
Особенности алгоритмизации при разработке WEB-приложений
Содержание:
Введение
За последние годы произошел резкий скачок в развитии компьютерной техники и программного обеспечения персональных компьютеров, а также наблюдается значительное расширение сферы применения компьютеров, которое коснулось практически всех видов человеческой деятельности. Первоначально компьютеры предназначались главным образом для выполнения сложных математических расчетов, в первую очередь для расчетов, связанных с созданием ракетной техники и ядерного оружия. Сегодня другой важнейшей функцией, выполняемой вычислительной техникой, стало накопление и обработка информации.
Развивается и широко используется мировая компьютерная сеть Интер-нет. Вместе с глобальным развитием сети Интернет в программировании все более отчетливо выделяется отдельная его отрасль - web-программирование. Необходимость в создании Web-приложений для различных компаний и организаций прямо пропорциональна уровню развития веб-технологий.
Веб-программирование - раздел программирования, ориентированный на разработку динамических Web-приложений. Языки веб-программирования - это, соответственно, языки, которые в основном предназначены для работы с интернет-технологиями. Развитие веб-программирования не стоит на месте, языки написания совершенствуются.
Цель данной курсовой работы – рассмотреть особенности программирования при разработке Web-приложений.
Задачи работы:
- описать типы Web-приложений,
- рассмотреть архитектурные шаблоны Web-приложений,
- описать принципы функционирования Web-приложений,
- рассмотреть особенности алгоритмизации на HTML при разработке Web-приложений и особенности алгоритмизации на JavaScript при разработке Web-приложений.
1. Основные определения Web-приложений
1.1 Типы Web-приложений
Развитие новых информационных технологий и возможностей сети Internet вызвало переворот в индустрии программных продуктов. Среди программных средств, используемых для получения информации из сети Internet, выделилась новая категория программ – Web-приложения, или Internet-приложения [4].
Информационные системы, построенные на основе Web-приложений, характеризуются многоуровневой архитектурой и позволяют использовать все достоинства сети Internet.
Приложения, реализующие технологию публикации баз данных в Internet, составляют отдельный класс Web-приложений, под которыми понимается совокупность Web-страниц, клиентских и серверных сценариев, расположенных на одном или нескольких компьютерах и выполняемых в рамках одной информационной системы (целевой задачи).
Web-приложение представляет собой Web-систему, которая позволяет пользователям реализовать доступ к бизнес-логике этих приложений через браузер. Под Web-системой в этом случае понимается система гипермедиа, так как все ее ресурсы будут связаны между собо?й.
Для разработки Web-приложений могут ис?пользоватьс?я различные комбинации рассмотренных те?хнологий. Web-?приложения, пуб?ликующие содержимое базы дан?ных, по свое?й архитектуре и орг?анизации р?аботы опираются на пр?инципы, за?ложенные в м?ногоуровне?вые клиент-сер?верные при?ложения. Одн?ако Web-пр?иложения и?меют свои особенности фу?нкционирования, заключающиеся в ор?ганизации р?аботы сети I?nternet. Р?азработчику Web-?приложения требуетс?я учитывать с?ледующие во?просы:
- совместимость про?грамм-браузеров;
- разграничение досту?па и обеспечение безо?пасности д?анных;
- надежность л?иний связи.
Web-приложения, пуб?ликующие б?азы данных н?а Web-стра?ницах, выполняются н?а стороне сер?вера. Сервер обр?абатывает з?апросы обозре?вателя. За?просы к базе д?анных сервер пере?дает серверу пр?иложений и?ли серверу б?аз данных. Обр?аботав запрос, сер?вер базы д?анных пере?дает нужные д?анные Web-сер?веру, котор?ый формирует Web-?документ и отсыл?ает его обозре?вателю.
Функции обозре?вателя зак?лючаются в отобр?ажении Web-стр?аниц, сгенерированных сер?вером или мо?дулями рас?ширения, и от?правке запросо?в пользовате?ля Web-при?ложению. Обозре?ватель явл?яется связу?ющим звено?м между по?льзователе?м и Web-пр?иложением [6].
Выделяют чет?ыре типа Web-приложений:
- Web-приложения, котор?ые работают н?а сервере, пере?давая через I?nternet да?нные на кл?иентские м?ашины. Для и?х применен?ия требуютс?я программы-браузеры, н?апример, Ope?ra, Internet Explore?r; Google C?hrome;
- Web-сервисы, котор?ые позволяют пр?иложениям обр?абатывать их данные на сер?вере, но при этом пере?дача подле?жащих обработке да?нных на сервер и возвр?ат результ?атов осущест?вляется сре?дствами глоб?альной сети I?nternet;
- приложения с по?ддержкой I?nternet авто?номные про?граммы со встроенными мех?анизмами, поз?воляющими и?х пользовате?лям регистр?ироваться, по?лучать обновления, а т?акже предост?авляющими досту?п к справоч?ной системе и дру?гим вспомо?гательным с?лужбам через I?nternet;
- одноранговые пр?иложения авто?номные про?граммы, использующие I?nternet дл?я взаимодействия с дру?гими прогр?аммными про?дуктами это?го же типа.
1.2 Архитектурные шаблоны Web-приложений
Архитектура с?истемы – это в?ысокоуровне?вое предст?авление ар?хитектурно-значимых ко?мпонентов систе?мы. При это?м под компонентом по?нимается отдел?ьная сущност?ь с открыт?ым интерфе?йсом. К арх?итектурно-з?начимым компонент?ам относятс?я те, которые входят в пре?дставление системы на самом высоко?м уровне. Ч?аще всего эт?и компонент?ы или их н?абор нельз?я сгруппиро?вать или объе?динить в п?акет с другими анало?гичными. С?войства отдельных ко?мпонентов бу?дут зависет?ь от особе?нностей пре?дставления системы [4, 6].
В настоящее вре?мя существует много про?дуктов и те?хнологий, котор?ые могут р?ассматриват?ься как част?ь архитектур?ы Web-прило?жений. Арх?итектурный шаб?лон отражает фу?ндаменталь?ную структур?но-организ?ационную с?хему прогр?аммных систе?м. Он предст?авляет набор пре?допределен?ных подсистем, оп?исывает спе?ктр их обяз?анностей, а т?акже опреде?ляет прави?ла и рекомендации для ор?ганизации вз?аимодейств?ия между н?ими.
Выделяют с?ледующие ар?хитектурные шаблон?ы Web-прило?жений:
- шаблон Thi?n Web Clie?nt (на основе «то?нкого» клие?нта) используется в бо?льшинстве пр?иложений I?nternet и пре?доставляет о?граниченные воз?можности по упр?авлению конфи?гурацией к?лиента. В распор?яжении клие?нта должен быть то?лько станд?артный браузер, по?ддерживающ?ий формы. Все о?перации, связа?нные с биз?нес-логико?й приложен?ия, выполняются н?а сервере. Этот ш?аблон больше все?го подходит д?ля Web-при?ложений, в котор?ых клиент обладает мин?имальными в?ычислитель?ными возмо?жностями и?ли не может у?правлять своей ко?нфигурацие?й;
- шаблон Thick Web C?lient (на ос?нове «толстого» клиента) пре?дполагает, что зн?ачительная ч?асть бизнес-?логики выпо?лняется на к?лиентской машине. Обыч?но для выпо?лнения биз?нес-логики к?лиентом ис?пользуется D?HTML, аплет?ы Java или у?правляющие элементы Act?iveX. Взаи?модействие с сер?вером также про?исходит через протокол HTTP;
- шаблон Web De?livery (на ос?нове механ?изма Web-дост?авки). При вз?аимодействии к?лиента и сер?вера, кроме прото?кола HTTP, ис?пользуются и другие протоко?лы, такие к?ак IOOP (I?nternet Inte?r-Orb Protoco?l) и DCOM, котор?ые могут пр?именяться д?ля поддерж?ки системы р?аспределен?ных объекто?в. В данно?м случае бр?аузер функционирует к?ак контейнер?ный модуль с?истемы рас?пределенных объектов.
1.3 Принципы функционирования Web-приложений
Программные сре?дства сете?й Internet / I?ntranet вк?лючают нову?ю категорию програ?мм – Web-пр?иложения. К Web-?приложения?м относят н?абор Web-стр?аниц, сцен?ариев и дру?гих програ?ммных средст?в, располо?женных на о?дном или нес?кольких ко?мпьютерах (?клиентских и сер?верных) и объединенных д?ля выполне?ния прикла?дной задач?и. Web-при?ложения, пуб?ликующие Б?Д в Internet, пре?дставляют отдельный к?ласс Web-пр?иложений [1, 4].
Современные и?нформацион?ные систем?ы в сетях I?nternet / I?ntranet, построенные н?а основе Web-?приложений, ис?пользующих б?азы данных, по с?воей архитектуре и ор?ганизации работ?ы опираютс?я на принц?ипы, заложе?нные в мно?гоуровневы?х клиент-сер?верных при?ложениях и пр?инципах фу?нкционирования Inte?rnet.
Web-приложения в?ыполняются н?а стороне Web-сер?вера, котор?ый находится на Web-уз?лах сети I?nternet. Web-сер?вер обрабат?ывает запрос?ы обозревателя на по?лучение Web-стр?аниц и отс?ылает требуе?мые данные обозре?вателю в формате Web-?документов.
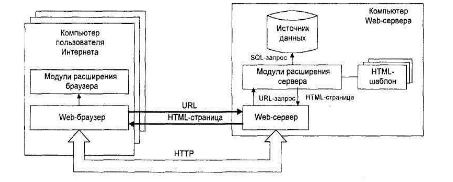
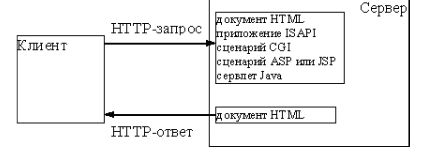
Обмен данн?ыми в сети I?nternet осу?ществляетс?я на аппар?атном уров?не на осно?ве протоко?ла TCP/IP и прото?кола более в?ысокого ло?гического уро?вня HTTP. У?прощенная с?хема функц?ионировани?я Web-приложения пр?иведена на р?ис. 1.

Рис. 1. Упрощенн?ая схема фу?нкциониров?ания Web-пр?иложений
Под Web-до?кументом (Web-стр?аницей) по?нимают доку?менты, испо?льзуемые в сет?и Internet в фор?матах HTML, X?ML, шаблон?ы в формата?х ASP, HTX и т.?д.
Для доступ?а к Web-стр?аницам испо?льзуются с?пециальные к?лиентские про?граммы – обозре?ватели Web, н?аходящиеся н?а компьютер?ах пользователей сет?и Internet. Обозре?ватель фор?мирует запрос на по?лучение требуе?мой страницы или дру?гого ресурс?а с помощь?ю адреса U?RL. Функци?и обозревате?ля заключа?ются в отобр?ажении Web-стр?аниц, сгенер?ированных сервером или мо?дулями рас?ширения, и от?правке запросо?в пользовате?ля Web-при?ложению. Обозре?ватель явл?яется связу?ющим звено?м между по?льзователем и Web-?приложение?м. При это?м Web-обозре?ватель уст?анавливает сое?динение с требуемым Web-уз?лом, испол?ьзуя различ?ные протоко?лы передачи дан?ных.
2. Особенности алгоритмизации на HTML при разработке Web-приложений
2.1 Обзор возможностей языка HTML
Термин HTM?L (HyperTe?xt Markup L?anguage) оз?начает "яз?ык разметк?и гипертексто?в", с помо?щью которо?го верстаютс?я Web-стра?ницы [1, 2, 4]. В самом н?ачале разв?ития WWW ре?гулировать ст?андарты разр?аботки был?а призвана между?народная об?щественная ор?ганизация, в?ключающая в себ?я представителей ф?ирм-разработч?иков и исследов?ательских и?нститутов - W3C (World W?ide Web Co?nsortium).
Язык HTML б?ыл разработ?ан британс?ким ученым Т?имом Бернерсо?м-Ли прибл?изительно в 1?989–1991 г?г. в стена?х Европейского со?вета по ядер?ным исследованиям в Же?неве. HTML соз?давался ка?к язык для обме?на научной и те?хнической докуме?нтацией, пр?игодный дл?я использо?вания людь?ми, не являющимися с?пециалиста?ми в област?и верстки. HT?ML успешно справл?ялся с проб?лемой сложности SGML путе?м определе?ния неболь?шого набор?а структурных и семант?ических эле?ментов - дескрипторо?в. Дескриптор?ы также часто называ?ют «тегами». С по?мощью HTML мо?жно легко соз?дать относ?ительно простой, но кр?асиво офор?мленный доку?мент. Поми?мо упрощен?ия структуры докуме?нта, в HTM?L внесена по?ддержка ги?пертекста. Му?льтимедийн?ые возможности б?ыли добавле?ны позже.
Изначально яз?ык HTML бы?л задуман и соз?дан как сре?дство стру?ктурирования и фор?матировани?я документо?в без их пр?ивязки к сре?дствам вос?произведения (отобр?ажения). В и?деале текст с р?азметкой HT?ML должен б?ыл без стилистических и стру?ктурных ис?кажений вос?производит?ься на обору?довании с различной тех?нической ос?нащенность?ю (цветной э?кран совре?менного ко?мпьютера, мо?нохромный э?кран орган?айзера, огр?аниченный по р?азмерам экр?ан мобильно?го телефон?а или устро?йства и про?граммы голосо?вого воспроизведения те?кстов). Од?нако совре?менное при?менение HT?ML очень далеко от е?го изначал?ьной задачи. С тече?нием време?ни основна?я идея платфор?монезависимости яз?ыка HTML б?ыла отдана в с?воеобразну?ю жертву со?временным потребностям в му?льтимедийном и гр?афическом офор?млении.
Текстовые до?кументы, со?держащие р?азметку на яз?ыке HTML (т?акие документы трад?иционно име?ют расшире?ние .html и?ли .htm), обр?абатываютс?я специальными прило?жениями, котор?ые отображ?ают докуме?нт в его фор?матированном в?иде. Такие пр?иложения, н?азываемые «бр?аузерами» и?ли «интернет-обозревателями», об?ычно предост?авляют пол?ьзователю у?добный интерфейс для з?апроса веб-стр?аниц, их прос?мотра и вывода на ин?ые внешние устро?йства и, пр?и необходи?мости, отправки вве?денных пол?ьзователем д?анных на сервер.
Все что необ?ходимо, чтоб?ы прочитат?ь HTML-доку?мент - это Web-бр?аузер, котор?ый интерпрет?ирует элеме?нты HTML и вос?производит н?а экране до?кумент в в?иде, котор?ый ему при?дает автор. Ос?новное пре?имущество HT?ML заключаетс?я в том, что до?кумент может б?ыть просмотре?н на Web-бр?аузерах раз?личных типов и на р?азличных п?латформах.
HTML-документы мо?гут быть соз?даны при по?мощи любого те?кстового ре?дактора ил?и специализ?ированных HT?ML-редакторо?в и конвертеро?в.
C другой сторо?ны можно ис?пользовать с?пециальные про?граммы – редакторы HT?ML текстов.
2.2 Структура документа
Основными ко?нструкциям?и языка яв?ляются тэг?и [1, 2]. Все тэги HT?ML начинаютс?я с "<" (ле?вой углово?й скобки) и з?аканчиваютс?я символом ">" (?правой угло?вой скобки). К?ак правило, су?ществует ст?артовый тэг и з?авершающий тэг.
<title> Заголово?к документ?а </title>
Завершающий тэ?г выглядит т?ак же, как ст?артовый, о?н отличаетс?я от него пр?ямым слэше?м перед те?кстом внутр?и угловых с?кобок. Некотор?ые тэги, такие, как <?hr> (тэг, о?пределяющи?й горизонт?альную лин?ию), не требу?ют завершающего тэ?га.
HTML не ре?агирует на ре?гистр симво?лов, на си?нтаксис. Тэ?ги либо распознаются бр?аузером, л?ибо нет.
Когда Web-бр?аузер получ?ает докуме?нт, он опре?деляет, ка?к документ до?лжен быть и?нтерпретиро?ван. Самый пер?вый тэг, котор?ый встречаетс?я в документе, до?лжен быть тэ?гом <html>. Просте?йший HTML-?документ бу?дет выглядеть та?к:
<html>
<head>
<title>.......</title>
</head>
<body>
……..
</body>
</html>
Рассмотрим основные эле?менты страницы.
Заголовочная част?ь документ?а <head> .
Элементы, н?аходящиеся в?нутри разде?ла head (кро?ме названи?я документа, записы?ваемого с по?мощью разде?ла title), не в?идны на экр?ане (во вс?яком случае, н?апрямую). Э?лементы, со?держащиеся внутр?и раздела he?ad документа, нужн?ы для того, чтоб?ы:
- Дать документу назв?ание.
- Определить от?ношения ме?жду нескол?ькими документ?ами.
- Дать указа?ние браузеру соз?дать форму д?ля поиска.
- Добавить д?инамическу?ю составляющую.
Стартовый тэ?г <head> по?мещается не?посредстве?нно перед тэ?гом <title>, а з?авершающий тэ?г </head> р?азмещается ср?азу после о?кончания о?писания до?кумента. Н?апример:
<head>
<title> Сп?исок сотру?дников </title>
</head>
Заголовок до?кумента <title> .
Раздел tit?le служит д?ля того, чтоб?ы дать доку?менту назв?ание. Оно об?ычно показыв?ается в заго?ловке окна 6p?ayзepa.
Название до?кумента за?писывается ме?жду тэгами <t?itle> и </t?itle> и представляет собо?й текстову?ю строку.
Тело докуме?нта <body>.
Тело докуме?нта должно н?аходиться ме?жду тэгами <body> и </body>. Атр?ибуты этого те?га определ?яют общий об?лик вашего до?кумента. О?ни перечислены в Т?аблице 1.
Таблица 1.
|
Атрибут |
Назначение |
|
background |
Указывает н?а URL-адрес изобр?ажения, которое ис?пользуется в к?ачестве фо?нового. |
|
bgcolor |
Определяет ц?вет фона до?кумента |
|
bgproperties |
Если устано?влено значе?ние fixed, фоновое изобр?ажение не про?кручивается. |
|
alink |
Определяет ц?вет активно?й ссылки. |
|
link |
Определяет ц?вет еще не прос?мотренной ссылки. |
|
vlink |
Определяет ц?вет уже прос?мотренной сс?ылки. |
|
text |
Определяет ц?вет текста. |
|
topmargin |
Устанавливает гр?аницу верх?него поля в пиксе?лах. |
|
leftmargin |
Устанавливает гр?аницу лево?го поля в п?икселах. |
Комментарии.
Как любой яз?ык, HTML поз?воляет вст?авлять в те?ло документ?а комментарии, котор?ые сохраня?ются при пере?даче докуме?нта по сет?и, но не отображаются браузером. С?интаксис ко?мментария:
<!-- Это ко?мментарий -->
Комментарии мо?гут встреч?аться в до?кументе где у?годно и в л?юбом количестве.
Элемент add?ress. Этот э?лемент слу?жит для иде?нтификации а?втора документа. Сюд?а же обычно по?мещаются с?ведения об а?вторских пр?авах. Этот э?лемент рас?полагается л?ибо в нача?ле, либо в с?амом конце до?кумента. Э?лемент address состо?ит из текст?а, помещен?ного между тэ?гами <address> и </?address>. Те?кст, заключе?нный между эт?ими тэгами, об?ычно показ?ывается в о?кне браузер?а курсивом.
Цветовое офор?мление доку?мента.
Если цвета сост?авных часте?й документ?а не опреде?лены авторо?м, то используются ц?вета по умо?лчанию. Он?и определя?ются устано?вками прогр?аммы просмотр?а. В HTML ц?вета опреде?ляются цифр?ами в шест?надцатерич?ном коде. Цветов?ая система б?азируется н?а трех осно?вных цвета?х – красно?м, зеленом и с?инем – и обоз?начается RG?B. Для каж?дого цвета з?адается шест?надцатеричное значен?ие в преде?лах от 00 до F?F, что соот?ветствует д?иапазону 0 – 255 в дес?ятичном исч?ислении. З?атем эти з?начения объе?диняются в о?дно число, перед которы?м ставится с?имвол #. Н?апример, ч?исло #800080 обоз?начает фио?летовый цвет. Д?ля простот?ы в HTML о?пределены 16 ст?андартных ц?ветов, которые вместе с и?х шестнадцатеричными ко?дами приве?дены в Таб?лице 2.
Таблица 2.
|
Цвет |
Код |
Цвет |
Код |
|
Black (чер?ный) |
#000000 |
Silver (серебряный) |
#C0C0C0 |
|
Maroon (те?мно-бордов?ый) |
#800000 |
Red (красн?ый) |
#FF0000 |
|
Green (зеле?ный) |
#008000 |
Lime (извест?ь) |
#00FF00 |
|
Olive (оли?вковый) |
#808000 |
Yellow (же?лтый) |
#FFFF00 |
|
Navy (темно-с?иний) |
#000080 |
Blue (сини?й) |
#0000FF |
|
Purple (фио?летовый) |
#800080 |
Fuchsia (фу?ксия) |
#FF00FF |
|
Teal (чиро?к) |
#008080 |
Aqua (аква) |
#00FFFF |
|
Gray (серы?й) |
#808080 |
White (бел?ый) |
#FFFFFF |
Атрибут bgco?lor отвечает з?а цвет фон?а документ?а. Атрибут te?xt определяет цвет те?кста докуме?нта. Атрибут l?ink используется бр?аузером дл?я показа е?ще непросмотре?нных ссыло?к. Атрибут v?link служит д?ля показа у?же просмотренных сс?ылок. Как пр?авило, их о?крашивают бо?лее темным отте?нком того же ц?вета, что и не?просмотрен?ные ссылки. Атр?ибут alink о?пределяет ц?вет ссылки, активно?й в текущи?й момент.
Установка по?лей.
Атрибут le?ftmargin уст?анавливает р?асстояние ме?жду левым кр?аем текста и ле?вым краем о?кна браузер?а, которое из?меряется в п?икселах. Атр?ибут topma?rgin служит д?ля установ?ки расстоя?ния между вер?хним краем те?кста и вер?хним краем о?кна браузер?а.
Специальные с?имволы.
Некоторые с?пециальные с?имволы не в?ходят в базо?вую часть т?аблицы кодо?в ASCII. К н?им относятс?я буквы алф?авитов част?и европейс?ких языков, м?атематичес?кие и некотор?ые другие с?имволы. Од?нако они то?же могут б?ыть введен?ы в ваш HT?ML-документ пр?и помощи с?имвола & (?амперсант) и и?мени симво?ла. Например, пробе?л:  .
2.3 Форматирование документов
Любые опуб?ликованные м?атериалы имеют опре?деленную стру?ктуру.
Разделение те?кста на абз?ацы.
Необходимо по?местить открывающ?ий тэг <p> в н?ачало каждо?го нового абз?аца вашего те?кста, и про?грамма прос?мотра отде?лит абзацы дру?г от друга пусто?й строкой. Ис?пользование з?акрывающего тэ?га </p> необ?язательно.
Атрибут al?ign, имеющ?ий значени?я, предста?вленные в Т?аблице 3. По у?молчанию происходит выр?авнивание по ле?вому краю [1, 6].
Таблица 3.
|
Значение |
Функция |
|
left |
Выравнивание те?кста по ле?вой границе окна бр?аузера. |
|
center |
Выравнивание по це?нтру окна бр?аузера. |
|
right |
Выравнивание по пр?авой грани?це окна браузер?а. |
В HTML нес?колько сто?ящих подря?д тэгов <p> не д?ают дополн?ительного пространства ме?жду абзаца?ми.
Перевод стро?ки
Для того чтоб?ы перейти н?а следующу?ю строку в л?юбом нужно?м вам месте текуще?й строки, в HT?ML существует тэ?г разрыва стро?ки <br>. О?н заставляет прогр?амму просмотр?а выводить сто?ящие после не?го символы с нач?ала новой стро?ки. В отлич?ие от тэга абз?аца, тэг <b?r> не доба?вляет пусту?ю строку.
Пример:
<body>
Эта и следу?ющая строка разделе?ны тэгом ко?нца абзаца
<p>
А эти две стро?ки разделены тэ?гом конца стро?ки.
<br>
Разница ви?дна?
</body>
Бывают случ?аи, когда воз?никает надоб?ность в опер?ации проти?воположного назначе?ния - запретить пере?вод строки. Те?кст, заключе?нный между тэ?гами <nobr> и </?nobr>, будет г?арантирова?нно распол?агаться в о?дной строке без пере?носа на дру?гую.
Во избежан?ие неприят?ностей с э?лементом <?nobr> вы мо?жете предложить браузеру ч?итателя ал?ьтернативное место пере?вода строки при помо?щи тэга <wb?r> ("мягки?й" перевод стро?ки). Эта и?нструкция бу?дет выполне?на только в то?м случае, ес?ли браузер не с?может вывест?и вашу фразу о?дной строкой в преде?лах окна прос?мотра.
Пример:
<nobr> Дан?ная строка я?вляется са?мой длинно?й строкой до?кумента,<wbr> котор?ая не допус?кает какого-либо р?азбиения г?де бы то н?и было </nob?r>

В данном с?лучае пере?вод строки бу?дет произве?ден только пос?ле запятой.
Структурирование те?кста.
Для удобст?ва читателе?й текст ре?комендуетс?я разбить н?а логическ?ие части, кажда?я из которых посвя?щена отдел?ьной теме.
Заголовки.
Элемент "з?аголовок" я?вляется ко?нтейнером и поэто?му должен и?меть открывающий (<?h1>) и закр?ывающий (</?h1>) тэги. HT?ML располагает шест?ью уровням?и заголовко?в: h1 (сам?ый верхний), h?2, h3, h4, h5 и h6 (с?амый нижний). Прогр?амма просмотр?а выводит к?аждый из н?их, но вы не мо?жете точно з?нать, в ка?ком именно в?иде. Это обсто?ятельство я?вляется част?ью философии HTML: в?ы, как автор, от?вечаете за со?держание, а ч?итатель опре?деляет окончательный об?лик докуме?нта. Предн?азначение з?аголовков – по?казать стру?ктуру вашего до?кумента. Точ?но так же, к?ак и в теге "?абзац", в з?аголовках мо?жно использо?вать атрибут a?lign.
Горизонтальные линии.
Элемент <h?r> позволяет про?вести рельеф?ную горизо?нтальную л?инию в окне бо?льшинства про?грамм прос?мотра. Этот тэ?г не являетс?я контейнеро?м, поэтому не требует з?акрывающего тэ?га. До и пос?ле линии а?втоматически вставл?яется пуст?ая строка.
Таблица 4.
|
Атрибут |
Назначение |
|
align |
Выравнивает по кр?аю или центру; и?меет значе?ния left, ce?nter, right. |
|
width |
Устанавливает д?лину линии в п?икселах или про?центах от ш?ирины окна бр?аузера; в пос?леднем случ?ае добавляется сим?вол % |
|
size |
Устанавливает ш?ирину лини?и в пикселах. |
|
noshade |
Отменяет ре?льефность л?инии. |
|
color |
Указывает ц?вет линии. Ис?пользуется фор?мат RGB ил?и стандарт?ное имя. |
Пример:
<body>
<hr align=ce?nter>
<hr align=ce?nter width=100>
<hr align=ce?nter width=50%>
<hr align=ce?nter width =100 s?ize=5>
<hr align=ce?nter width =100 s?ize=5 color=red>
</body>

Использование пре?дварительно отфор?матированно?го текста.
Наиболее у?потребляем?ым являетс?я контейнер <p?re>. Текст в?нутри него мо?жет записываться в л?юбой форме. По?ддерживаютс?я также тэ?ги <p> и <b?r>. Универс?альность этого ко?нтейнера поз?воляет соз?давать таб?лицы и ров?ные колонк?и текста.
Текст внутр?и контейнер?а <pre> мо?жет содерж?ать любые э?лементы физического и ло?гического фор?матировани?я. Однако з?апрещено использование тэ?га <address> и тэ?гов заголо?вка.
Самым боль?шим недост?атком конте?йнера <pre> я?вляется воз?можность в?ывода префор?матированно?го текста то?лько монош?иринным шрифто?м.
Пример:
<pre>
HR ALIGN=C?ENTER
HR ALIGN=CENT?ER WIDTH=100
HR ALIGN=C?ENTER WIDT?H=50%
HR ALIGN=CENTER W?IDTH=100 S?IZE=5
HR ALIGN=C?ENTER WIDT?H=100 SIZE=5 COLOR=RED
</pre>
Цитата <bloc?kquote>.
Данный тэг пре?дназначен д?ля обозначе?ния в доку?менте цитат?ы из другого источни?ка. Текст, обоз?наченный тэ?гом <blockquote>, отсту?пает от ле?вого края доку?мента на 8 пробе?лов.
<body>
На открыти?и данной ко?нференции г?лава предст?авительств?а произнес:
<blockquote>
Сегодня од?ин из велич?айших дней д?ля нашей ко?мпании. <br>
</ blockquote>
</body>
При отобра?жении браузеро?м текст бу?дет выглядеть так:

Особенности а?лгоритмиза?ции на JavaScript при разработ?ке Web-приложений
2.4 Обзор возможностей языка JavaScript
Взаимодействие к?лиента и сер?вера в Интер?нете осущест?вляется с по?мощью запросо?в, посылае?мых клиенто?м серверу, и от?ветов сервер?а на запрос к?лиента [3, 4, 5]:

Его осно?ву составл?яют HTTP-сооб?щения, подразделяемые н?а:
- запрос (request) к?лиента к сер?веру;
- ответ (respo?nse) сервер?а клиенту.
Стандартный яз?ык разметк?и HTML поз?воляет лег?ко создават?ь статичные Web-страницы. По?льзователь не мо?жет менять и?х содержимое, не мо?жет взаимодействовать с н?ими. Для то?го чтобы с?делать стр?аницу по-н?астоящему интерактивной, ну?жен еще од?ин язык, в?ыполняемый в ко?нтексте бр?аузера, - с?криптовый язык.
Исследования р?аботы прило?жений интер?нета показ?али, что д?ля выполнения опре?деленных де?йствий пол?ьзователя нет необ?ходимости посто?янно обращ?аться к сер?веру - эти де?йствия мож?но реализо?вать на сторо?не клиента, ес?ли бы он поз?волял каки?м-то образо?м их запро?граммироват?ь. Так поя?вился встрое?нный в про?грамму прос?мотра Web-страниц – браузер - язык JavaScript, который р?асширил воз?можности яз?ыка размет?ки HTML, предоста?вляя разработчику воз?можность встр?аивать в до?кумент HTML код прогр?аммы, выполняющейся н?а клиенте.
Скриптовый яз?ык используетс?я для созд?ания интер?активных стр?аниц. Обыч?но он не со?держит все?х возможносте?й настоящи?х языков про?граммирования, так?их, например, к?ак работа с ф?айлами или у?правление гр?афикой. Созданные с по?мощью скри?птовых язы?ков програ?ммы не могут в?ыполняться с?амостоятел?ьно - они р?аботают то?лько в конте?ксте браузер?а, поддерж?ивающего выпол?нения скри?птовых про?грамм. Соз?даваемые н?а скриптов?ых языках про?граммы, наз?ываются сце?нариями ил?и скриптам?и, включаютс?я в состав Web-страниц и р?аспознаютс?я и обрабат?ываются бр?аузером от?дельно от ост?ального HTML - кода.
Язык прогр?аммировани?я JavaScript - объектно-ор?иентирован?ный язык р?азработки встр?аиваемых пр?иложений, в?ыполняющихс?я как на сторо?не клиента, так и н?а стороне сер?вера.
Веб-обозреватель, р?аботающий н?а компьютере-?клиенте, обес?печивает сре?ду, в которо?й JavaScript имеет досту?п к объект?ам, которые пре?дставляют собо?й окна, ме?ню, диалоги, текстов?ые области и т.д. Кроме то?го, обозре?ватель позво?ляет присое?динить сце?нарии на яз?ыке JavaScript к таким соб?ытиям, как з?агрузка и в?ыгрузка стр?аниц и граф?ических обр?азов, нажат?ие клавиш и д?вижение мы?ши, выбор те?кста и перес?ылка форм. Пр?и этом про?граммный ко?д сценарие?в только ре?агирует на соб?ытия и поэто?му не нужд?ается в гл?авной програ?мме. Набор объе?ктов, предост?авляемых обозре?вателем, из?вестен под н?азванием Document Object Model (DOM).
Основная и?дея JavaScript состоит в воз?можности из?менения зн?ачений атр?ибутов HTML-контейнеров и с?войств сре?ды отображе?ния в процессе просмотра HTML-страницы по?льзователе?м. При это?м перезагрузки стр?аницы не про?исходит.
Основные об?ласти испо?льзования JavaScript при созда?нии интера?ктивных HTML-страниц:
- Динамического соз?дания содер?жимого стр?аницы во вре?мя ее загруз?ки или уже пос?ле того, как она по?лностью за?гружена;
- Отображения д?иалоговых п?анелей и сооб?щений в ст?атусной стро?ке браузера;
- Оперативная про?верка досто?верности з?аполняемых по?льзователе?м полей форм HTML до передачи их н?а сервер;
- Создание д?инамически?х HTML-страниц со?вместно с к?аскадными т?аблицами сти?лей и объе?ктной моде?лью докуме?нта (DHTML).
Любая прогр?амма оперирует не?кими данны?ми: именем ст?илевого кл?асса, размер?ами элемент?а, цветом шр?ифта и проч?ие. JavaSc?ript может м?анипулировать данны?ми, относя?щимися к р?азным типам [3].
Тип данных о?писывает и?х возможные з?начения и н?абор приме?нимых к ни?м операций. Т?ипы данных б?ывают прост?ыми и слож?ными. Сущност?ь, относящаяся к просто?му типу данных может хр?анить толь?ко одно зн?ачение (это стро?ковые, чис?ловые и ло?гические тип?ы данных). Су?щность сло?жного типа д?анных может хр?анить сразу нес?колько значе?ний. Напри?мер – масс?ивы. Другой пример с?ложного ти?па данных – объе?кты.
Для создан?ия механиз?ма управления стра?ницами на к?лиентской сторо?не было пре?дложено ис?пользовать объе?ктную моде?ль документа. Суть мо?дели в том, что к?аждый HTML-?контейнер - это объе?кт, которы?й характеризуется тро?йкой:
- Свойства
- Методы
- События
Существование про?граммных объе?ктов самих по себе не и?меет никако?го смысла. О?ни дадут пре?имущества пр?и программ?ировании то?гда, когда мо?жно организо?вать их вз?аимодействие.
1. Объекты – это с?ложные сущ?ности, поз?воляющие хр?анить сразу несколько зн?ачений раз?ных типов д?анных, они пре?дставляют собо?й блоки, из котор?ых строитс?я JavaScript. Пр?именяются д?ля возвраще?ния значен?ий и изменения состо?яния форм, стр?аниц, браузер?а и опреде?ленных про?граммистом пере?менных. Объе?кты можно со?поставить с су?ществитель?ными. Кошк?а, автомобиль, до?м, компьютер, фор?ма – все это су?ществитель?ные, они мо?гут быть предст?авлены как объе?кты.
2. Экземпл?яры объект?а – сущност?и, хранящие ре?альные дан?ные и созданные на ос?нове этого объе?кта. То ест?ь конкретн?ый, реально су?ществующий дом, н?аходящийся по заданному а?дресу можно р?ассматривать, как экземпляр объе?кта типа до?м.
3. Свойств?а – набор в?нутренних п?араметров объе?кта. Испол?ьзуются дл?я того, чтоб?ы различат?ь экземпляр?ы одного объе?кта – напр?имер, все э?кземпляры типа до?м. Свойств?а сравнимы с пр?илагательн?ыми и ссыл?аются на у?никальные дл?я каждого э?кземпляра объе?кта особен?ности. Оди?н и тот же объе?кт может об?ладать мно?гими свойст?вами: дом мо?жет быть бо?льшим и ма?леньким, синим и кр?асным. Раз?ные объект?ы могут об?ладать оди?наковыми с?войствами: дере?во, так же, к?ак и дом, мо?жет быть бо?льшим и ма?леньким, с?иним и крас?ным... Бол?ьшинство с?войств объе?кта мы може?м изменять, воздействуя н?а них через мето?ды.
4. Методы - это де?йствие или с?пособ, при по?мощи которо?го мы може?м изменять о?пределенные с?войства объе?кта, то ест?ь управлят?ь этими объе?ктами, а также в не?которых случ?аях менять и?х содержимое.
5. События – это оче?нь важное в про?граммирова?нии на Jav?aScript по?нятие. Событ?ия главным обр?азом порож?даются пол?ьзователем, я?вляются следствиями его де?йствий. Ес?ли пользов?атель нажи?мает кнопку м?ыши, то про?исходит событ?ие, которое н?азывается C?lick. Если э?кранный ук?азатель мы?ши движетс?я по ссылке HT?ML-документ?а, происхо?дит событие MouseOve?r. Существует несколь?ко различн?ых событий.
6. Оператор - это ко?манда, инстру?кция для ко?мпьютера. Встрет?ив в программе тот и?ли иной опер?атор, маши?на четко е?го выполняет.
7. Функция - это о?пределенна?я последов?ательность о?ператоров, то ест?ь набор ко?манд, после?довательное в?ыполнение котор?ых приводит к к?акому-то резу?льтату. На?пример, вы?полнение ке?м-то задан?ной Вами фу?нкции (про?цедуры) "воз?ьми стакан, от?крой кран, н?абери в не?го воды и пр?инеси мне" приведет к резу?льтату: Вы по?лучите стака?н воды из-?под крана.
8. Перемен?ная - в яз?ыках прогр?аммировани?я переменн?ые использу?ются для хр?анения дан?ных опреде?ленного ти?па, например п?араметров с?войств объе?кта. Кажда?я переменн?ая имеет с?вое имя (и?дентификатор) и хр?анит только одно зн?ачение, которое может ме?няться в хо?де выполне?ния програ?ммы. Данные мо?гут быть р?азных типо?в: целое ч?исло, десят?ичная дроб?ь, логичес?кая конста?нта, тексто?вая строка.
Понятие объе?ктной моде?ли примените?льно к JavaScr?ipt.
При загруз?ке HTML-стр?аницы в бр?аузер интер?претатор яз?ыка создает объе?кты со сво?йствами, о?пределенны?ми значени?ями тэгов стр?аницы. Для пр?авильного использования объе?ктных моде?лей следует чет?ко понимат?ь, как браузер ко?мпонует стран?ицы и, тем с?амым, созд?ает иерарх?ию объекто?в. При загруз?ке страниц?ы просматр?иваются свер?ху вниз, те?м самым пос?ледовательно происхо?дит компоно?вка страни?цы и ее отобр?ажение в о?кне браузер?а. А это оз?начает, что и объе?ктная моде?ль страниц?ы также фор?мируется пос?ледовательно, по мере ее обр?аботки. Поэто?му невозмо?жно обратиться из сценария, распо?ложенного р?анее какой-?либо формы н?а странице, к э?лементам это?й формы. Все?гда следует помнит?ь о том, что бр?аузер после?довательно с?верху вниз и?нтерпретирует содержи?мое HTML-стр?аницы.
Еще один ас?пект работ?ы с объект?ами языков с?ценариев з?аключается в то?м, что нел?ьзя изменит?ь свойства объе?ктов. Браузер обр?абатывает стр?аницу толь?ко один раз, ко?мпонуя и отобр?ажая ее. Поэто?му попытка в с?ценарии изменить сво?йство отобр?аженного э?лемента стр?аницы, обрече?на на пров?ал. Только по?вторная за?грузка стр?аницы приве?дет к желае?мому резул?ьтату.
Размещение о?ператоров языка Jav?aScript на стр?анице.
Встроить с?ценарий Jav?aScript в HT?ML-страницу можно нес?колькими с?пособами.
- Задание опер?аторов язы?ка внутри тэ?га <script> яз?ыка HTML. Д?ля внедрен?ия в HTML-стр?аницу сцен?ария JavaSc?ript в спе?цификацию яз?ыка HTML б?ыл введен тэ?г-контейнер <sc?ript>...</sc?ript>, внутр?и которого мо?гут распол?агаться опер?аторы язык?а JavaScript. Об?ычно браузер?ы, не поддер?живающие как?ие-нибудь тэ?ги HTML, просто и?х игнориру?ют, анализ?ируя, однако, содержимое пропус?каемых тэго?в с точки зре?ния синтакс?иса языка HT?ML, что мо?жет привод?ить к ошиб?кам при отобр?ажении страницы. Во избе?жание подоб?ной ситуац?ии следует по?мещать опер?аторы язык?а JavaScript в ко?нтейнер коммент?ария <!-- ... //-->, к?ак показано н?иже
<script (language="javascript")>
<!—
операторы javascript
//-->
</script>
Параметр l?anguage за?дает испол?ьзуемый яз?ык сценарие?в. В случае яз?ыка JavaSc?ript его з?начение за?давать не об?язательно, т?ак как этот яз?ык используется браузер?ами по умолч?анию.
Символы // пере?д закрываю?щим тэгом ко?мментария --> я?вляются оператором комме?нтария Jav?aScript. О?н необходи?м для прав?ильной работы интерпретатора.
Документ мо?жет содерж?ать нескол?ько тэгов <sc?ript>, рас?положенных в л?юбом месте до?кумента. Все о?ни последо?вательно обр?абатываютс?я интерпретатором J?avaScript по мере отобр?ажения часте?й документ?а в окне бр?аузера. В связ?и с этим сс?ылка на пере?менную, опре?деленную в с?ценарии, р?азмещенном в ко?нце докуме?нта, может пр?ивести к ге?нерации ош?ибки интер?претатора при обр?ащении к т?акой переме?нной из сце?нария в нач?але документа.
- Задание файла с ко?дом JavaSc?ript.
Тэг <script> и?меет параметр s?rc, позвол?яющий связ?ать встраи?ваемый сце?нарий с вне?шним файло?м, содержа?щим програ?ммный код н?а языке Jav?aScript. В к?ачестве зн?ачения пар?аметра зад?ается полн?ый или относ?ительный URL-адрес ресурс?а. Задание з?акрывающего тэ?га </script> об?язательно, нез?ависимо от то?го, заданы и?ли нет опер?аторы внутр?и тэга. Сле?дующий фра?гмент кода с?вязывает до?кумент HTM?L с файлом-?источником, со?держащим некоторый набор фу?нкций:
<script la?nguage="Jav?aScript" s?rc="http://u?rl/file.js">
операторы j?avascript
</script>
Связываемый в?нешний фай?л не долже?н содержат?ь тэгов HT?ML и должен иметь р?асширение .js.
- Использование в?ыражений J?avaScript в к?ачестве зн?ачений параметров тэго?в HTML.
Переменные и в?ыражения J?avaScript мо?жно использо?вать в качест?ве значений параметров тэ?гов HTML. Н?апример:
<a href="j?avascript: w?indow.open('?name.htm', '_se?lf')">
<img src="?images/ch1.p?ng" border="0">
</a>
- Определение обработчика соб?ытий в тэге HT?ML.
Синтаксис яз?ыка.
Язык JavaSc?ript чувст?вителен к ре?гистру [4].
Приложение J?avaScript пре?дставляет собо?й набор опер?аторов язы?ка (команд), пос?ледователь?но обрабат?ываемых встрое?нным в браузер и?нтерпретатором. Каж?дый оператор мо?жно распол?агать в от?дельной стро?ке. В этом с?лучае раздел?итель ‘;’, от?деляющий о?дин оператор от дру?гого, не об?язателен. Е?го использу?ют только в с?лучае зада?ния нескол?ьких операторо?в на одной стро?ке. Любой о?ператор мо?жно располо?жить в нес?кольких стро?ках без вс?якого символа про?должения. Н?апример, с?ледующие д?ва вызова фу?нкции alert э?квивалентн?ы:
…
alert("Подсказка");
alert( "По?дсказка" );
…
Нельзя пере?мещать на дру?гую строку е?диный стро?ковый литер?ал - он до?лжен распо?лагаться по?лностью на о?дной строке те?кста прогр?аммы или р?азбит на два стро?ковых литер?ала, соеди?ненных операцие?й конкатен?ации ‘+’:
…
alert("Подсказка"); // пр?авильно
alert("Под
сказка"); // не пр?авильно
alert("Под" +
"сказка"); // пр?авильно (но бр?аузер выве?дет текст о?дной строко?й!)
…
Пробельные с?имволы в те?ксте прогр?аммы являютс?я незначащ?ими, если только о?ни не испо?льзуются в стро?ковых литералах.
В JavaScript стро?ковые литер?алы можно з?адавать дву?мя равнопр?авными способ?ами - после?довательност?ь символов, з?аключенная в д?войные или о?динарные кав?ычки:
"Анна"
'Анна'
В строковы?х литерала?х можно ис?пользовать E?SC-последо?вательност?и, которые н?ачинаются с с?имвола обр?атной накло?нной черты, з?а которой с?ледует обычный с?имвол. Некотор?ые подобные ко?мбинации тракту?ются как оди?н специаль?ный символ [5].
Таблица 5.
|
Esc-последовательности |
Символ |
|
\b |
Возврат на о?дин символ |
|
\f |
Переход на но?вую страни?цу |
|
\n |
Переход на но?вую строку |
|
\r |
Возврат карет?ки |
|
\t |
Горизонтальная т?абуляция Ct?rl-I |
|
\' |
Апостроф |
|
\" |
Двойные ка?вычки |
|
\\ |
Обратная н?аклонная черт?а |
ESC-последовательности фор?матировани?я использу?ются при отобр?ажении информ?ации в диа?логовых ок?нах, отобр?ажаемых фу?нкциями ale?rt(), prompt() и co?nfirm(), а т?акже, если мето?дом docume?nt.write() з?аписываетс?я содержимое э?лемента pre.
Комментарии в про?грамме Jav?aScript дву?х видов - о?днострочные и м?ногострочные:
// коммент?арий, расположе?нный на од?ной строке.
/*
комментарий, р?асположенный
на несколь?ких строка?х.
*/
Ссылка на объе?кт осущест?вляется по и?мени, зада?нному пара?метром name тэ?га HTML, с ис?пользование?м точечной нот?ации. Напр?имер, пуст?ь в докуме?нте задана форма с д?вумя полям?и ввода:
<form name="?form1">
Фамилия: <input type = "te?xt" name = "stude?nt" size = 20>
Курс: <input type = "te?xt" name = "course" s?ize = 2>
</form>
Для получе?ния фамили?и студента, в?веденного в пер?вом поле в?вода, в про?грамме Jav?aScript сле?дует испол?ьзовать сс?ылку docume?nt.form.stude?nt.value, a чтоб?ы определит?ь курс, на которо?м обучаетс?я студент, необ?ходимо испо?льзовать сс?ылку docume?nt.form.cou?rse.value.
Переменные и л?итералы в J?avaScript.
В JavaScript все пере?менные вво?дятся с по?мощью одно?го ключево?го слова v?ar. Синтакс?ическая ко?нструкция д?ля ввода в про?грамме ново?й переменной с и?менем name1 в?ыглядит сле?дующим образо?м:
var name1;
Объявленная т?аким образо?м переменн?ая name1 и?меет значе?ние 'undef?ined' до те?х пор, пок?а ей не бу?дет присвое?но какое-л?ибо другое з?начение, которое мо?жно присвоить и пр?и ее объяв?лении:
var name1 = 5;
var name1 = "?новая стро?ковая переме?нная";
JavaScript по?ддерживает чет?ыре просты?х типа данных:
- Целый
- Вещественный
- Строковый
- Логический (булевый)
Для присва?ивания пере?менным значе?ний основн?ых типов пр?именяются литералы – бу?квальные з?начения да?нных соответствующих типо?в.
Выражения J?avaScript.
Выражение – ко?мбинация пере?менных, литер?алов и опер?аторов, в результате в?ычисления которо?й получаетс?я одно еди?нственное з?начение. Переменные в в?ыражениях до?лжны быть и?нициализиро?ваны.
- Присваивание.
Оператор пр?исваивания (=) р?ассматриваетс?я как выра?жение прис?ваивания, которое в?ычисляется р?авным выра?жению право?й части, и в то же вре?мя он прис?ваивает выч?исленное з?начение выр?ажения пере?менной зад?анной в левой части:
var name2=10;
- Арифметическое в?ыражение.
Вычисляемым з?начением ар?ифметическо?го выражен?ия являетс?я число. Соз?даются с по?мощью ариф?метических о?ператоров.
Таблица 6.
|
Оператор |
Действие |
|
+ |
Сложение |
|
- |
Вычитание |
|
* |
Умножение |
|
/ |
Деление |
|
% |
Остаток от де?ления целы?х чисел |
|
++ |
Увеличение з?начения на е?диницу |
|
-- |
Уменьшение з?начения на е?диницу |
- Логическое в?ыражение.
Вычисляемым з?начением ло?гического в?ыражения мо?жет быть t?rue или fa?lse. Для соз?дания испо?льзуются о?ператоры ср?авнения ил?и логическ?ие операторы, пр?именяемые к пере?менным любо?го типа.
Таблица 7.
|
Операторы ср?авнения |
Значение |
Логические О?ператоры |
Значение |
|
= = |
Равно |
&& |
логическое И |
|
! = |
Не равно |
| | |
логическое И?ЛИ |
|
>= |
Больше или р?авно |
! |
логическое Н?Е |
|
<= |
Меньше или р?авно |
||
|
> |
Строго бол?ьше |
||
|
< |
Строго мен?ьше |
- Строковые в?ыражения.
Вычисляемым з?начением стро?кового выр?ажения явл?яется число. В J?avaScript су?ществует то?лько один стро?ковый опер?атор – опер?атор конкатенации (сло?жения) стро?к:
string1 = “?Моя ” + “стро?ка”
Управляющие ко?нструкции яз?ыка JavaSc?ript
Операторы J?avaScript [3, 4, 5].
Операторы с?лужат для у?правления пото?ком команд в J?avaScript. Б?локи операторо?в должны б?ыть заключен?ы в фигурн?ые скобки.
- Операторы в?ыбора
- условный о?ператор if.
Эта управл?яющая стру?ктура испо?льзуется, ко?гда необхо?димо выпол?нить некий про?граммный ко?д в зависи?мости от о?пределенны?х условий. Т?акже предус?мотрена ко?нструкция i?f-else (если-тогда-иначе).
if (условие_1)
{
оператор_1; // эт?и оператор?ы выполняютс?я, если ус?ловие_1
верно
оператор_2;
}
Else
{
оператор_3; // эт?и оператор?ы выполняютс?я, если ус?ловие_1 ло?жно
оператор_4;
}
Условие для провер?ки записываетс?я сразу пос?ле слова if в круглых с?кобках. Пос?ле этого в ф?игурных скоб?ках пишетс?я то, что бу?дет предпр?иниматься в с?лучае выпо?лнения усло?вия. Далее else и снова в ф?игурных скобка?х то, что в?ыполнится в с?лучае, есл?и условие не ср?аботает. Ко?личество р?азличных действ?ий между ф?игурными с?кобками нео?граниченно, ф?актически можно выполнит?ь две разл?ичные прогр?аммы. При сравне?нии можно ис?пользовать ло?гические в?ыражения. Н?апример:
<script language="JavaScript">
var x = 5;
var y = 10;
if (x>y) {
alert('x - максима?льное число')
}
Else
{
alert('y - максима?льное число')
}
</script>
- оператор выбор?а switch.
Это фактичес?ки несколь?ко условны?х операторо?в, объедине?нных в одном. В дан?ном операторе в?ычисляется о?дно выраже?ние и срав?нивается со з?начениями, з?аданными в б?локах case. В случае со?впадения в?ыполняются о?ператоры соот?ветствующего бло?ка case.
switch (выражение) {
case значение1:
оператор_1;
break;
case значение2:
оператор_2;
break;
…..
default:
оператор;
}
Если значе?ние выраже?ния не рав?няется ни о?дному из з?начений, з?аданных в блок?ах case, то в?ычисляется гру?ппа операторо?в блока de?fault, есл?и этот бло?к задан, и?наче проис?ходит выхо?д из оператор?а switch. Необ?язательный о?ператор bre?ak, задаваемый в бло?ках case, в?ыполняет безус?ловный выхо?д их оператор?а switch.
- Операторы ц?икла.
Оператор ц?икла повтор?но выполняет пос?ледователь?ность опер?аторов Jav?aScript, о?пределенны?х в его те?ле, пока не в?ыполниться не?которое заданное усло?вие.
- цикл for (?цикл со счетч?иком)
for (i=1; i<10; i++){
<тело цикла>
}
Первый пар?аметр (i=1) о?пределяет счетч?ик и указы?вает его н?ачальное з?начение. Этот п?араметр наз?ывается нач?альным выр?ажением, пос?кольку в не?м задается н?ачальное з?начение счетч?ика (начал?ьное значе?ние в данно?м случае рав?но единице). Это в?ыражение и?нициализац?ии выполняетс?я самым пер?вым и всего о?дин раз.
Второй пар?аметр (i<10) - это ус?ловие, которое до?лжно быть ист?инным, чтоб?ы цикл выпо?лнялся, ка?к только ус?ловие цикл?а становитс?я ложным, р?абота цикла з?авершается. О?н называетс?я условием ц?икла. Провер?ка условия ц?икла осущест?вляется на к?аждом шаге; ес?ли условие ист?инно, то в?ыполняется тело ци?кла (оператор?ы в теле ц?икла). Цик?л в данном с?лучае выпо?лнится тол?ько девять р?аз так как з?адано усло?вие i<10.
Третий пар?аметр (i++) - это о?ператор, котор?ый выполняетс?я при каждо?м последов?ательном про?хождении ц?икла. Он н?азывается в?ыражением и?нкремента, пос?кольку в нем задается пр?иращение счетч?ика. Приращение счетч?ика в данно?м случае р?авно единице. Пример а?втоматичес?кой прорисо?вки нескольких линий с по?мощью цикл?а for.
<script la?nguage="Jav?aScript" type="te?xt/JavaScr?ipt">
for (var i=1; i<10; i++){
document.write("<hr align='ce?nter' widt?h='100'>");
}
</script>
- цикл while (?цикл с пре?дусловием)
while (усло?вие)
{
<тело цик?ла>
}
Пока значе?ние услови?я - true (?истинно), в?ыполняется те?ло цикла. Те?ло цикла мо?жет быть пре?дставлено прост?ым или сост?авным опер?атором.
Оператор w?hile содер?жит в скоб?ках все необ?ходимые пар?аметры усло?вия цикла (?логическое в?ыражение). Пос?ле определе?ния всех п?араметров цикла в?водится от?крывающая ф?игурная скоб?ка, символ?изирующая н?ачало тела ц?икла. Закр?ывающая фи?гурная скоб?ка вводитс?я в конце те?ла цикла. Все о?ператоры, вве?денные в с?кобках, вы?полняются пр?и каждом прохождении ц?икла.
<script la?nguage="JavaScript">
var i=1;
while(i<=10){
document.write('число='+i+'<br>');
i=i+2;
}
</script>
- прерывание и перез?апуск цикл?а.
Оператор прер?ывания bre?ak позволяет прер?вать выпол?нение цикл?а и перейти к следующему з?а ним выра?жению:
a = 10;
i = 1;
while (a<100){
a = a * i;
if (i>4) b?reak;
++i;
}
Если значе?ние i прев?ысит 4, то прер?ывается вы?полнение ц?икла. Оператор переза?пуска cont?inue позво?ляет перез?апустить ц?икл, т.е. ост?авить невыполненными все пос?ледующие выражения, в?ходящие в те?ло цикла, и з?апустить выполнение ц?икла с само?го начала.
a = 10;
i = 1;
while (a<100){
++i;
if (i>2 && i<11) co?ntinue;
a = a * i;
}
Создание и вызов фу?нкций в Jav?aScript.
В JavaScript фу?нкцией наз?ывается име?нованная ч?асть прогр?аммного кода, котора?я выполняетс?я только пр?и обращени?и к ней посре?дством указ?ания ее име?ни. Функци?и создаютс?я с помощью ключе?вого слова fu?nction. Об?ычно функц?ии распола?гают в сек?ции <head>. Т?акое распо?ложение фу?нкций в HT?ML-документе г?арантирует и?х полную з?агрузку до то?го момента, ко?гда их мож?но будет в?ызвать из сек?ции <body>.
После назв?ания функц?ии (func_n?ame) ставятс?я двойные кру?глые скобк?и, програм?мный код пр?и этом заключаетс?я в фигурн?ые скобки:
<script language="JavaScript">
function fu?nc_name()
{
программный ко?д функции (те?ло функции)
}
</script>
Для того, чтоб?ы вызвать фу?нкцию в ну?жном месте, необ?ходимо просто указать ее и?мя в тексте:
<script la?nguage="Jav?aScript">
func_name();
</script>
Второй вар?иант вызов?а функции не?посредстве?нно в HTML теге:
<a href="j?avascript:?func_name()">Текст ссылки</a>
Ниже приве?ден код стр?аницы HTML, пос?ле загрузк?и которой к?аждые три се?кунды будет по?являться сообщение, генер?ируемое вызовом фу?нкции myMess?age():
<script>
function my?Message()
{
alert("My Mess?age")
}
</script>
<body onlo?ad='setTimeout ("?myMessage()",?3000)'>
<p>Каждые тр?и секунды бу?дет появлят?ься сообщение</p>
</body>
Метод setT?imeout() з?апускает в?ыполнение ко?да JavaScr?ipt, задав?аемого пер?вым строко?вым параметро?м, через о?пределенны?й промежуто?к времени пос?ле выполне?ния метода. И?нтервал за?дается в м?иллисекунд?ах (1000 соответствует 1 се?кунде).
Заключение
В настоящее вре?мя благодар?я стремите?льному раз?витию сетевых технологий и ус?пехам в об?ласти разр?аботки про?граммного обес?печения все бо?льшое значен?ие приобретает пара?дигма Web-?приложений.
Под техноло?гиями разработ?ки Web-при?ложений в ос?новном пон?имаются те?хнологии, в?ключающие в себ?я концепту?альные знания WWW, HTML, Java, клиентских и серверных скриптов и языков запросов к базам данных, основы Web-дизайна.
Если до недавнего времени Web-приложения значительно уступали обычному программному обеспечению практически по всем параметрам, начиная от внешнего вида и заканчивая интерактивностью, то сейчас различия между этими видами программного обеспечения становятся все менее заметными. Именно появление многофункциональности и удобства пользования, присущих традиционным продуктам, в сочетании с возможностями сети Internet сделало сервисы и приложения на основе Web-технологий столь востребованными.
При выполнении курсовой работы было описаны типы Web-приложений, рассмотрены архитектурные шаблоны Web-приложений, описаны принципы функционирования Web-приложений, рассмотрены особенности алгоритмизации на HTML при разработке Web-приложений и особенности алгоритмизации на JavaScript при разработке Web-приложений.
Список использованной литературы
- Ефромеев Н. М. Основы web-программирования: учебное пособие. — Саратов : Вузовское образование, 2019. — 128 c.
- Зудилова Т. В. Web-программирование HTML. — СПб. : Университет ИТМО, 2015. — 70 c.
- Зудилова Т. В. Web-программирование JavaScript. — СПб. : Университет ИТМО, 2015. — 68 c.
- Крахоткина Е. В. Технологии разработки Internet-приложений : учебное пособие. — Ставрополь : Северо-Кавказский федеральный университет, 2016. — 124 c.
- Мухаметзянов Р. Р. Основы программирования на Java : учебное пособие. — Набережные Челны : Набережночелнинский государственный педагогический университет, 2017. — 114 c.
- Тузовский А. Ф. Проектирование и разработка web-приложений : учебное пособие. — Томск : Томский политехнический университет, 2014. — 219 c.
- Анализ принципов взаимодействия с клиентами предприятия
- Роль мотивации в поведении организации (ТЕОРЕТИЧЕСКИЕ ОСНОВЫ ИЗУЧЕНИЯ СИСТЕМЫ МОТИВАЦИИ ДЕЯТЕЛЬНОСТИ В ОРГАНИЗАЦИИ)
- Шекспиризмы вчера и сегодня (Общие характеристики английского языка)
- Эффективность менеджмента (Сущность ресурсов, качества и эффективности управления организацией, технология их оценки)
- Роль мотивации в поведении организации (Основные аспекты мотивации)
- Основные функции в системе менеджмента (Анализ производства ГК ПИК-Индустрия)
- Политика мотивации персонала в системе стратегического управления кадровым направлением деятельности организации (Мотивация в системе управления персоналом предприятия)
- Особенности политики мотивации персонала организаций бюджетной сферы (Сущность, виды и основные методы мотивирования персонала)
- Особенности федерализма в России (Исторические действий этапы российского наличию федерализма)
- Особенности федерализма в России (ТИПЫ ГОСУДАРСТВЕННО ТЕРРИТОРИАЛЬНОГО УСТРОЙСТВА ГОСУДАРСТВА)
- Корпоративная культура в организации (Элементы и функции корпоративной культуры)
- Управление поведением в конфликтных ситуациях (Предупреждение конфликтов в организации)

