
Модульная сетка. Использование шаблонов при создании макетов книг (Дизайн кафедра: ДиК)
Содержание:
Введение
Модульная сетка – это способ или система организации элементов целостной композиции объектов в пространстве, основанная на рядах и колонках определенного, заданного размера.
Поскольку порядок расположения элементов целостной композиции на обложке или в самом буклете, книге, газете и прочей рекламной и печатной продукции различного характера и содержания априори нуждается в определенной систематизации, то данное понятие после многократного успешного практического использования было определено, как модульная сетка.
Основная часть
В сущности модульная сетка представляет собой определенную последовательность направляющих линий, образующих, в свою очередь, определенное количество строк и столбцов в определенной мере упрощающих процесс образования фирменной или графической композиции.
Модульная сетка может быть построена в двух направлениях: горизонтальном и вертикальном. Как было сказано выше, это комбинация колонок и рядов с разлиновкой макета на строки.
Модульная сетка привносит в дизайн порядок, цельность и связь всех его частей. Она позволяет рационально организовать любое графическое пространство, будь то бланк, визитка, постер, книга, сайт, интерьер, сохраняя во всех его элементах единство стиля.
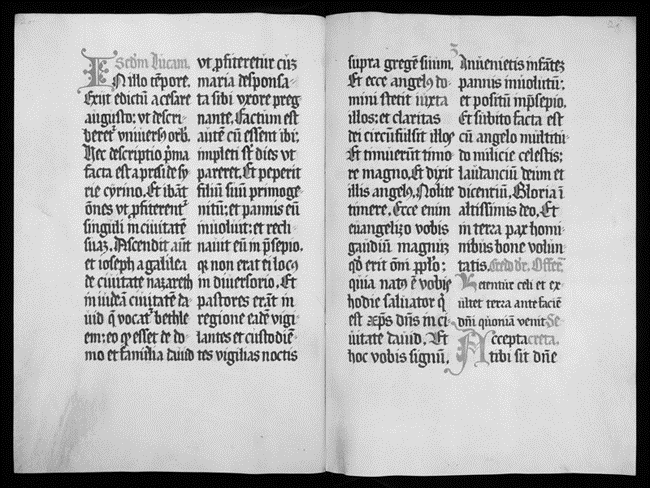
Древнейший пример использования модульной сетки – средневековый канон, которым пользовались переписчики книг при разметке книжных страниц.

Рис.1 Разворот латинского манускрипта
Основы современного модульного проектирования были заложены конструктивистами 1920-х годов.

Рис.2 Обложка журнала. Дизайн Эль Лисицкого
В 1961 году Йозеф Мюллер-Брокман ввел в употребление первые термины модульного подхода к дизайну и опубликовал 28 примеров разработанных им самим сеток. Именно швейцарская школа дизайна, предельно функциональная и лапидарная, усовершенствовала и подарила миру этот инструмент – модульную сетку.

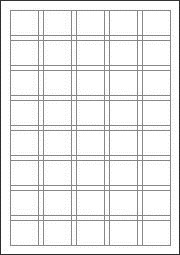
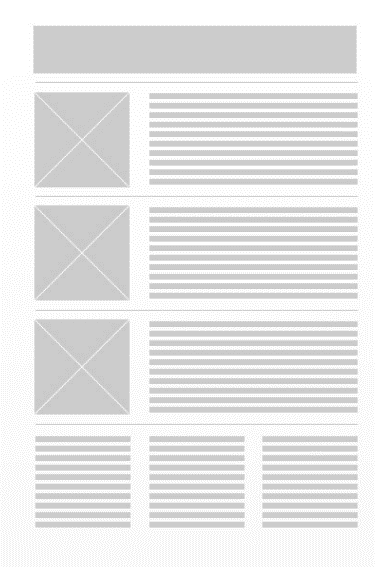
Рис.3 Модульная сетка Йозефа Мюллера-Брокмана

Рис.4 Пример современной модульной сетки
Образование структуры модульной сетки будет зависеть от желаемых графических и прочих элементов впоследствии расположенных на готовом варианте макета полиграфической продукции.
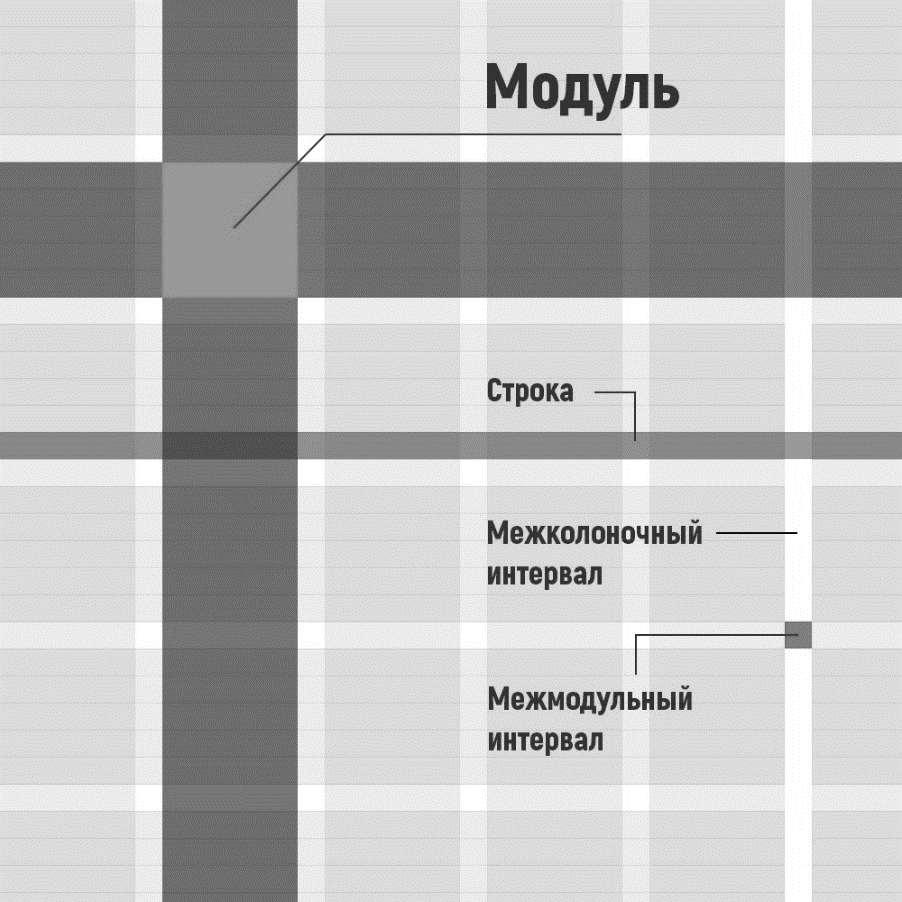
Проще говоря, элементами модульной сетки являются межколоночный интервал, межмодульный интервал и модуль.

Рис.5 Элементы модульной сетки


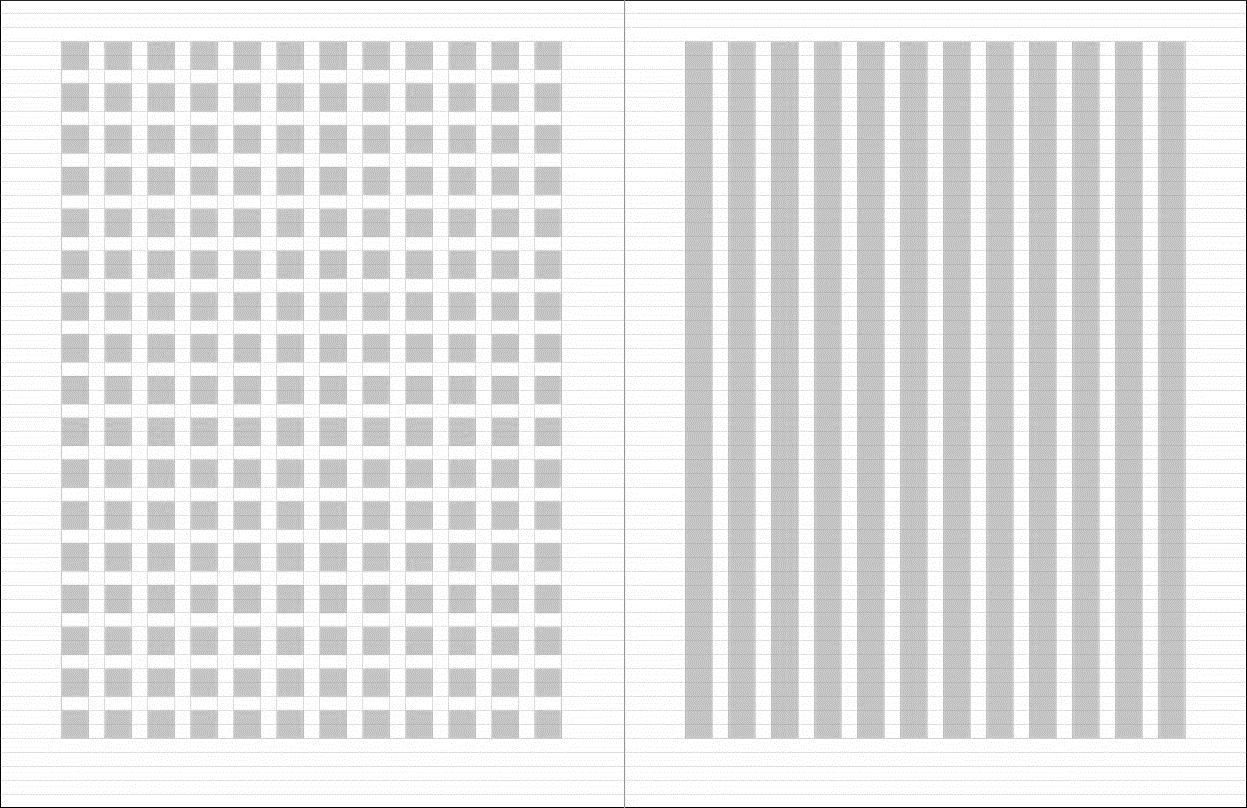
Рис.6 Примеры расстановки строк в модульной сетке
Если требуется построить сетку с нуля, необходимо отталкиваться от двух вещей. От контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. От пропорций и площади носителя: бумажного листа, экрана, холста.
Проще создавать модульную сетку в том случае, если контент простой и неизменный, и известен вам заранее. Если же контент сложный и непредсказуемый, то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Если речь идёт о сайтах или печатной продукции, дизайн во многом зависит от свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
Следует по два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря базовые интерлиньяж и кегль.
Если у вашего носителя фиксированный размер и известен весь ключевой контент, то интерлиньяж можно обозначить заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Затем сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на определенное количество реальных строк, соответствующих нужному интерлиньяжу, притом так, чтобы в них поместился заданный текст.
Интерлиньяж должен составлять примерно 150–200% от высоты кегля. То есть размер вашего шрифта будет в 1,5–2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Бывает так, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант – это половинный или полуторный интерлиньяж.
Но не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне чаще работа идет с не определенными заранее элементами.
Необходимо выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7–8 слов. Опираться нужно на конкретный макет и конкретный шрифт.
В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Шрифт без специального форматирования – это и есть базовый шрифт. Интерлиньяж составит 150–200% от кегля. Таким образом, базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
Число колонок зависит, в первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
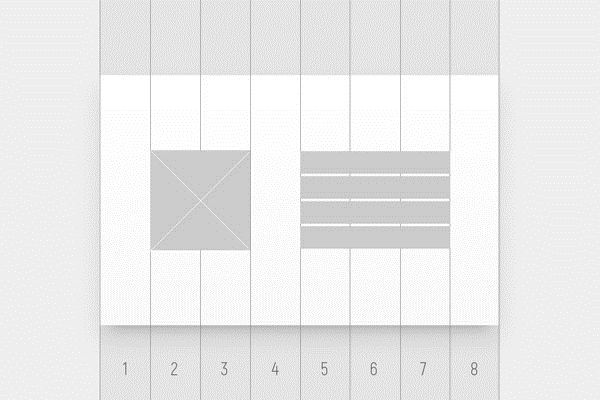
Если необходимо сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом – итого 8 колонок.

Рис.7 Пример модульной сетки
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если проект большой и предполагает изобилие страниц или макетов с единой канвой, лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а делается 6 или 9.
Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной – на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором – 6 или 12.
Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px.
Чаще всего контент не верстается встык – между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Верстка книг – это компоновка страниц определенного размера текстовыми и графическими элементами, в соответствии с подобранным и согласованным в издательстве макетом книжного разворота.
Прежде чем издать книгу, мало написать ее, продумать дизайн, нужно еще и грамотно сверстать книгу, сделать ее удобочитаемой. Ведь хорошо оформленную книгу приятно взять в руки, хочется ее приобрести и прочитать от корки до корки.
Для грамотной верстки книги важно следовать основным правилам верстки, соблюсти технические требования, которые полностью изложены в ГОСТ 5773-90.
Единообразной называют верстку, которая обеспечивает одинаковый вид всех полос издания с одинаковыми элементами. Это значит, что должны быть равны между собой все спуски на начальных полосах, отбивки всех заголовков и подзаголовков различных рангов.
Однотипно оформляются при этом примечания в тексте, сноски, подписи под рисунками, одинаково заверстываются однотипные иллюстрации, одинаково отбиваются колонтитулы и колонцифры, сигнатуры, нормы.
Приводность верстки означает полное совпадение общих размеров четных и нечетных полос. На этих полосах должны точно совпадать между собой на просвет строки основного текста. Чтобы верстка приобрела приводность, следует, используя отбивки сверху и снизу, привести к целому числу строк основного кегля все части текста, где шрифты кегля отличаются от основного, а также формулы, таблицы и иллюстрации.
Отступ в верхней части начальных полос – полос, начинающих разделы, части или главы издания, называют спуском. А полосы, на которых они расположены – спусковыми полосами.
Размеры спусков в книге могут быть разными и определяются верстальщиком книги. Обычный размер спуска – около 1/4 высоты полосы, считая от ее верха до первой строки текста. Все заголовки, шапки и заставки (изображения, выполненные в виде иллюстраций или каких-либо линий, арнаментов) включают в размер спуска.
Размер спусков по всему изданию, по техническим правилам верстки, должен быть строго одинаковым, но уменьшение или увеличение спуска на одну-две строки основного кегля иногда допускается.
Последняя полоса издания или его главы, раздела, отдельного рассказа называется концевой полосой. После нее начинается текст с начальной полосы. Если концевая полоса неполная, ее можно украсить концовкой (линеечки с утолщениями, украшениями, иногда иллюстрация). На концевой полосе нельзя оставлять слишком мало текста. Он должен занимать не менее размера спуска на начальных полосах. Но и пробел снизу не должен быть слишком маленьким, а должен занимать хотя бы три-четыре строки основного кегля.
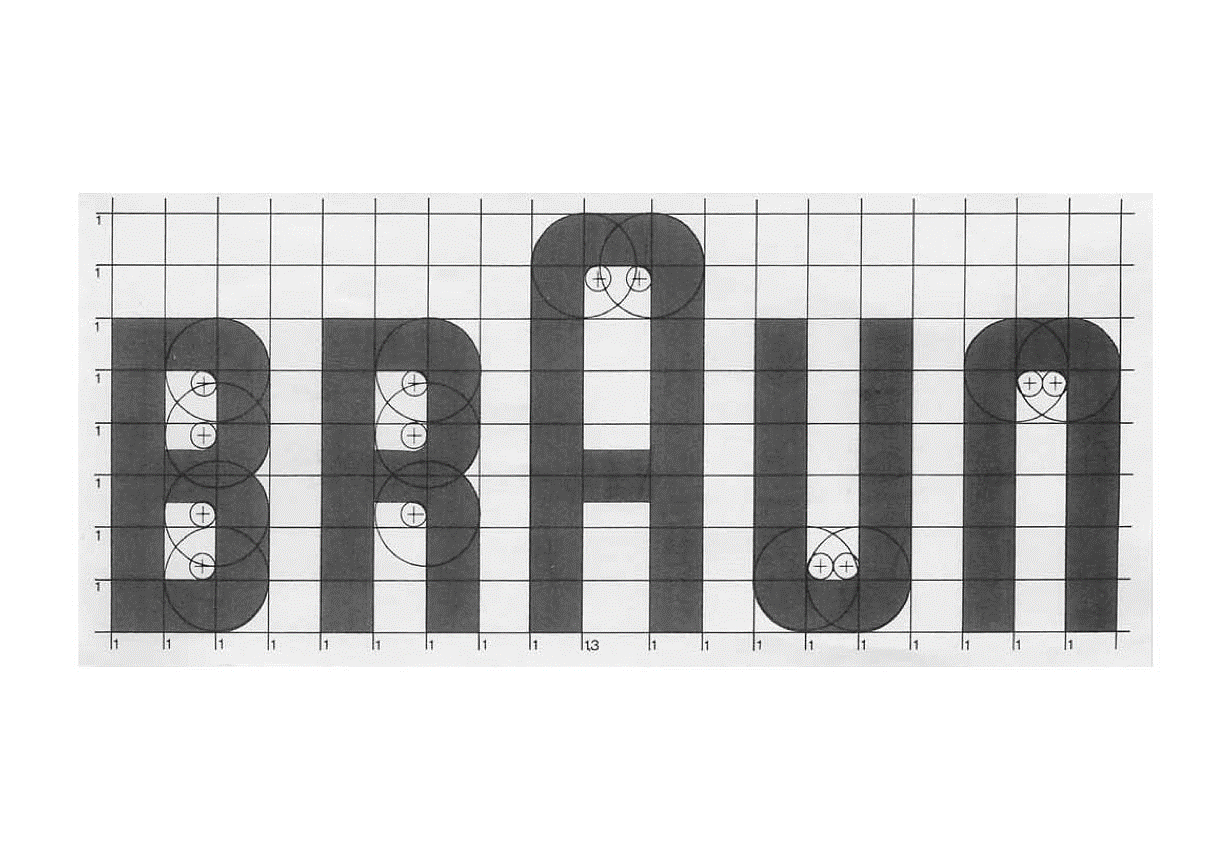
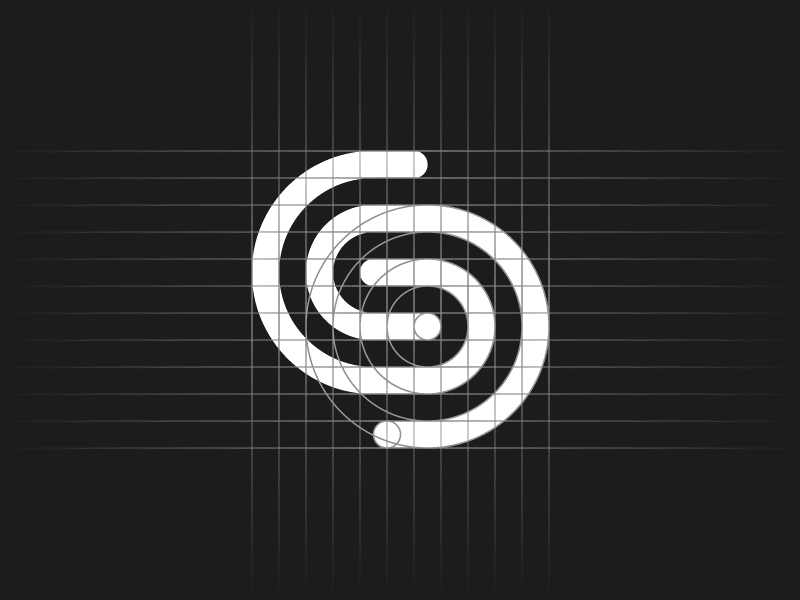
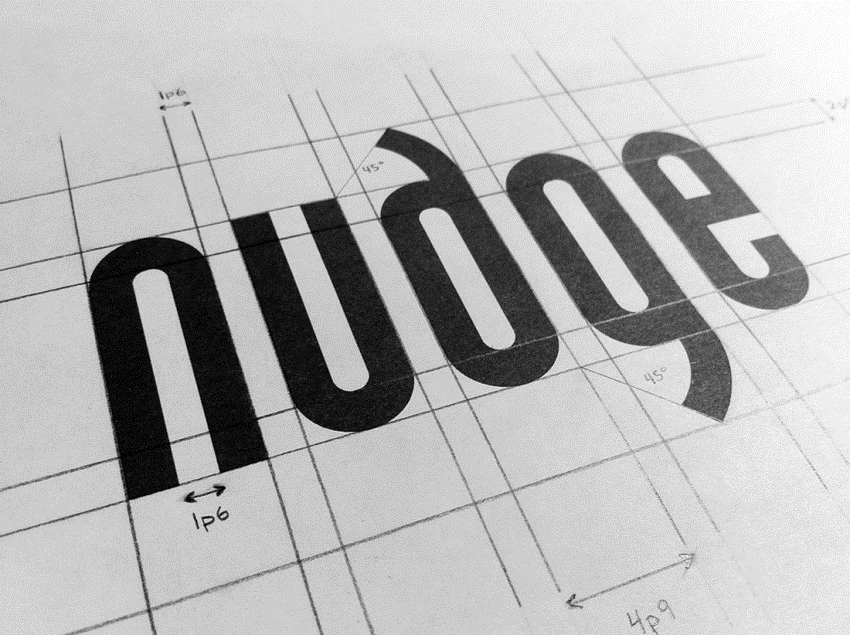
Модульная сетка – это очень полезный инструмент также и при создании логотипа . Даже освоив азы работы с направляющими, можно избежать многих ошибок в дизайне. Чаще всего используется обычная квадратная сетка с ячейками данного размера, но это вовсе не означает, что обязательно нужно использовать такой вариант. Структура сетки для создания логотипа может быть любой, например, это может быть сочетание горизонтальных, вертикальных и наклонных направляющих, которые взаимодействуют с окружностями разного диаметра. Какой будет модульная сетка, решает сам дизайнер. Если требуется создать строгий, простой логотип на основе принципов геометрической гармонии – без модульной сетки не обойтись. Только так можно сделать уникальное лого, в котором ширина букв, радиусы закругления элементов и расстояния между символами будут подчиняться определенным стандартам.





Рис.8 Модульная сетка логотипа
Какой тип сетки выбрать, зависит от многих причин – имеет значение лишь конкретный случай. При этом важно не забывать, что дизайнеру должно быть комфортно работать в этой среде. Если использование сетки вызывает дискомфорт и не идет на пользу логотипу, то ее структуру нужно пересмотреть. Невидимые рамки действительно могут мешать, поэтому нужно достаточно спокойно относиться к тому, что некоторые элементы будут нарушать строгую организацию. И это совершенно нормально – ведь символы, которыми набран логотип, имеют разную ширину. В логотипах, в которые используется кириллица, очень сложно придерживаться геометрических принципов. В кириллическом алфавите есть буквы, которые могут привести в дизайнера в отчаяние.
Логотип можно создать и без использования модульной сетки. Берется готовый шрифт, им набирается название бренда и все. Для графического знака часто тоже не нужно работать с направляющими. Таких логотипов великое множество и это зачастую никак не отражается на узнаваемости бренда. К примеру, логотип Google набран шрифтом Catull. Дизайнер Рут Кедар лишь раскрасила буквы в разные цвета и добавила тени.
Но если логотип создается с нуля, то использование направляющих может стать очень серьезным подспорьем для дизайнера. Сетка помогает сосредоточиться и обратить больше внимания на организационную структуру логотипа. Использование модульной сетки позволяет сфокусироваться и создать логотип, который будет простым и в то же время постоянно актуальным. Если взглянуть на логотипы таких компаний, как Apple, Shell или Nike, то станет ясно, что при их создании использовались простые, классические формы.
С помощью сетки можно создать универсальный логотип, который будет прекрасно смотреться как на визитке, так и на огромном баннере. При этом направляющие, окружности и кривые вовсе не ограничивают полет мысли дизайнера, напротив, они делают его мышление более гибким. В линиях сетки порой можно увидеть гораздо больше вариантов дизайна – ячейки словно подсказывают, как можно переместить символы чтобы, они гармонично смотрелись. То есть, работая с сеткой, дизайнер более эффективно работает с имеющимся пространством.
Заключение
Сетка может ограничивать творчество, так как дизайнер ощущает себя «запертым» среди направляющих. Стараясь не выйти за самим же установленный границы, такой дизайнер испытывает дискомфорт, что не способствует созданию качественного логотипа.
Создание сетки может отнять очень много времени, особенно, если логотип сложный. Очень часто с этим сталкиваются начинающие дизайнеры, которые еще плохо знакомы с законами композиции и поэтому не могут быстро создать сетку.
- Основные принципы построения эффективной команды (теоретические основы формирования команды)
- Элементы тайм-менеджмента
- Тайм-менеджмент как система управления временем.
- Маленькие хитрости» тайм-менеджмента: наиболее популярные инструменты организации времени (аналитический обзор по материалам интернет-ресурсов и списка дополнительной литературы)
- Критерии определения спортивных результатов
- Взаимодействие спортсменов в процессе соревнований
- Кейнсианская революция: причины, содержание, итоги
- Государственное регулирование экономики: понятие, методы и формы.
- Основные этапы процесса формирования инвестиционной стратегии фирмы.Инвестиционный менеджмент
- Нормативно-правовое регулирование торговой деятельности в Российской Федерации
- Типы данных SQL
- Основные тенденции дизайна сайта (Специальность: Дизайн кафедра: ДиК)

