

